秀丸エディタ・HmCustomLivePreviewのカスタム 入門編
概要
ここでは、具体的なカスタムの例を手順を追って説明します。
HmCustomLivePreviewHr.mac作成
まずは、HmCustomLivePreviewDefault.macをコピーし、HmCustomLivePreviewHr.macを作成してください。
もちろん全て手で記述してもらっても良いのですが、
手で記述しても同じですので、ファイルのコピーからスタートしても良いでしょう。
今回は「HmCustomLivePreviewHr.mac」という名前でコピーしたものとしましょう。
HmCustomLivePreviewは、hmJSと同じ機能を持っている
HmCustomLivePreviewの動作のカスタマイズは、原則的には、
「hmJS」と同一エンジンの「.NETが使えるJScript(JScript.NETとは違います)」でカスタマイズしていきますので、
ある程度は「どういった記述が可能なのか」、hmJSのページで確認してください。
エラーがあった場合
デバッグメッセージのページにあるように、秀丸デバッグ出力モニターによって確認することとなります。
それほど長いスクリプトなどを記述することは想定していないため、エラー行数などは出ません。
(複雑なアルゴリズムを組む場合には、「C#・C++/CLI」で記述出来るようになっています。)
はじめての「HmCustomLivePreviewHr.mac」編集
原則的には、「DoString」中の「OnCustomTranslateHTML(...)」関数の中身を編集することになります。
考えることはすごく単純です
秀丸エディタ上のテキスト文字列が、引数として渡ってくるので、
ブラウザで自分の思うように描画できるよう、
テキストをうまくHTML文字列へと加工して、返す。
-
OnCustomTranslateHTMLはTick関数
OnCustomTranslateHTML関数は、基本的には1秒に1回実行されます。
-
引数
-
filename
現在秀丸で編集しているファイル名。
(新規作成文書など)まだファイル名が決まっていないない場合は、「""」が渡ってくる。
-
rawtext
現在秀丸で編集しているテキスト文字列そのまま
-
-
返値
ブラウザで解釈して欲しい文字列。相手がブラウザなので基本的にHTMLやHTMLの断片となる。
といった形となります。
#dll = loaddll( currentmacrodirectory + @"\HmCustomLivePreview.dll" );
if (!#dll) {
message("NO");
endmacro;
}
#_ = dllfuncw( #dll, "DoString", R"JSCRIPT(
function OnCustomTranslateHTML(filename, rawtext) {
// そのまま受け取って…
var htmltext = rawtext;
// そのまま返す
return htmltext;
}
)JSCRIPT"
);
#_ = dllfuncw( #dll, "Show", hidemaruhandle(0) );
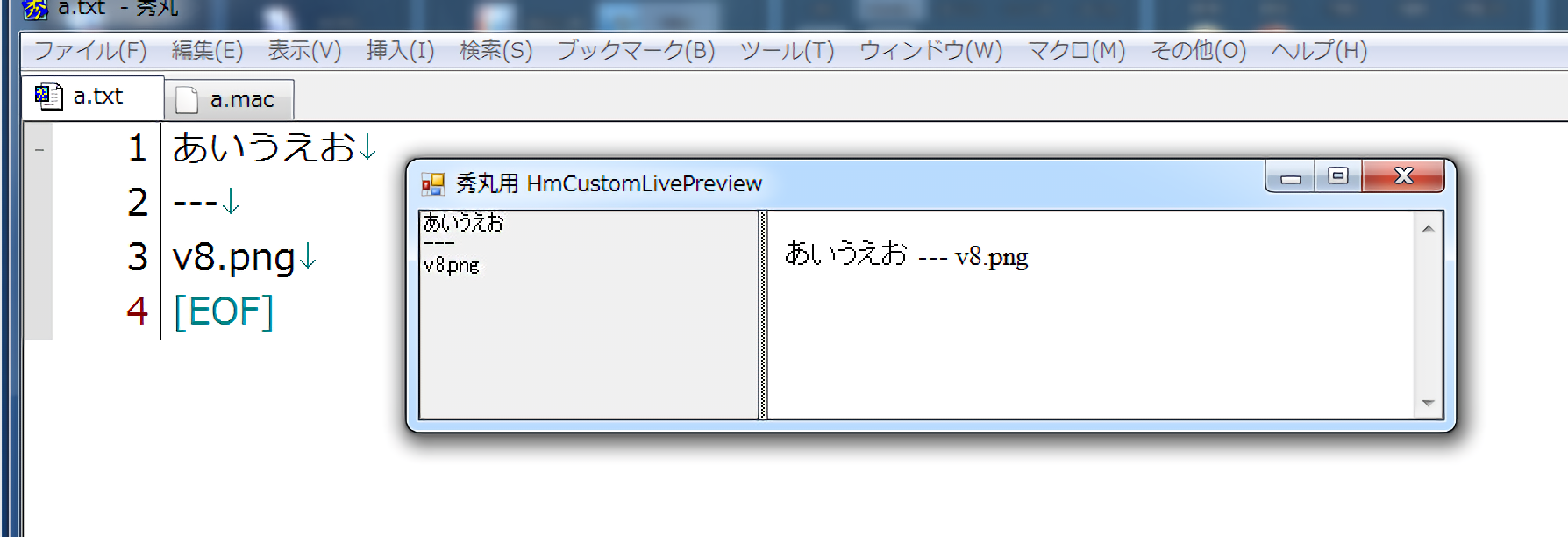
これをHmCustomLivePreviewで見てみると、下図のようになります。

そう、HTMLはテキスト上での「改行やタブや1つ以上のスペース」は、
「空白スペース1つ」のような形でレンダリングしてしまいます。
HTMLを記述したことがあれば、誰もが体験していることでしょう。
この状態で秀丸上のテキストをいろいろと編集してみてください!!
1秒以内に、リアルタイムに編集が反映されるはずです。
(これがライブビューです)
HmCustomLivePreviewを一度閉じましょう。
超簡易HTMLエンコーダ
さて、とりあえず、最低限編集しているテキストに近い形の見た目とするため、
以下のように少し工夫をしてみましょう。
現在編集しているテキストを、HTMLで似たような見た目にするためには、
「<」や「>」を「<」や「>」といった変換し、
改行を「<br>」に変換します。
今回は、「---」という文字列を見かけると水平線となる「<hr>」に変換する、という処理も入れてみましょう。
#dll = loaddll( currentmacrodirectory + @"\HmCustomLivePreview.dll" );
if (!#dll) {
message("NO");
endmacro;
}
#_ = dllfuncw( #dll, "DoString", R"JSCRIPT(
function OnCustomTranslateHTML(filename, rawtext) {
var htmltext = rawtext;
// まず、タグになってしまわないように、<や>を最初に処理
htmltext = htmltext.replace( /</g, "<");
htmltext = htmltext.replace( />/g, ">");
// 改行は<br>にしておく
htmltext = htmltext.replace( /\n/g, "<br>");
// 「---」を見つけると、全て「<hr>」に変換する
htmltext = htmltext.replace(/---/g, "<hr>" );
// 変換した文字列全体をかえす
return htmltext;
}
)JSCRIPT"
);
#_ = dllfuncw( #dll, "Show", hidemaruhandle(0) );
最低限、この程度やっておけば、そこそこな感じでしょう。
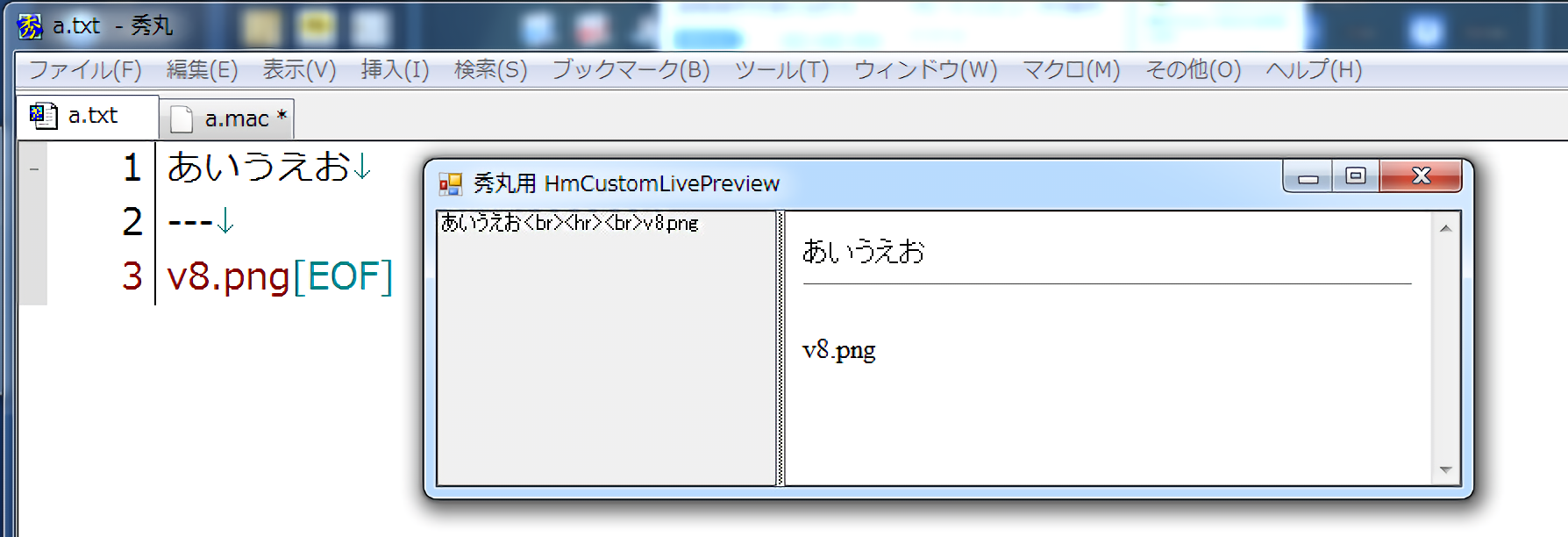
これをHmCustomLivePreviewで見てみると、下図のようになります。