秀丸マクロの jsmode 用の TypeScript 定義ファイル とその構成一式
概要
秀丸エディタ 9.19以降搭載されるjsmodeのJavaScript(ECMAScript)用のTypeScript定義ファイルです。
秀丸エディタのjsmodeはエラーの内容が理解しにくい傾向にあるため、
実行してからではなく、記述の段階での
・スムーズな記述
・文法エラーが無い状態
・型の不整合が無い状態
が大きなカギとなります。
このように「未然にエラーを検知し、文法エラーや型エラーが無い状態」にしておくことが重要です。
こういった観点から、TypeScript定義ファイルとVSCodeを利用したjsmode用JavaScriptの作成がオススメです。
ダウンロード
原則的には Visual Studio Codeでの利用を想定
JavaScriptを組む上では、Visual Studio Code と 秀丸エディタ では比較対象にすらなりません。
秀丸エディタのマクロ目的のJavaScriptであったとしても、このあまりに大きな差は決して覆りません。
普通にVisual Studio Codeで組みましょう。
行数が増えれば増えるほど、複雑な関数やメソッドを使えば使うほど、
Visual Studio Codeでの制作の方がはるかに早く組み終えるんだなと実感することでしょう。
- 最高峰の入力補完
- 変数・関数等にマウスを当てた際のヘルプバルーン表示
- 入力時のリアルタイムなエラーチェックや型チェック
- 該当スコープで宣言するべきではない変数名などの警告
- 使用するべきではない関数への警告
- 人工知能や機械学習によるコード自動予想や自動提案機能などとの連携 (※ 「Github Copilot(有料)」など使用時)
などの機能や利点を享受出来ます。
逆に言えば、こういった機構を利用しないまま、
秀丸エディタでjsmode用のJavaScriptを記述していくことは、
秀丸エディタのエラー表示(エラーの箇所をほとんどまともに補足できない)の問題も大きく、
相当な熟練者であったとしても、異常なまでの難航が予想されます。
ウォークスルー画像
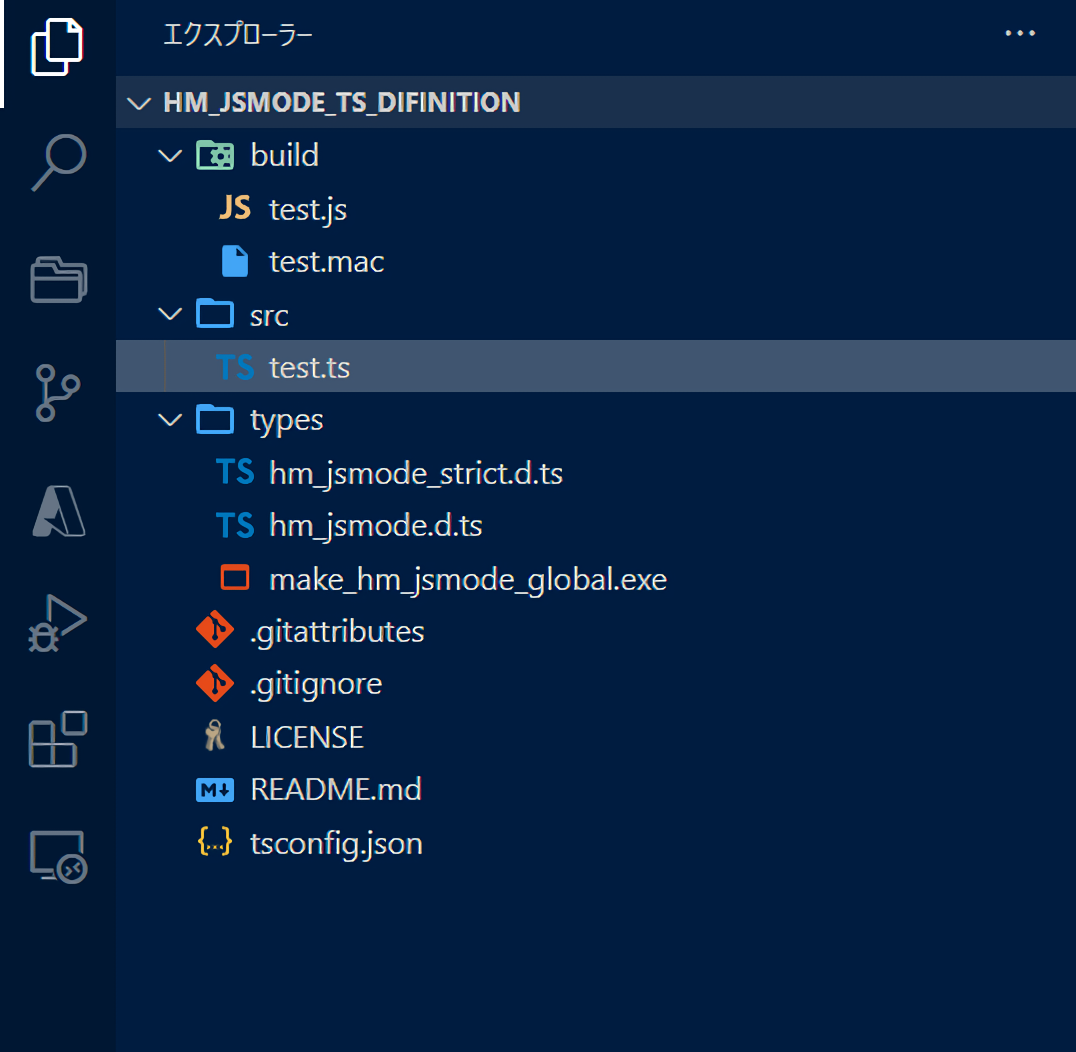
全体構造

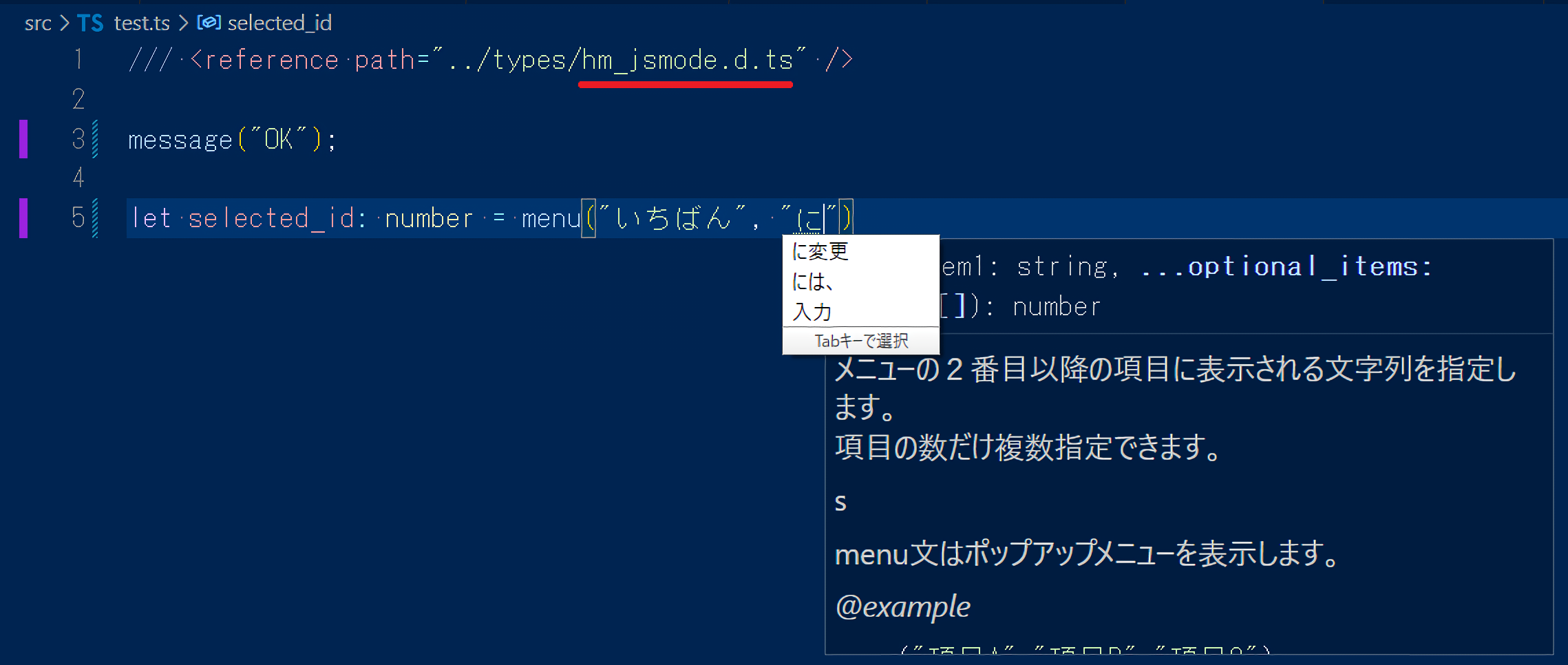
通常のユーティリティ目的のjs作成用のTypeScript定義ファイル (hm_jsmode.d.ts)

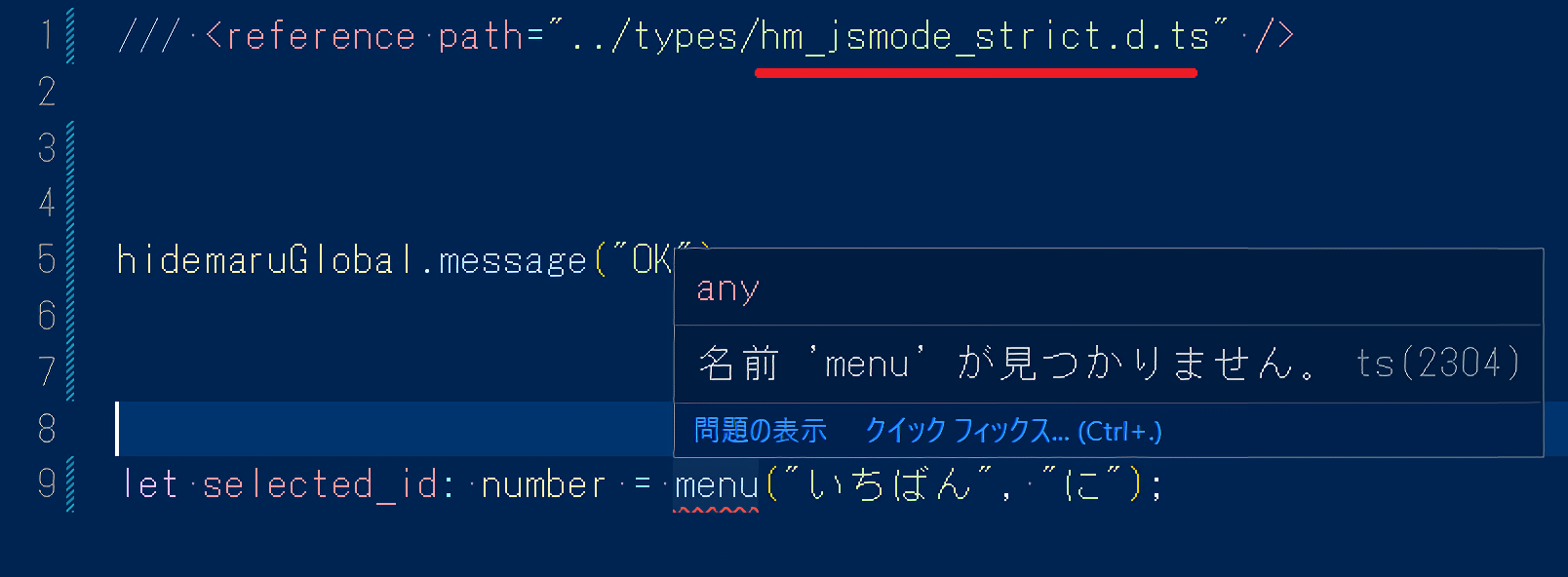
配布ライブラリ作成者用のTypeScript定義ファイル (hm_jsmode_strict.d.ts)

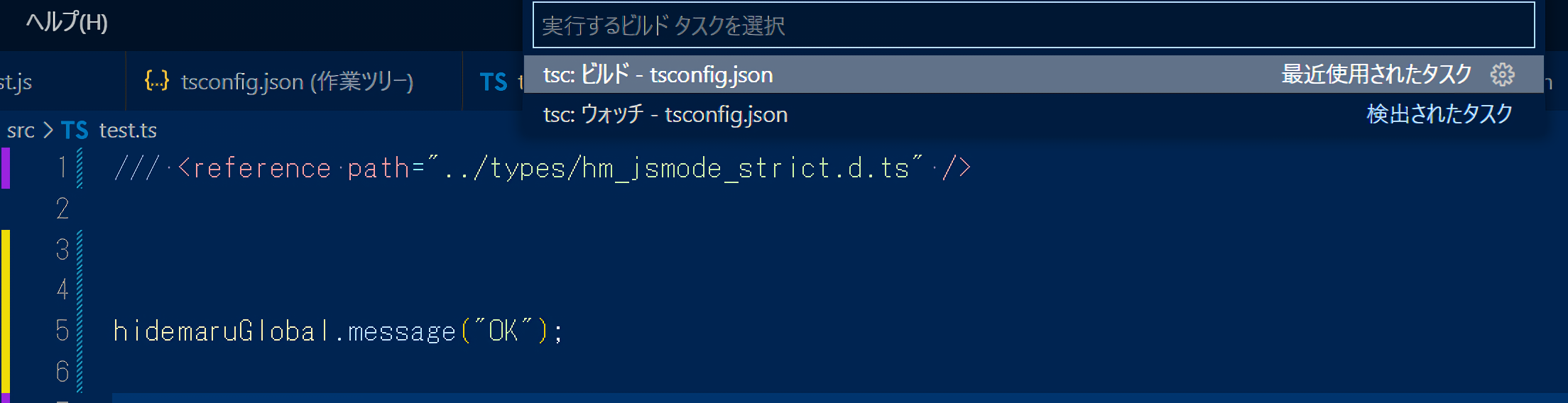
TypeSccript → JavaScript へのトランスパイル

tsconfig.jsonの編集 (WebView2 で window.*** 利用編)
{
"compilerOptions": {
"target": "ES2022",
"lib": ["ES2022", "DOM"],
"module": "None",
"strict": false,
"esModuleInterop": true,
"skipLibCheck": true,
"removeComments": false,
"outDir": "./build",
},
"include": ["./src"],
}
tsconfig.jsonの編集 (JScript フォーカス編)
{
"compilerOptions": {
"target": "ES5",
"lib": ["ES5", "ScriptHost"],
"module": "None",
"strict": false,
"esModuleInterop": true,
"skipLibCheck": true,
"removeComments": false,
"outDir": "./build",
},
"include": ["./src"],
}
