HmJsBeautify (JavaScript/CSS/HTML整形)
概要
このプログラムは、JavaScript, CSS, HTML の整形のためのマクロです。
アルゴリズムとしては、Sublime-Text、Visual Studio Code、Vim、あるいは、Web上での整形における、
整形系の非常に有名なライブラリとなる「js-beautify」をそのまま利用したものとなります。
(※ js-beautifyのHTMLの整形に難がありますので、JavaScriptとCSSを中心とした利用をお勧めします。)
ダウンロード
インストール
- 普段秀丸のマクロを置いているような適当なディレクトリに、
・HmJsBeautify.mac
・HmJsBeautifyHTML.js
・HmJsBeautifyCSS.js
・HmJsBeautifyJS.js
の4つをコピー。 - 適当にHmJsBeautify.macのマクロを登録。
使い方
ファイルの「拡張子」で、どの整形アルゴリズム(JS/CSS/HTML)を利用するのか自動で決定しています。
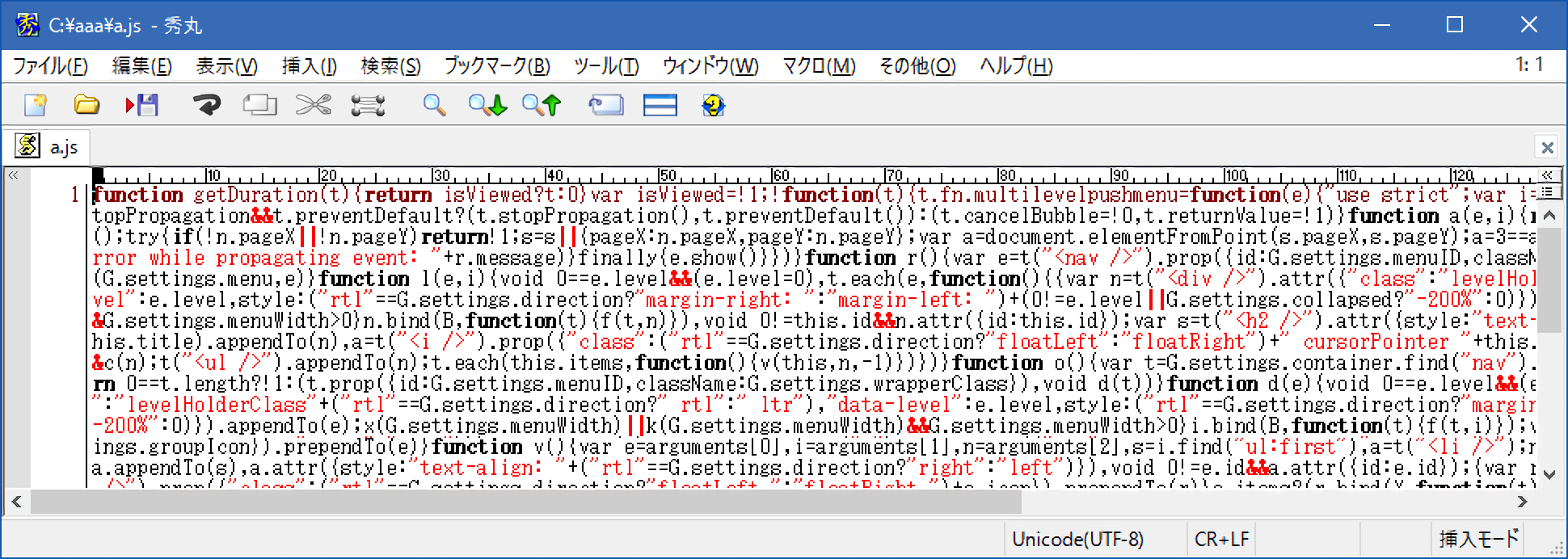
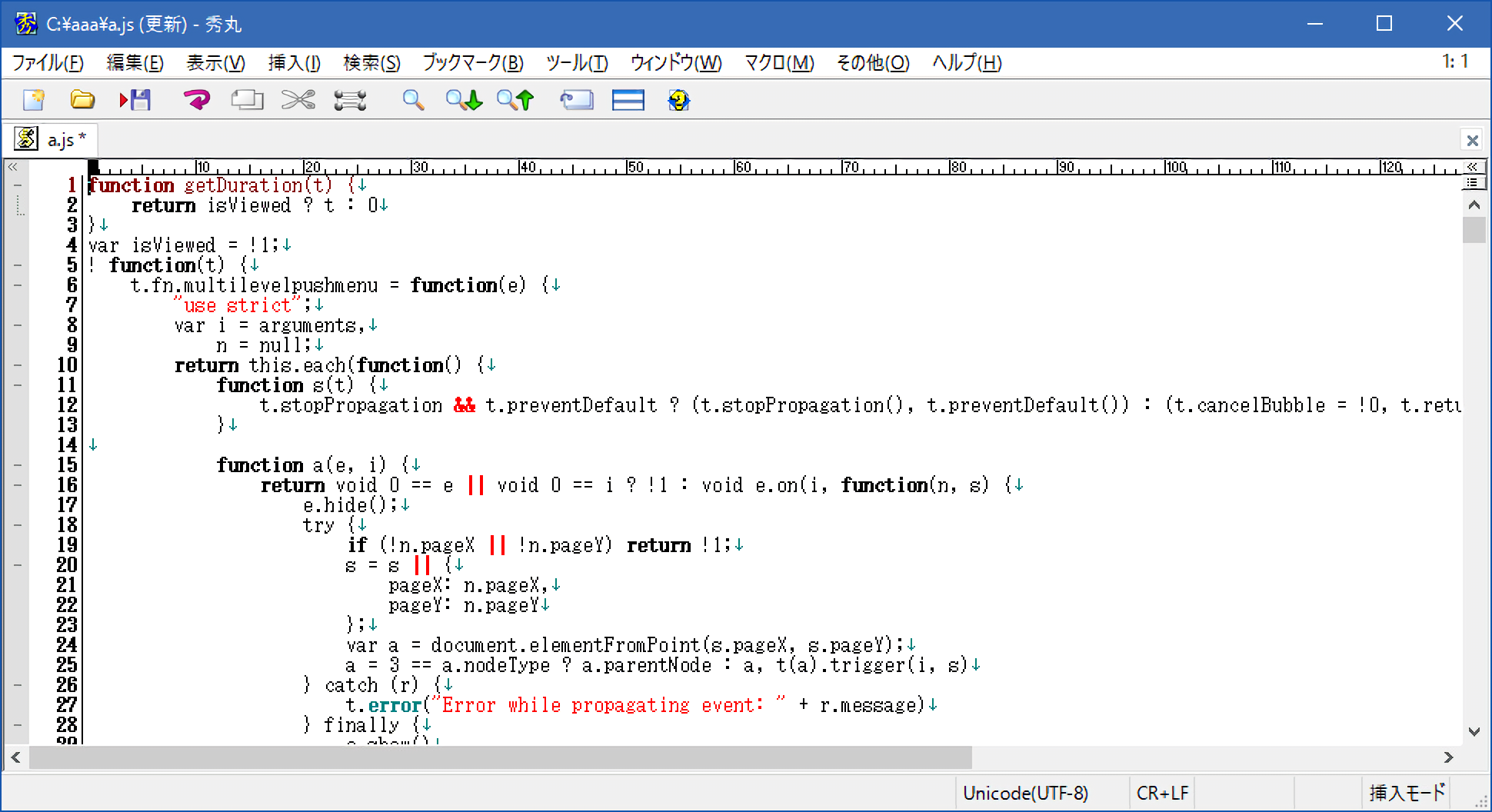
通常はファイル全体を整形しますが、「特定の範囲だけを整形」する場合は、「行選択」をした状態でマクロを実行してくだい。。

↓

インデントオプションの変更など
https://github.com/beautify-web/js-beautify
に記載されている通り、そのままJavaScriptでの変更が可能です。
例えば、インデント幅はデフォルトだと「スペース4つ分」となっていますが、
「スペース2つ分」に変更したい場合は、
「HmJsBeautify.mac」を編集してください。
var f = function(src) { return js_beautify(src, { 'end_with_newline' : true, 'indent_size' : 2 } ); }
hm_beautify( f );
のような要領で記述を追加してください。
Githubの該当ページに説明されている通りの記述方法で変更することが可能です。
ライセンス
-
HmBeautify.mac
HmBeautify.macは、MITライセンスとなります。
-
HmBeautifyHTML.js, HmBeautifyCSS.js, HmBeautifyJS.js
これらは、js-beautify-html.js, js-beautify-css.js, js-beautify.js のファイル名をリネームし、
exportがらみの部分だけをhmV8/hmJS用に変更したものとなります。
js-beautifyは、MIT License となります。
Copyright (c) 2007-2017 Einar Lielmanis, Liam Newman, and contributors.
詳しくはhttps://github.com/beautify-web/js-beautify を参照してください。