最終更新日 2024-09-25
「hmEdgeJS」と「秀丸・デバッグ出力モニター」
概要
hmEdgeJSでのエラーを知るにはどうするのか、が掲載されています。
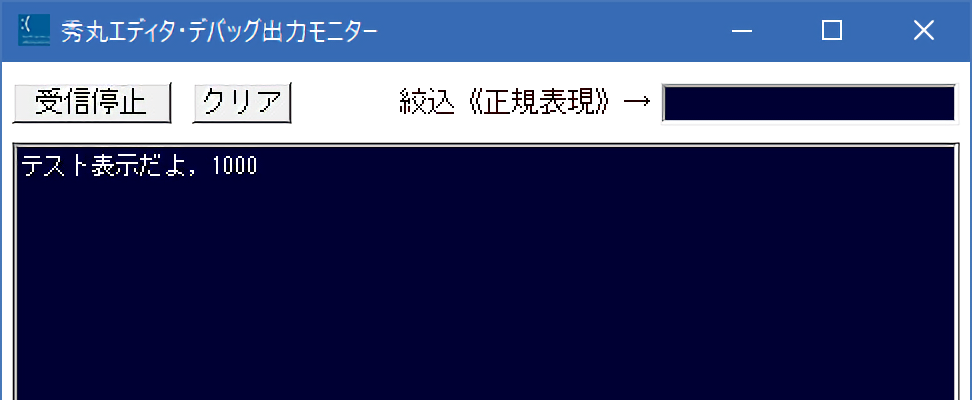
秀丸エディタ・デバッグ出力モニター
秀丸マクロのエラーは「ダイアログ」で表示されますが、
「hmEdgeJS」については、ダイアログではエラーを表示しません。
(あえて出していません)
hmEdgeJSでは、エラーは「秀丸・デバッグ出力モニター」に表示されます。

意図的に、秀丸エディタ・デバッグ出力モニターに出す場合
「hm.debuginfo」や「console.log」を利用してください。
ソース例
秀丸マクロ側のソース
js側のソース