最終更新日 2025-07-22
ファイルのセーブと「レンダリング枠」描画のパターン
ここでは秀丸上でファイルをセーブしたタイミングで、その内容を加工してファイルとして保存し、
レンダリングペインで描画する黄金パターンを提示します。
(ファイルに保存しないやりかたは前項で解説しました)
マクロライブラリのサンプルにあるのは危険
https://hide.maruo.co.jp/lib/macro/v922macsamples.htmlにあるサンプルは様々なことを省略してしまっており、
これらをそのままに利用するのは適切ではありません。
秀丸で編集ファイルの「保存」タイミングで、TEMPフォルダに「加工して保存」し、それをレンダリングペインで描画する
これは比較的簡単に機能を実現できる代表的なパターンですが、
しっかりと組み上げるのは思ってるよりもJavaScript記述が嵩みます。
典型的なパターンを見てみましょう。
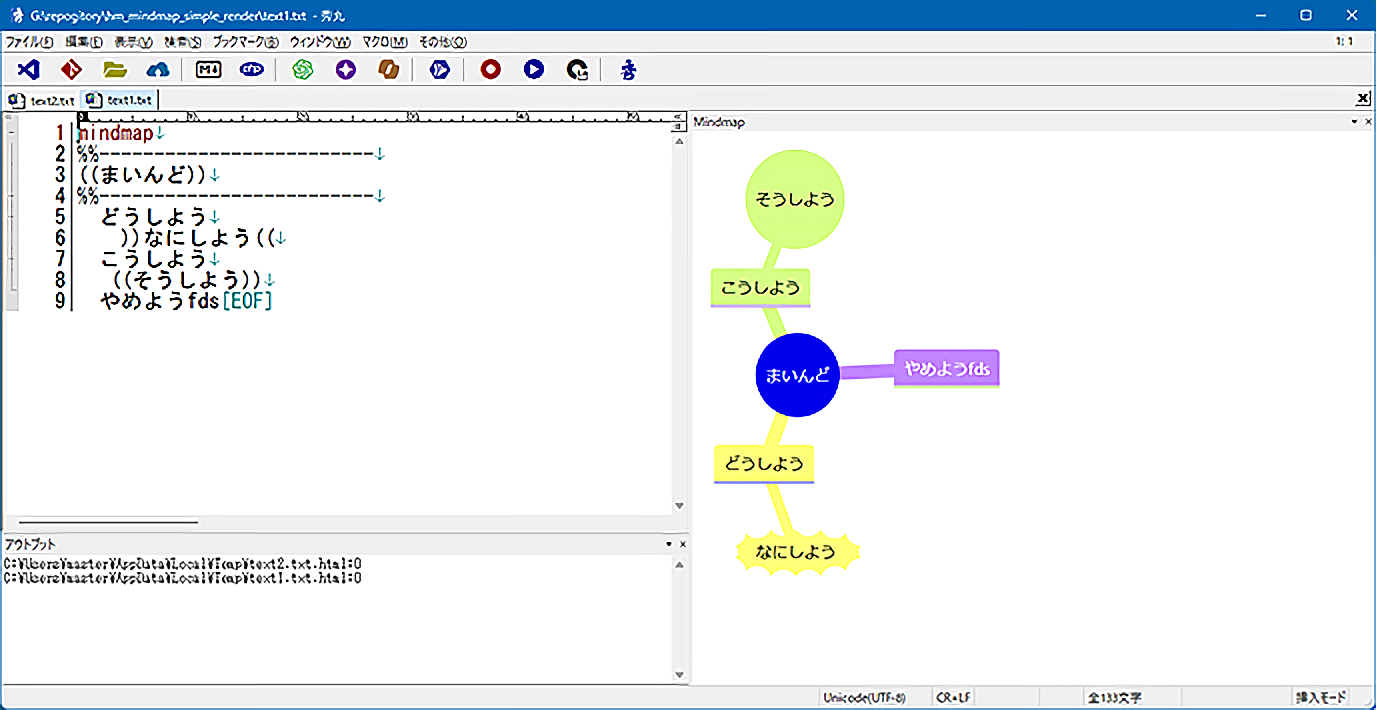
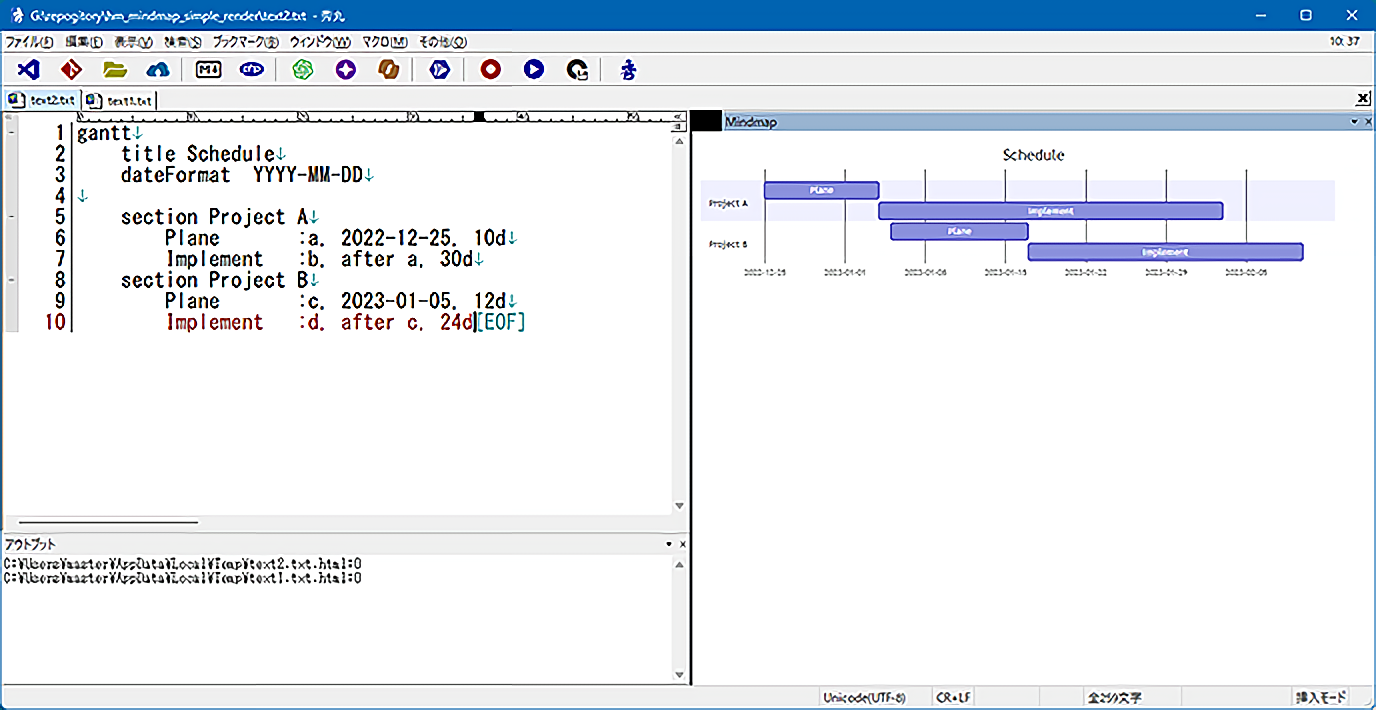
とあるテキストフォーマットを レンダリング枠でレンダリングする。
今回は mermaid を使ってみましょう。
mermaid自体は知っている必要は全くありません。
重要なことは、
秀丸で編集している内容がなんらかのフォーマットに沿っており、
変換結果をファイルに保存し、
それをレンダリング枠へと描画する
この記述パターンである、ということです。
ファイルを経由したくない場合には、
HmCustomRenderBrowser
を応用した方が優れた実装になるため、上手く使い分けてください。
ライセンス
-
HmMermaidSimpleRender
CC0(パブリックドメイン)となります。
-
ソースの場所
Githubにソースがあります。