「data: ***」の例
ブラウザ枠やレンダリング枠を利用した例には、
- urlプロパティに、*.html や ファイルなをのURLを表示した例
- urlプロパティに、javascriptのブックマークレット記述したもの
などがありますが、もうひとつ、「data: ***」を渡すことが出来ます。
通常のブラウザに対して利用されることは、ほぼありませんが、プログラムとブラウザのURLという関係においては使い勝手があるものになっています。
data: ****
ファイルとしての実態が存在しないものを、レンダリング枠に手軽に表示するのに利用できるのが data :*** です
urlの流し込むので、encodeURIComponent(...)を忘れずに。
HTMLの例

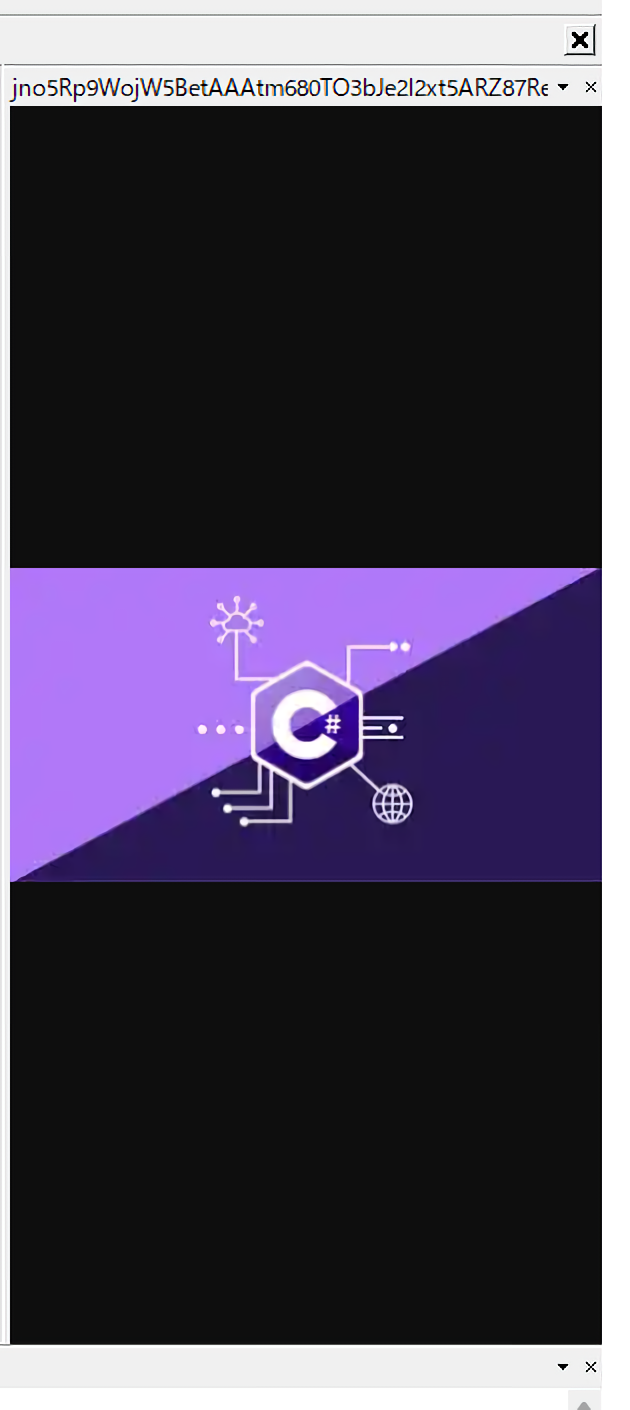
画像を表示する際は、下記のようにHTMLの中にbase64として埋め込む
このように画像自体を直接データとして渡した場合は、レンダリング枠の中央に配置されるような形となります。

この表示方法だとやや見苦しいため、下記のように html の imgタグ として構築するのが良いでしょう。

ただし、画像の解像度が非常に大きく、base64にするのに負担が大きい場合は、
下記のように画像の file:/// パスを、そのまま url: プロパティに渡すのが良いでしょう
これらは URL の一般的な仕様
秀丸専用の機能ではなく、一般的なURLの機能ですので、
「data:」「URL」などとして検索するなり、会話AIなどで調べてください。
ローカルに存在するファイルをbase64のテキストにする例
ローカルのファイルをマクロ内でbase64にするには、下記のような方法となるでしょう。
テキストを、その形のままレンダリングペインに
HTMLのタグを生成し、innerTextにテキストを入れ、innerHTMLを送信するのがコツです。
確実に正しく変換されます。
編集中のテキストを上から1行ずつレンダリングペインに
応用例をみてみましょう