概要
逆に VSCode から 秀丸を開くにはどうすれば良いのでしょうか。
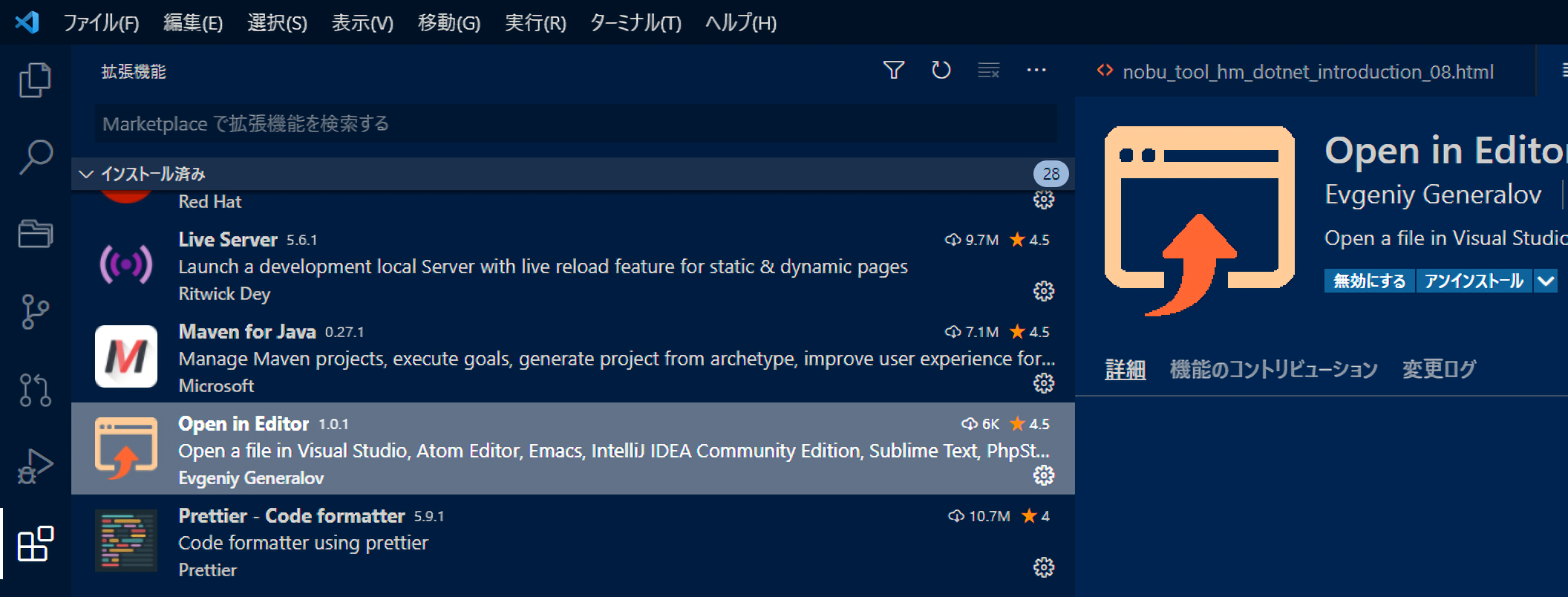
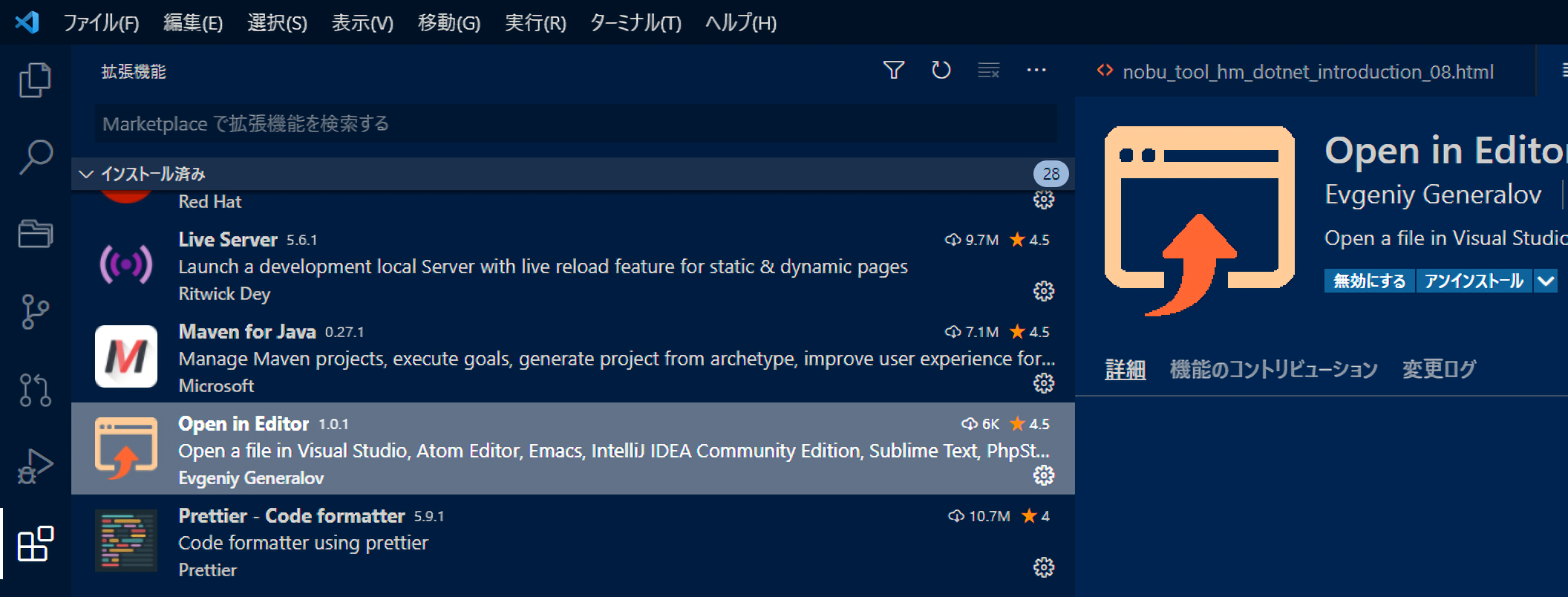
VSCodeには、秀丸だけではなく、概ねほとんどのエディタに対応できる拡張機能として「Open In Editor」が存在します。

Open In Editor の設定
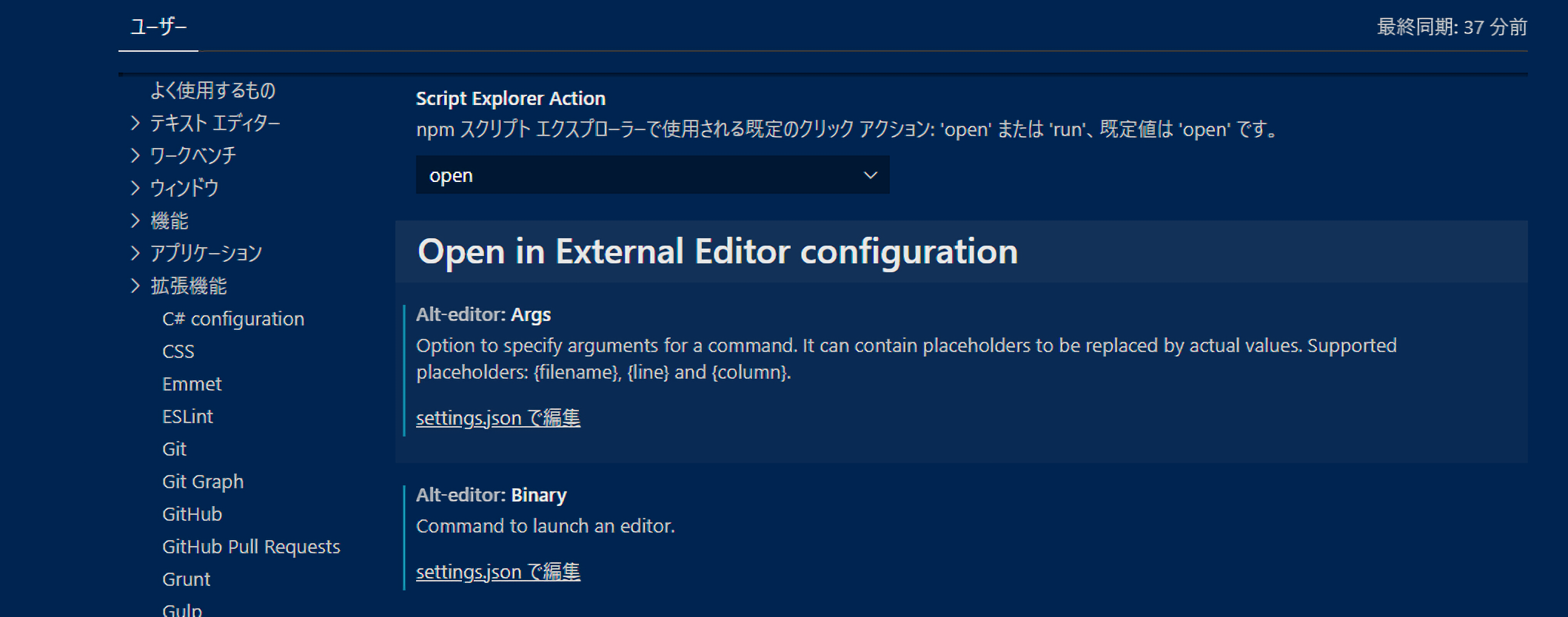
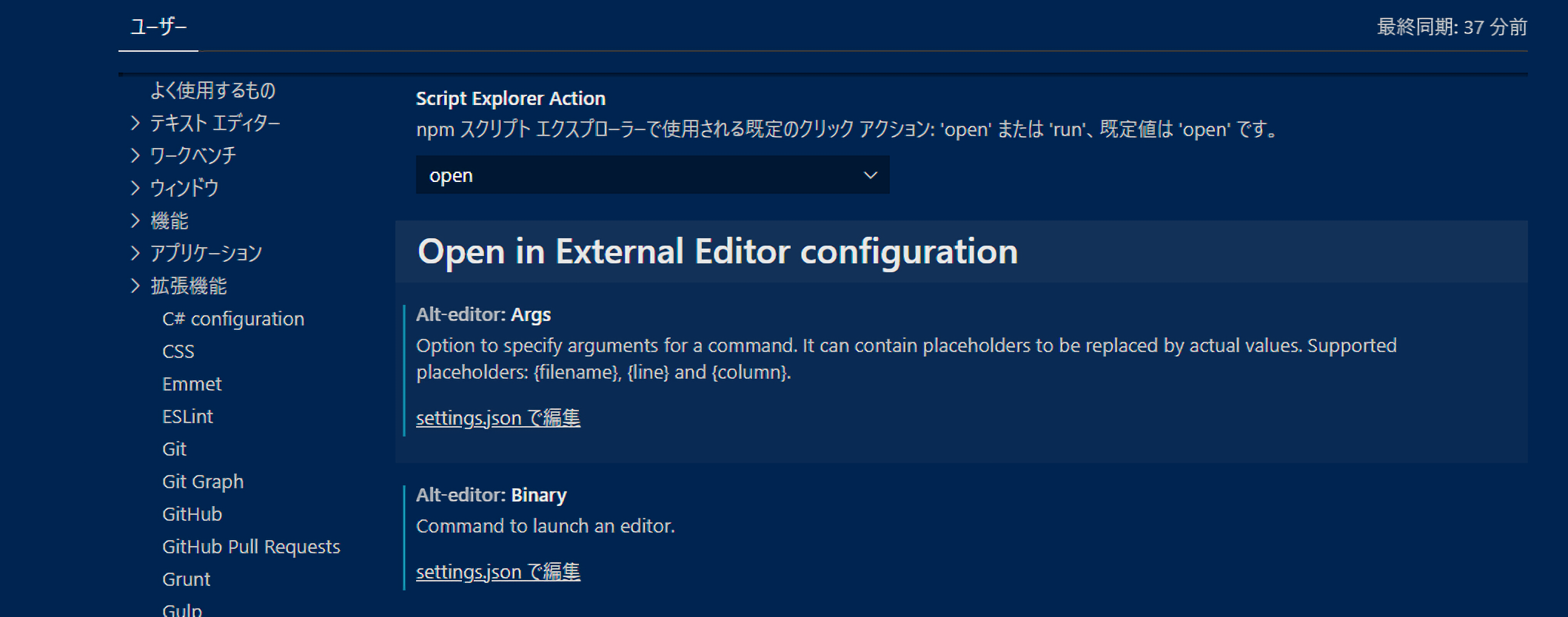
メニューより「ファイル」→「ユーザー設定」→「設定」→「拡張機能」→「Open In Editor」で「setting.json で編集」を選びます。

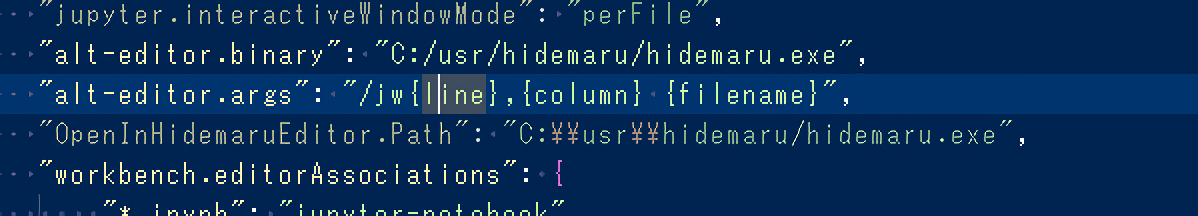
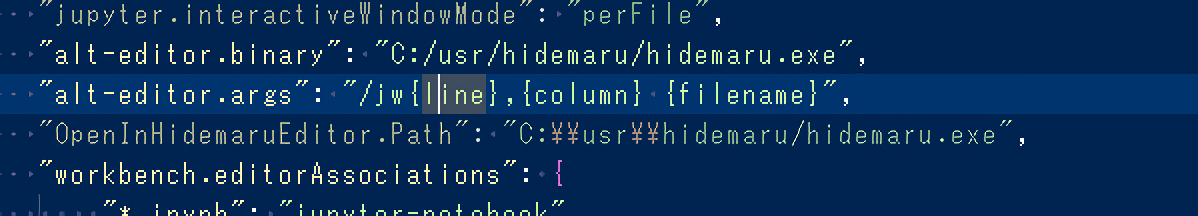
settings.json

といったように追記&編集すれば良いだけです。
起動キーを割り当てる
この「Open in Editor」に対してキーを割り当てましょう。右クリックのメニューからジャンプしていては、
column, lineno の座標が反映されないためです。
キーは秀丸の常駐からの起動(CTRL+ALT+H)と似た感じの方が癖として打ちやすいですので、CTRL+SHIFT+ALT+Hとすると覚えやすいです。