最終更新日 2024-09-25
Azure と PeachPie を利用したPHP
秀丸とは直接関係がありませんが、Visual Studio Codeではなく、Visual Studioで.phpサイトを管理したい場合
PeachPieを利用することもひとつの手段です。
ここでは、Azureの「無料枠」を利用して、PeachPieを利用して.phpをwebへと公開する方法が紹介されています。
Visual Studio から PHP構成のサイトを、「.NET5 Windows」設定の Azure へと発行
「構成物としてはPHP」のサイトでありながら、「.NET5 WindowsのFreeサーバー」で、
「Visual Studioから発行する形」で運営したい場合、
ややマイナーな仕組みではありますが「PeachPie」を利用するのが良いかもしれません。
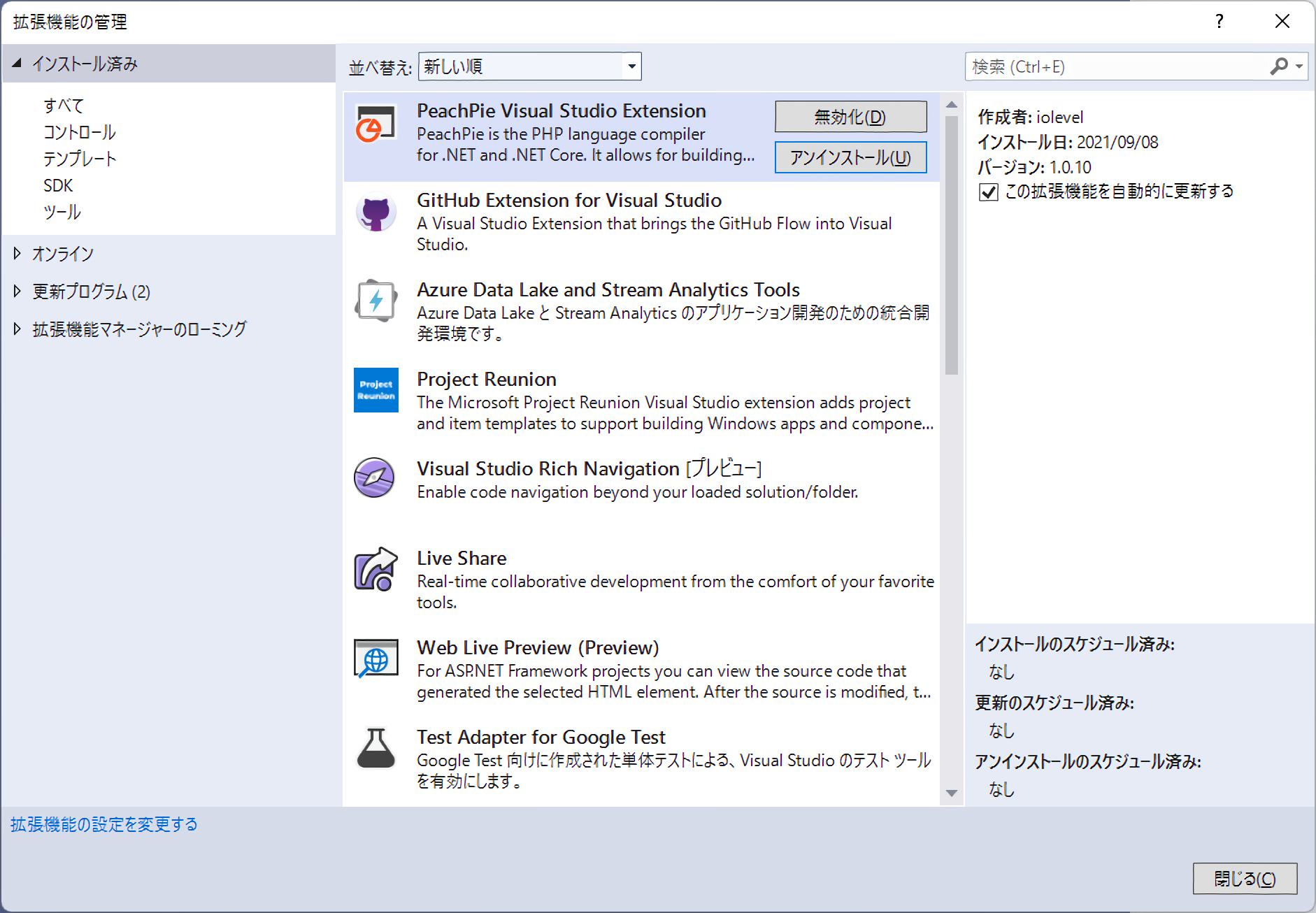
「PeachPie」をVisual Studioの拡張セットとしてインストール

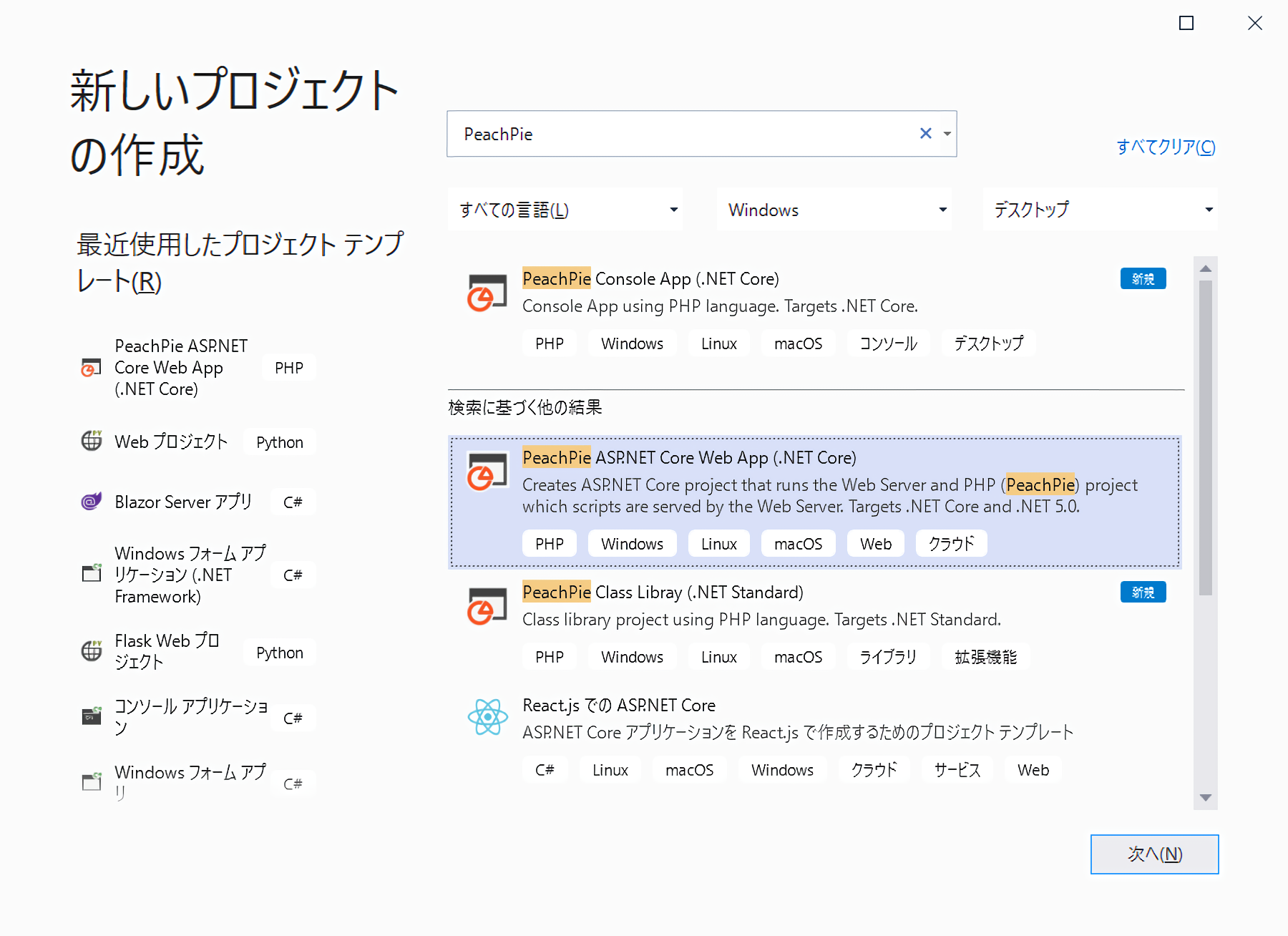
「PeachPie」の「ASP.NET Core Web App」を選択

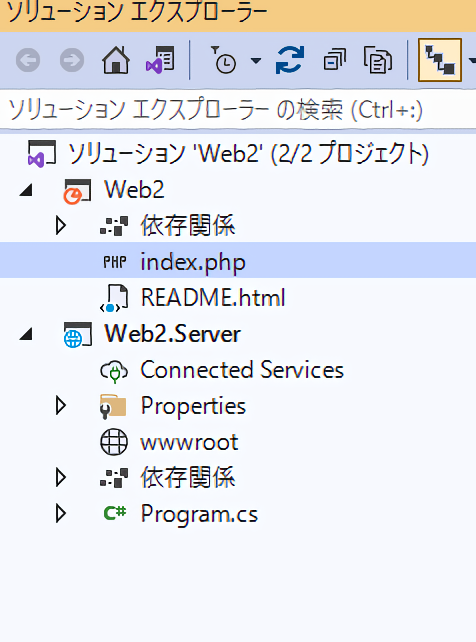
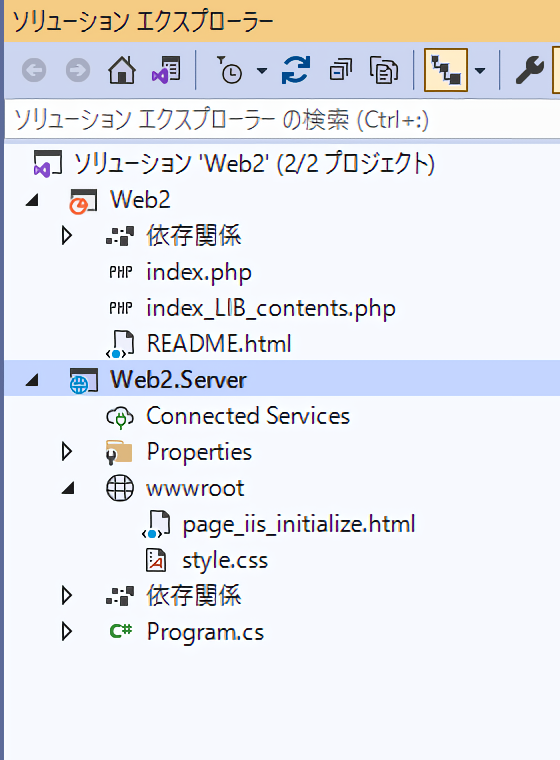
デフォルトの構成

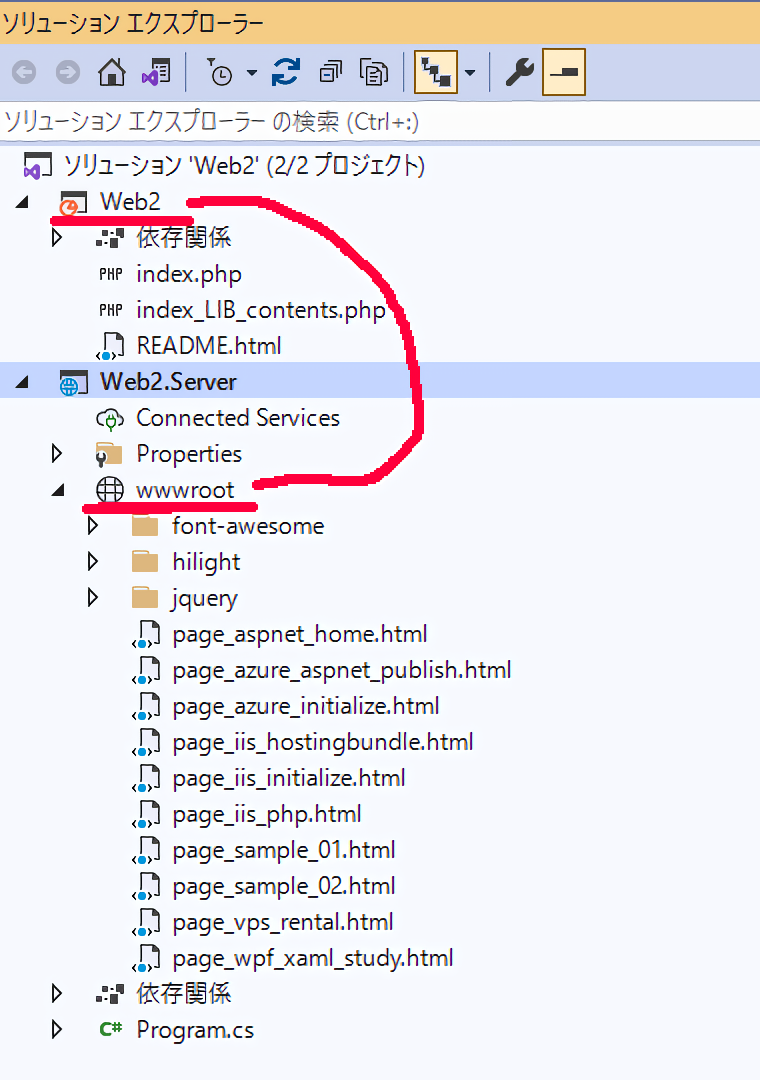
下の例でいうと「Web2」と「wwwroot」は同じディレクトリだと考える
下の例でいうと、「Web2」と「wwwroot」は同じディレクトリであると考えます。
その上で、「.php」は「Web2」の方に、それ以外は「wwwroot」の方に入れます。
同じディレクトリ想定なのに、.php だけ「Web2」の方に入れる理由は、
「PeachPie」では「.php」はそのままは利用されず、.dllへとコンパイルされて
その場所に該当の.phpは存在しないのに、まるで存在するかのように振る舞うからです。

ソースを編集してみる

IISでローカルサーバーで確認してみる

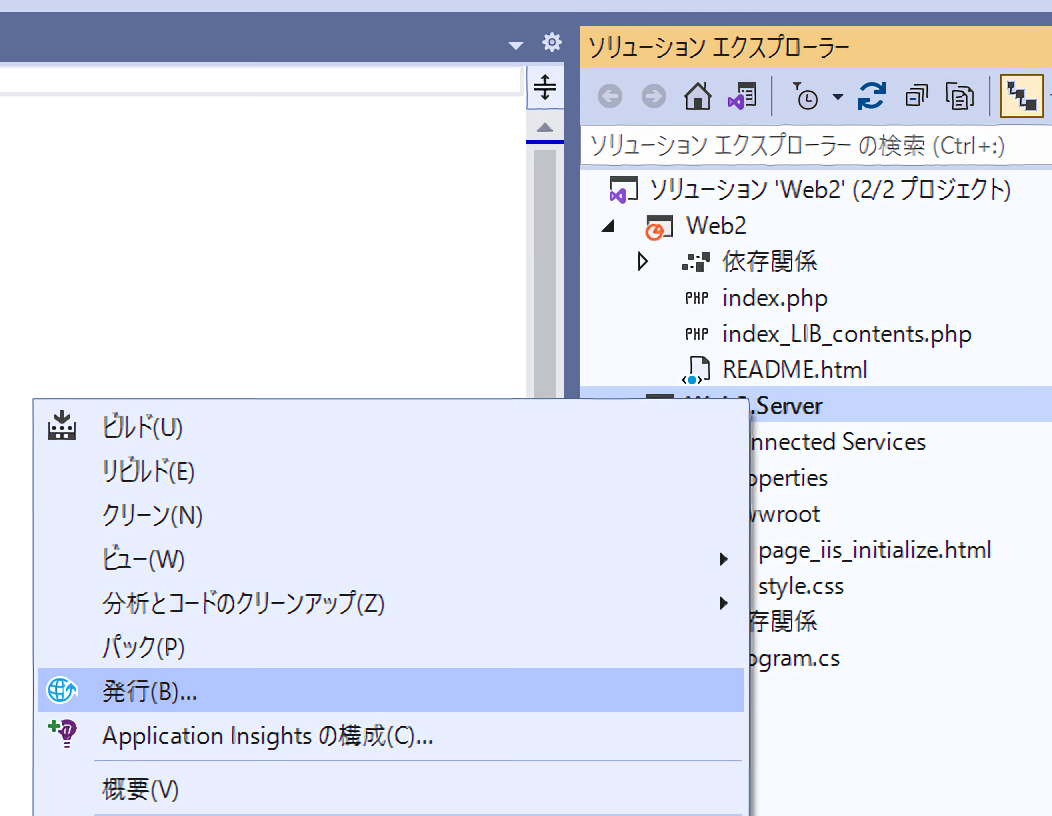
Web.Serverの方を発行する

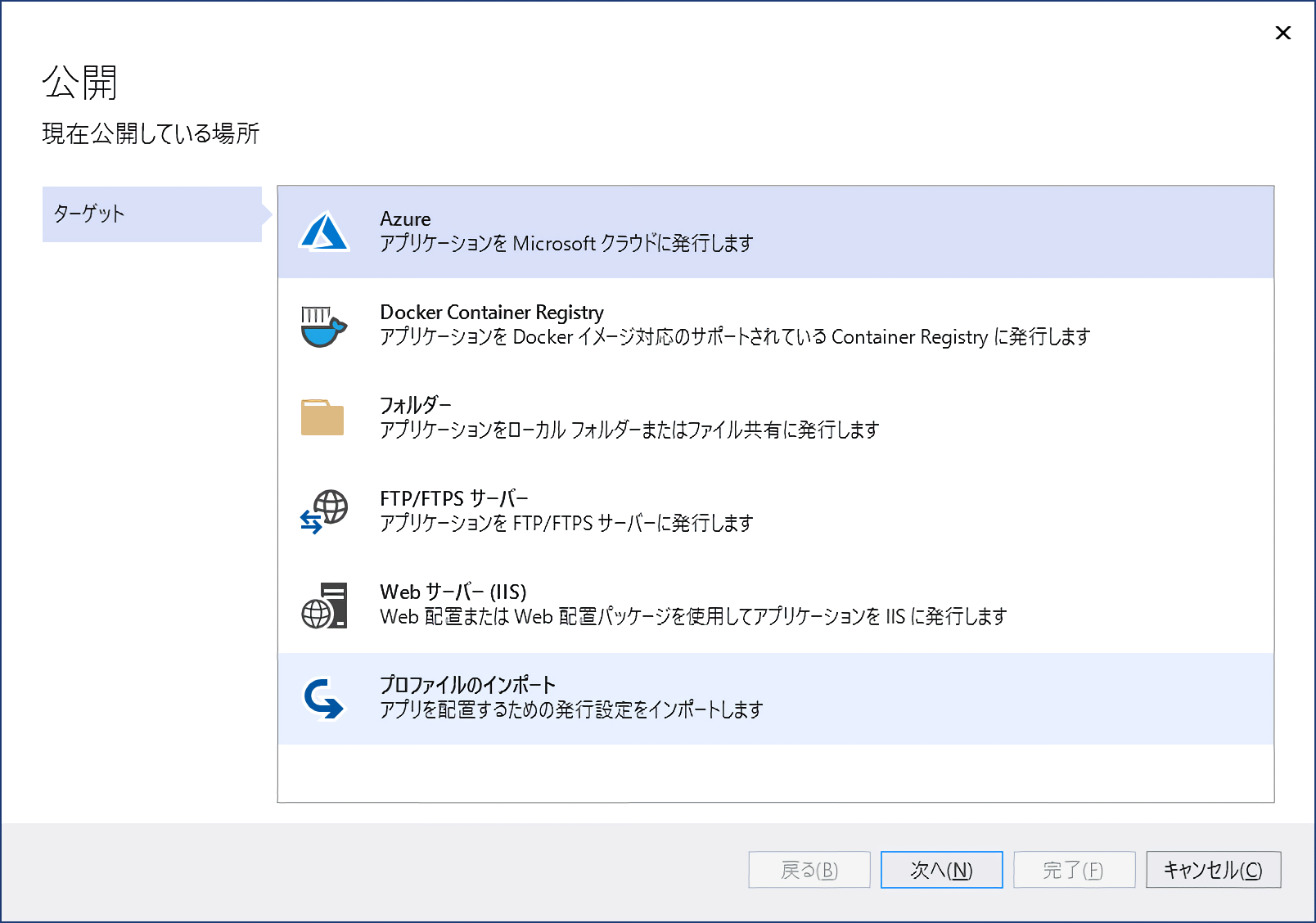
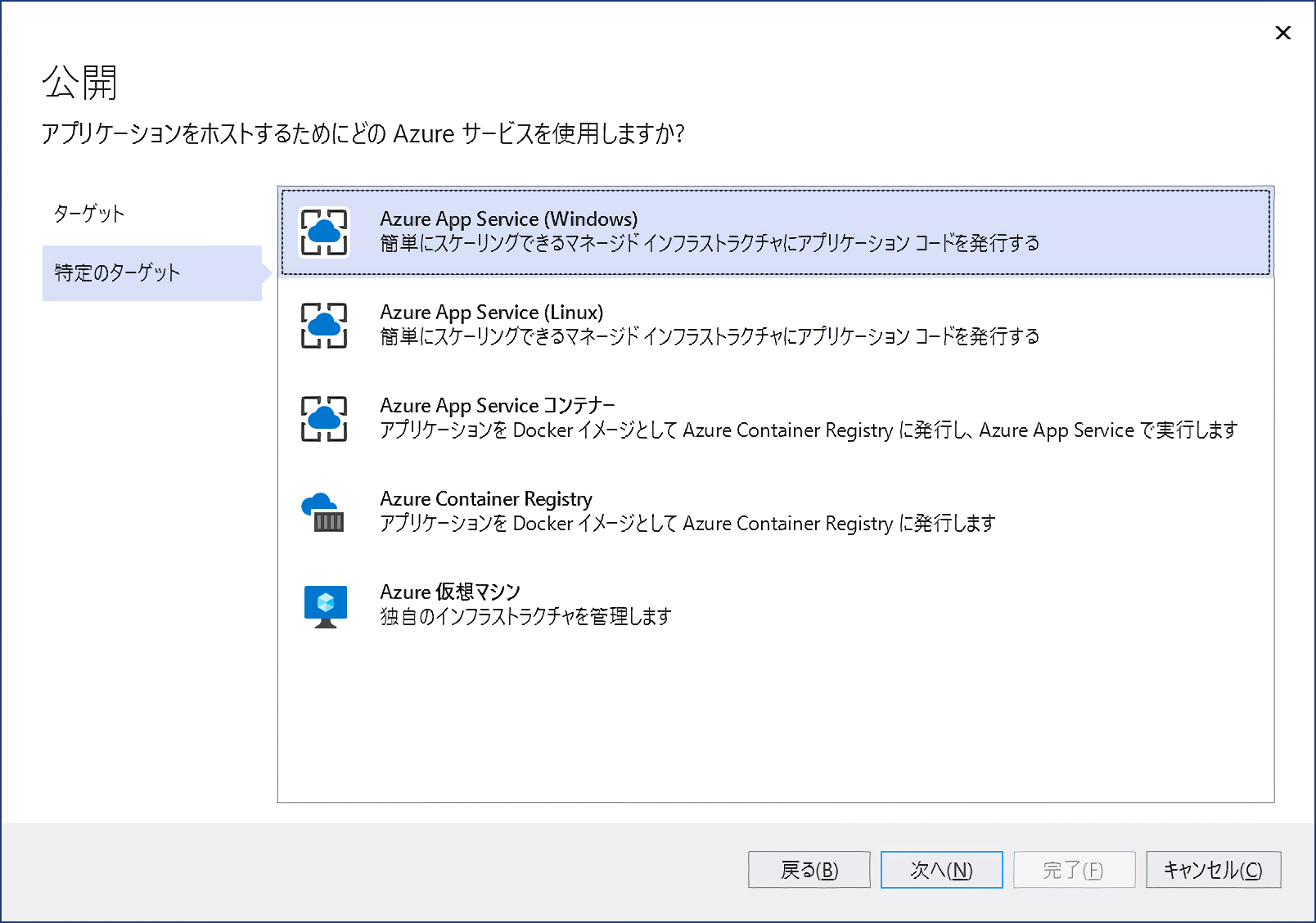
Azureを選択

Windowsを選択

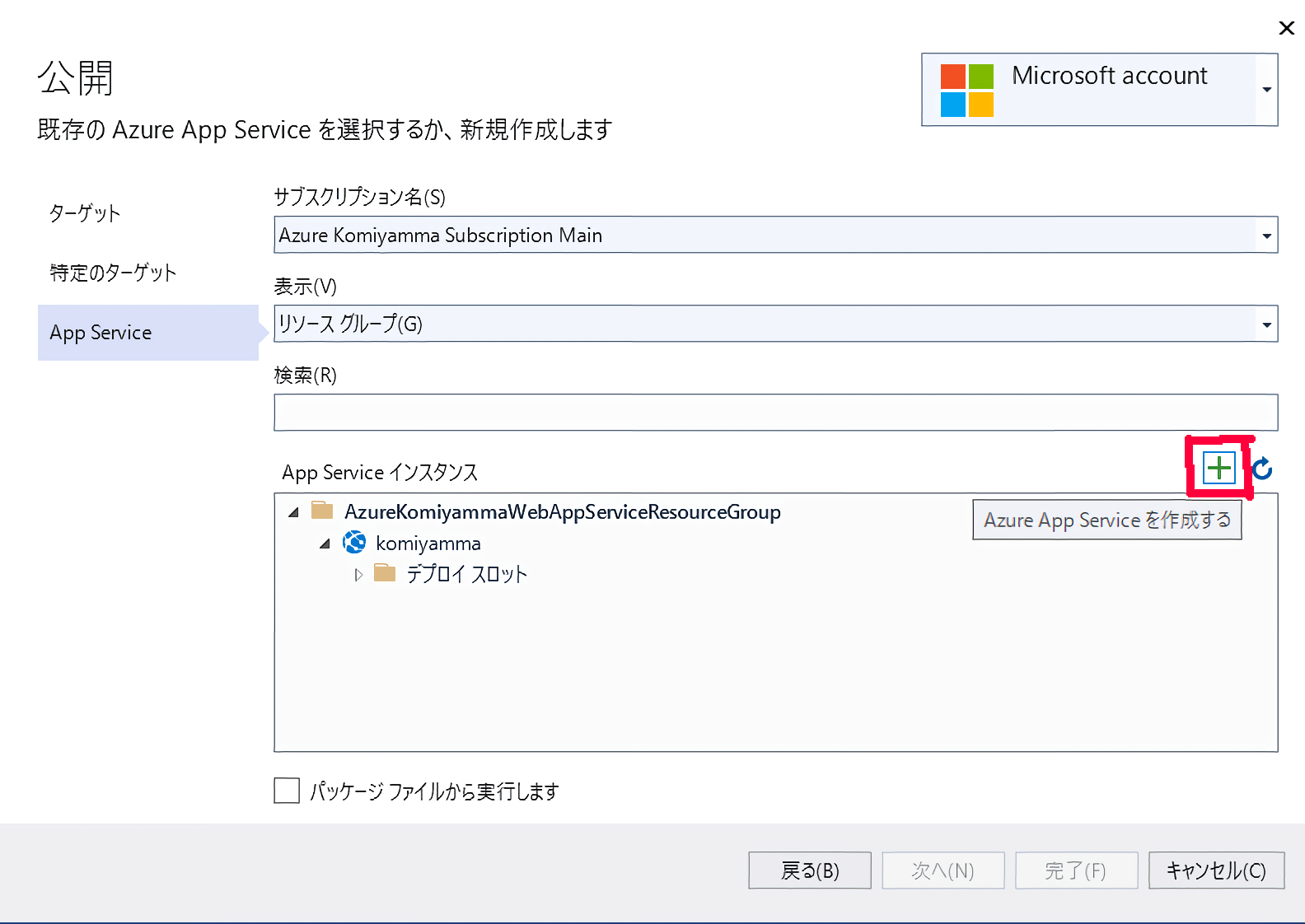
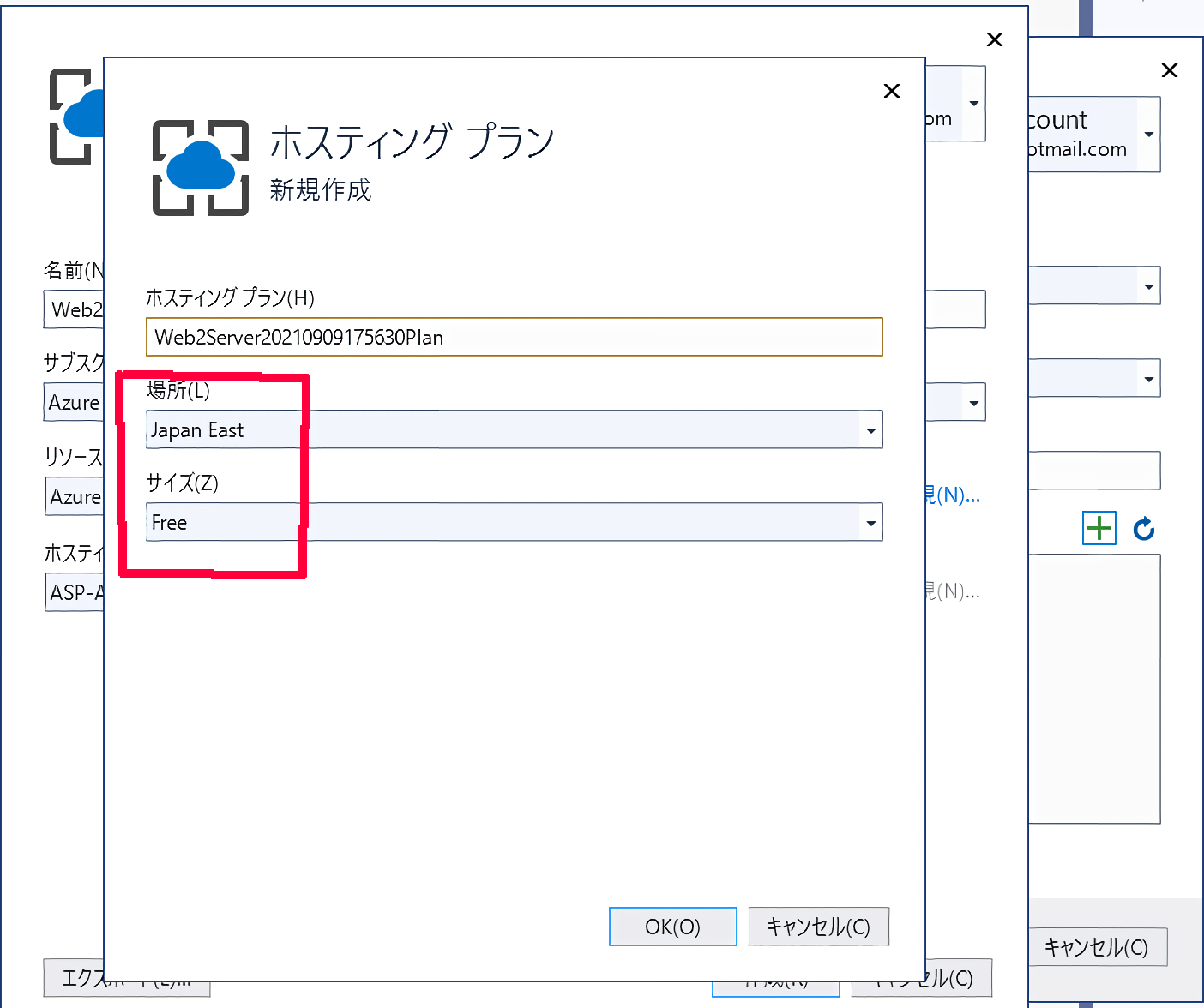
App Server のリソースを事前に用意していないならば、新規に作成
事前に.NET5でWindowsのFreeスペースで使っていない場所があるならば、そこを再利用してもよいでしょう。


発行
これでWeb上へと公開されました。
発行した後、「世界で初めて該当URLへとアクセスする人(おそらくWeb作者自身)」だけは、
コンパイルが走るため、かなり遅い表示となりますが、
それ以降はむしろphpより速くなる傾向があります。