最終更新日 2024-09-25
秀丸エディタ・HmCustomLivePreviewのカスタム 初級編
概要
ここでは、前節「秀丸エディタ・HmCustomLivePreviewのカスタム 入門編」の続きです。
HmCustomLivePreviewImg.macの作成
それでは、HmCustomLivePreviewHr.macをコピーして、HmCustomLivePreviewImg.macとしましょう。
今回は、テキスト上にイメージファイルを見つけると、
それをイメージタグへと自動的に変換してHmCustomLivePreviewで画像状態として表示されるように組んでみます。
「HmCustomLivePreviewImg.mac」編集
OnCustomTranslateHTML関数は、基本的には1秒に1回実行されます。
引数として渡ってくるのが、
- filename:現在秀丸で編集しているファイル名。まだファイル名が決まっていないない場合は、「""」が渡ってくる。
- rawtext :現在秀丸で編集している中身のテキスト。
といった形となります。
#dll = loaddll( currentmacrodirectory + @"\HmCustomLivePreview.dll" );
if (!#dll) {
message("NO");
endmacro;
}
#_ = dllfuncw( #dll, "DoString", R"JSCRIPT(
function OnCustomTranslateHTML(filename, rawtext) {
var htmltext = rawtext;
htmltext = htmltext.replace( /</g, "<");
htmltext = htmltext.replace( />/g, ">");
htmltext = htmltext.replace( /\n/g, "<br>");
htmltext = htmltext.replace(/---/g, "<hr>" );
// ここまでは前回までの話
// 画像と思われる正規表現をあなた独自に定義する。
// ここでは「a-zA-Z0-9_\/」のいずれの文字列が連続しており、
// その後に「.png」「.jpg」「.jpeg」「.bmp」「.gif」のいずれかの文字が続いていれば、
// 画像とみなしている。
// 厳密性は全くないが、「あなただけが利用する置換法則」なので、
// あなたが要求する範囲を満たす正規表現ならなんでもよいのである。
var re = /[a-zA-Z0-9_\\\/]+\.(png|jpe?g|bmp|gif)/g;
// htmltext内に対象の「re」に当てはまる箇所を発見する度に、
// 正規表現キャプチャー結果を引数として、image_regex_replacerを呼び出す。
// 正規表現キャプチャーとは「(...)」で、当てはまる文字列を捕捉すること。キャプチャ結果とは捕捉された文字列のこと。
htmltext = htmltext.replace(re, image_regex_replacer );
return htmltext;
}
// $0はマッチした全体、$1は1つめの(...)、よって上の正規表現だと、「拡張子」に相当するのが$1
// $2は今回は利用していない。
function image_regex_replacer($0,$1,$2) {
// マッチしてれば
if ($0) {
// 現在のカレントディレクトリはどこ?(=原則ファイルを開いている場所)
// より正確には、filnameをグローバル変数にコピーし、clr.System.IO.Path.GetDirectoryName(...)などを利用する。
var currentdir = clr.System.IO.Directory.GetCurrentDirectory();
// イメージファイルのフルパスを求める。
var imgfilefullpath = currentdir + "/" + $0;
// そのファイルが実際にあれば…
if ( clr.System.IO.File.Exists(imgfilefullpath) ) {
// HTMLとして画像を描画できるように、イメージタグに変換する。
var ret = $0;
ret += "<br><img src='" + currentdir + "/" + $0 + "'><br>";
ret += "拡張子" + $1 + "<br>"
return ret;
// 無ければ、(not found)という文字列でもくっ付けておく。
} else {
return $0 + "(not found)";
}
}
return "";
}
)JSCRIPT"
);
#_ = dllfuncw( #dll, "Show", hidemaruhandle(0) );
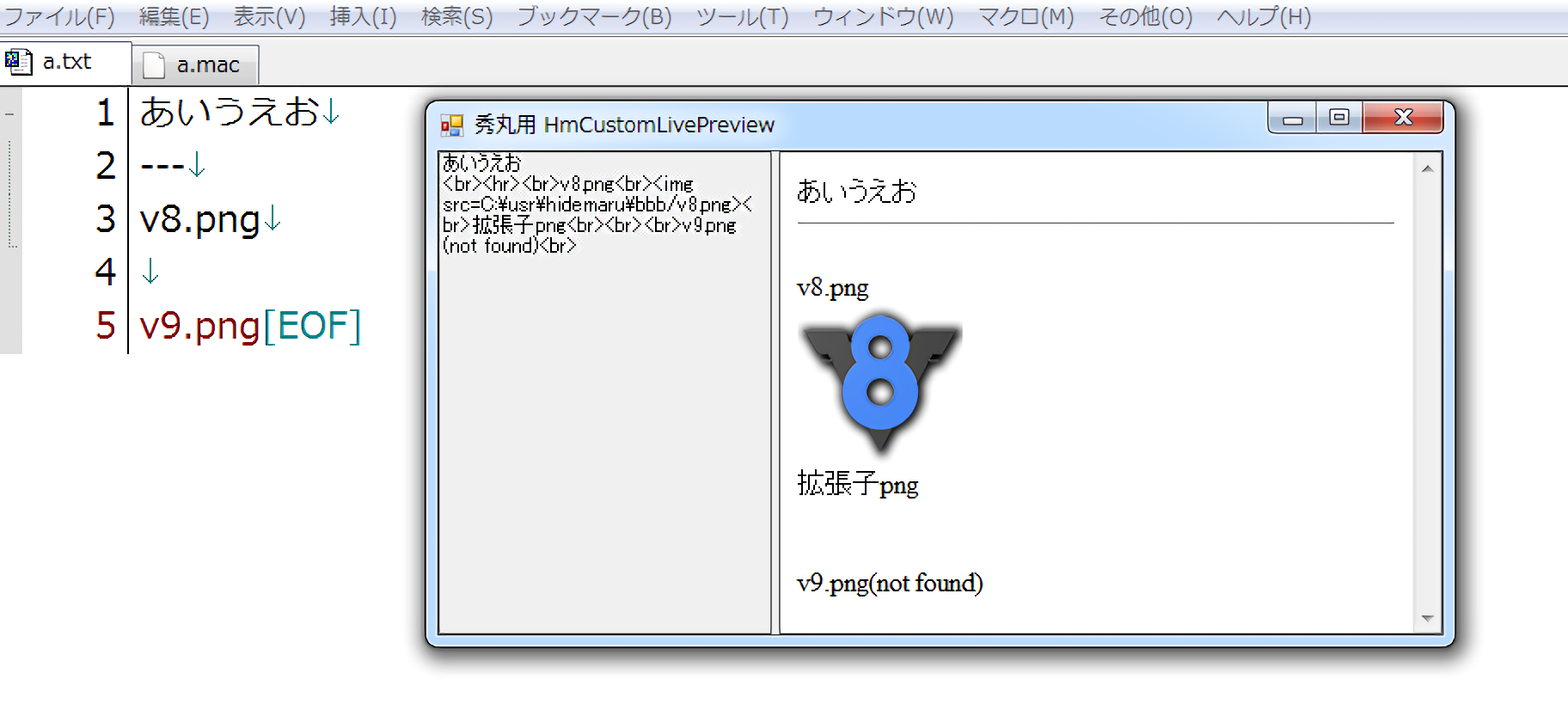
これをHmCustomLivePreviewで見てみると、下図のようになります。

ライブ性は決して損なわれません。
この状態で秀丸上のテキストをいろいろと編集してみてください!!
1秒以内に、リアルタイムに編集が反映されるはずです。
(これがライブビューです)
HmCustomLivePreviewを一度閉じましょう。