概要
hmV8用のマクロは、ECMAScript6で記述しても良いですが、
TypeScriptで記述する、という選択肢が最有力となります。
TypeScriptを利用して記述していくにしろ、
ECMAScriptで記述するにせよ、
hmV8のAPIの部分の入力補完を実現したいものです。

TypeScriptの型定義ファイルの機能を利用することで、
Visual StudioやVisual Studio Code等のなどモダンな主要環境であれば、
補完環境を利用出来ます。
hmV8のTypeScript型定義ファイルの例
以下のソースコードは、先述のダウンロードファイル(hmV8.d.ts)の内容そのままとなります。
本来のhmV8の内部の定義構造や型情報とは全く異なりますが、
「入力補完」や「常識的記述の範疇のチェック」であれば便利に使えるかと思います。
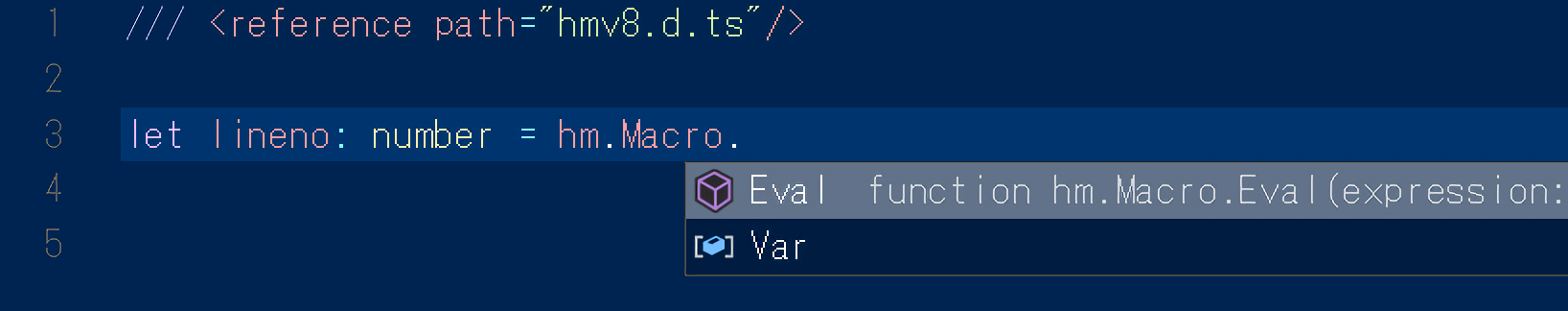
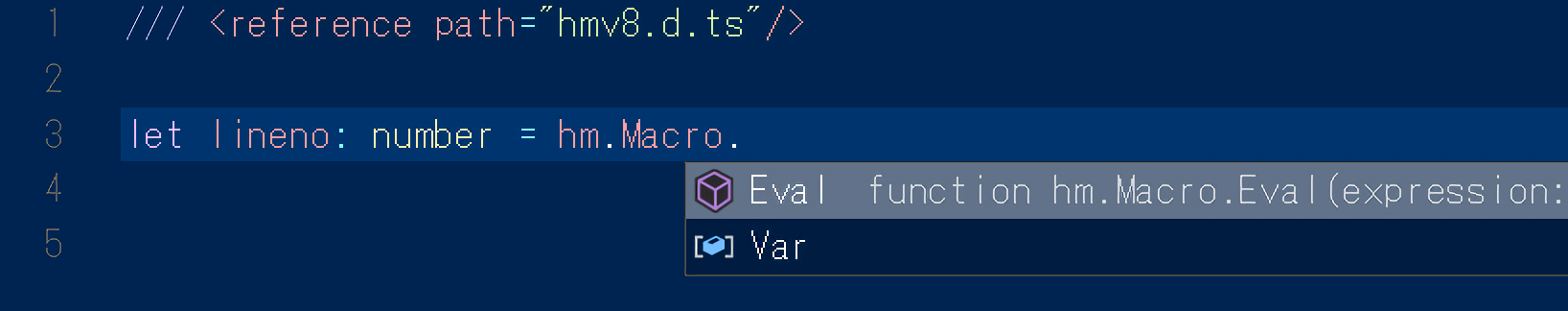
hmV8のTypeScript型定義ファイルの使用例
Visual Studio、あるいは、Visual Studio Codeなど、モダンなエディタであれば、
TypeScriptの「トリプルスラッシュ・ディレクティブ」機能であるreference pathを利用することで、補完が効くようになります。