最終更新日 2025-07-22
秀丸エディタ・HmCustomLivePreviewのカスタム マークダウン編
概要
ここでは、前節「秀丸エディタ・HmCustomLivePreviewのカスタム」の最後の章です。
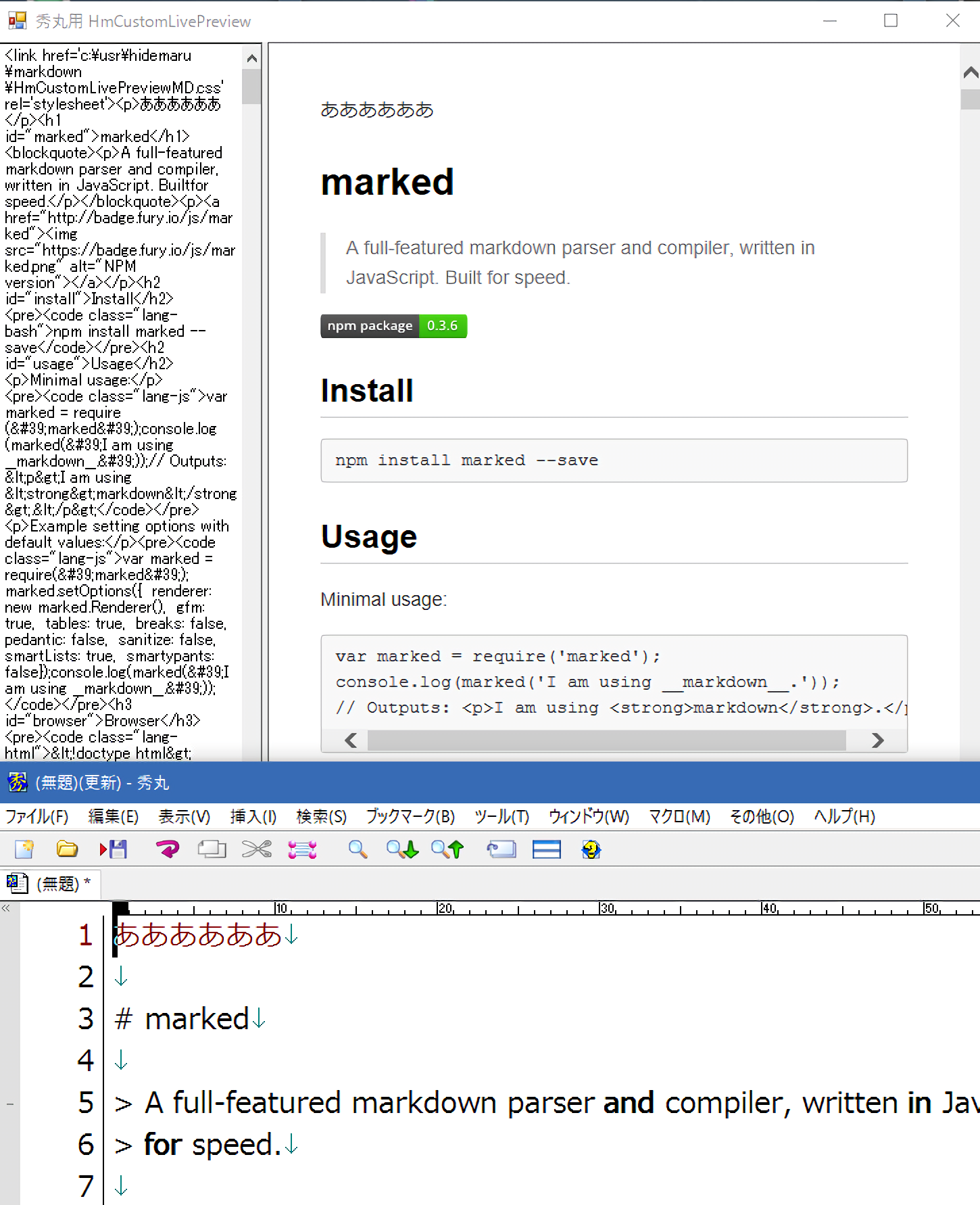
以下のような、「マークダウンのライブビュー」も、HmCustomLivePreview を利用すれば、
簡単に実現可能です。

ダウンロード
更新日 2017/12/08
使い方
- HmCustomLivePreviewMD.zipをダウンロードする。
- HmCustomLivePreview.dll と同じディレクトリに
・HmCustomLivePreviewMD.mac
・HmCustomLivePreviewMD.css
・HmCustomLivePreviewMD.js
の3つをコピー。
- 適当に「HmCustomLivePreviewMD.macをマクロ登録」して実行。
HmCustomLivePreviewMD.macの解説
今回は、秀丸のテキストを、マークダウンとみなして、HTMLレンダリングするように組んだものとなります。
HmCustomLivePreviewは、.NETライブラリだけではなく、JScriptで動作するライブラリも利用可能ですので、
マークダウンのライブラリとしては最も有名な「marked.js」をそのまま利用しています。
#dll = loaddll( currentmacrodirectory + @"\HmCustomLivePreview.dll" );
if (!#dll) {
message("HmCustomLivePreview.dllを読み込むことが出来ません。");
endmacro;
}
// 以下 marked.js(https://github.com/chjj/marked/tree/master/lib)。のソースそのまま「HmCustomLivePreviewMD.js」として保存。
// 一切編集していない。
#_ = dllfuncw( #dll, "DoFile", currentmacrodirectory + @"\HmCustomLivePreviewMD.js" );
// 以下メイン処理
#_ = dllfuncw( #dll, "DoString", R"JSCRIPT(
function OnCustomTranslateHTML(filename, rawtext) {
// テキストをマークダウンとして解釈して、htmlに変換
var html = marked(rawtext);
return html;
}
)JSCRIPT"
);
// HmCustomLivePreviewの表示
#_ = dllfuncw( #dll, "Show", hidemaruhandle(0) );
HmCustomLivePreviewMD.macを見てみると、下図のようになります。

たったこれだけのことで、マークダウンのリアルタイムビューの基礎が出来上がりました。
HmCustomLivePreviewを一度閉じましょう。
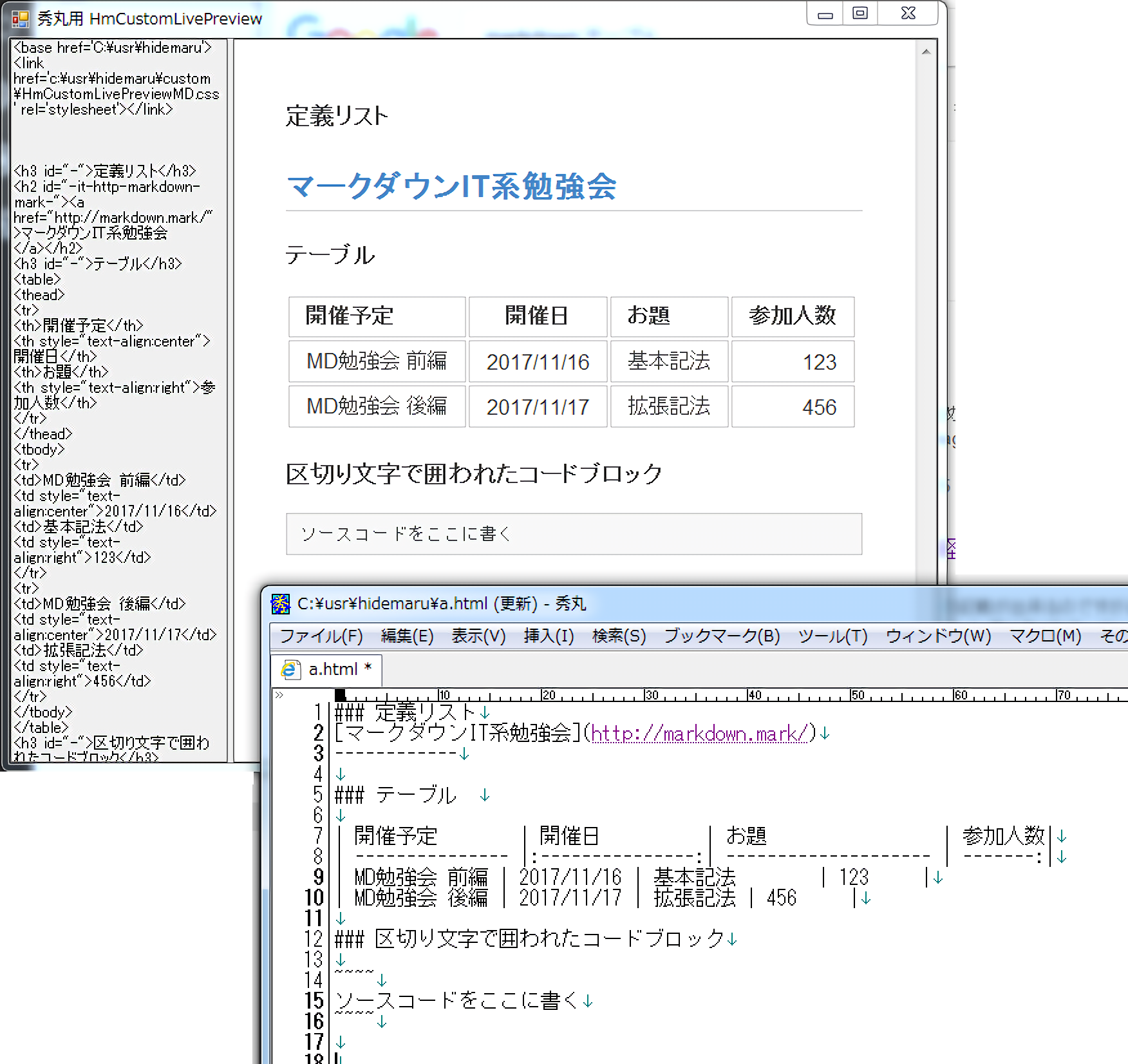
さらに利便性を高める工夫
- マークダウンでレンダリングされたHTMLに対して、
Githubに似たようなCSS(=HmCustomLivePreviewMD.css)を割り当てる - 相対URLを有効に扱えるようにする
- 無駄なテキスト変換の回避
といったことを実現するため、最終的には以下のようなソースとなっています。
#dll = loaddll( currentmacrodirectory + @"\HmCustomLivePreview.dll" );
if (!#dll) {
message("HmCustomLivePreview.dllを読み込むことが出来ません。");
endmacro;
}
//------------------------------------------------------------------------------------------------------------------------------
// 「HmCustomLivePreviewMD.js」は「marked.js(https://github.com/chjj/marked/tree/master/lib)」のソースそのまま。
//------------------------------------------------------------------------------------------------------------------------------
#_ = dllfuncw( #dll, "DoFile", currentmacrodirectory + @"\HmCustomLivePreviewMD.js" );
//------------------------------------------------------------------------------------------------------------------------------
// HmCustomLivePreviewの処理
//------------------------------------------------------------------------------------------------------------------------------
#_ = dllfuncw( #dll, "DoString", R"JSCRIPT(
// 秀丸マクロシンボルのcurrentmacrodirectoryをJScript空間に読み込み。
var currentmacrodirectory = hm.Macro.Var("currentmacrodirectory");
// GithubっぽいCSSファイルの指定
var css = "<link href='" + currentmacrodirectory+"\\HmCustomLivePreviewMD.css" + "' rel='stylesheet'>" + "\n";
// 最後のテキスト
var last = {
rawtext : "",
all : "",
};
function OnCustomTranslateHTML(filename, rawtext) {
// 軽量化の一環。前回と同じテキスト内容なら同じ結果
if (last.rawtext == rawtext ) {
return last.all;
}
last.rawtext = rawtext;
// テキストをマークダウンとして解釈して、htmlに変換
var html = marked(rawtext);
// 事故おこしてるようなら、元の文字列そのまま返す
if (!html) {
return rawtext;
}
// 編集中テキストに対する相対アドレスに対応するには、自身のベースURLを保つ必要がある。
var base = "";
if ( filename && !html.match(/<base\s+/) ) {
base = "<base href='" + filename + "'>" + "\n";
}
last.all = base + css + "\n\n\n" + html;
return last.all;
}
)JSCRIPT"
);
// HmCustomLivePreviewの表示
#_ = dllfuncw( #dll, "Show", hidemaruhandle(0) );
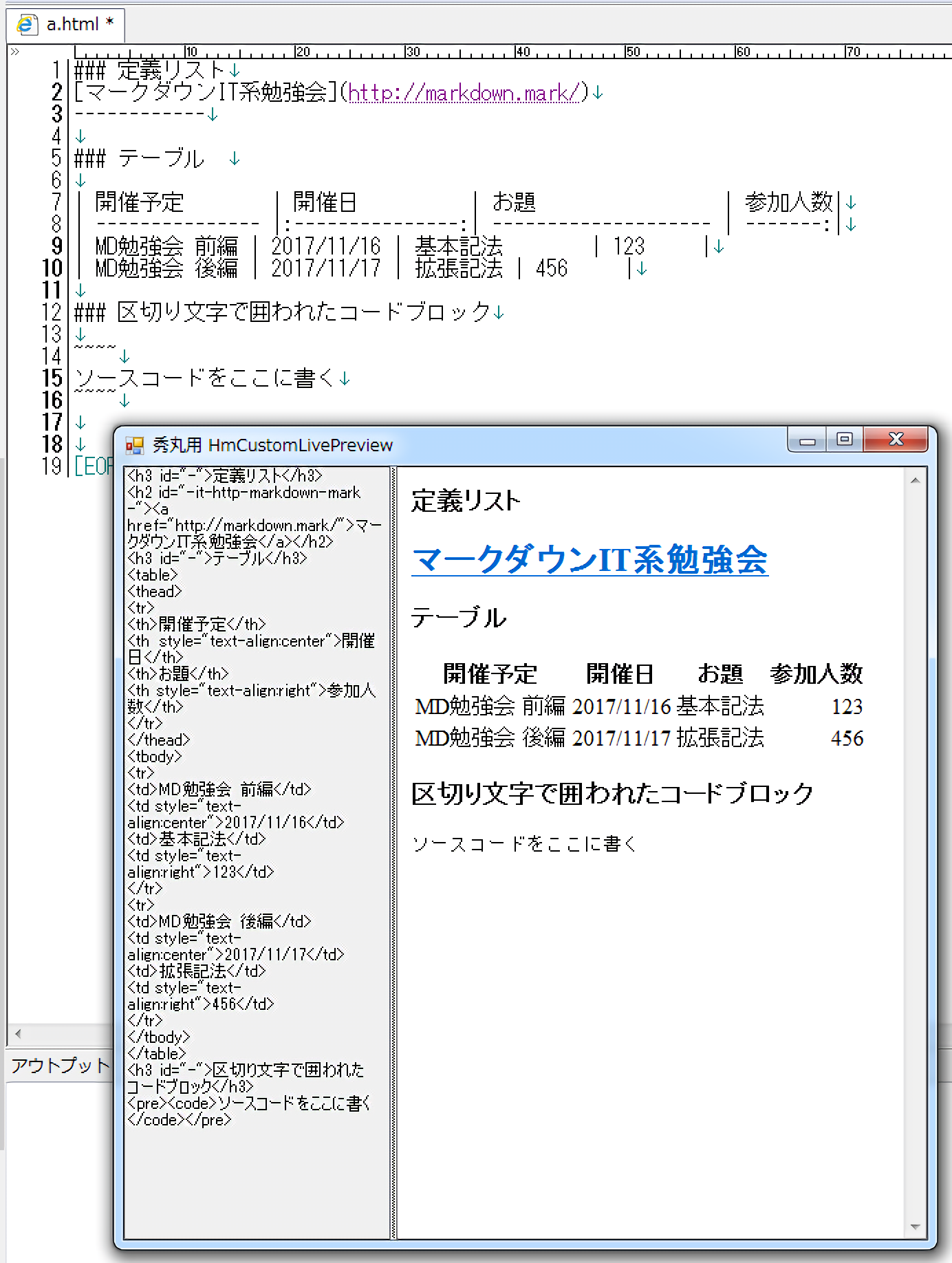
改良されたHmCustomLivePreviewMD.macを見てみると、下図のようになります。

独自のマークダウンの追加
marked.jsでは、Githubのマークダウンなどで利用できる「チェックボックス」の機能が実装されていません。
独自に追加するとすれば、以下のようになるでしょう。
function OnCustomTranslateHTML(filename, rawtext) {
// 軽量化の一環。前回と同じテキスト内容なら同じ結果
if (last.rawtext == rawtext ) {
return last.all;
}
last.rawtext = rawtext;
// チェックボックスへの変換機能を追加。
rawtext = rawtext.replace(/\- \[x\]/g, '<input type="checkbox" checked="checked">')
.replace(/\- \[ \]/g, '<input type="checkbox">');
// テキストをマークダウンとして解釈して、htmlに変換
var html = marked(rawtext);
ライセンス
-
HmCustomLivePreviewMD.mac / HmCustomLivePreviewMD.css
パブリックドメインとなります。
-
HmCustomLivePreviewMD.js
MITライセンスとなります。
詳細は、zip同封のLicense.txtや、github - chjj / marked を参照してください。