文字を入力するのではなく、\uXXXXといった形で入力するのも手
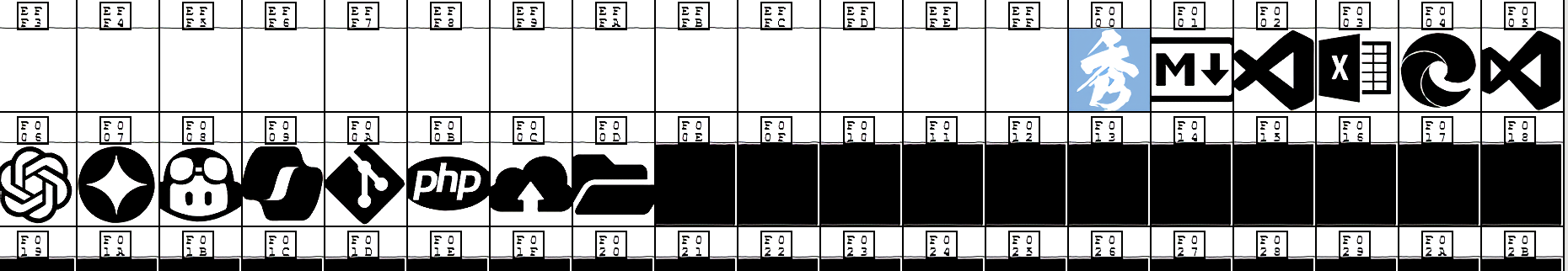
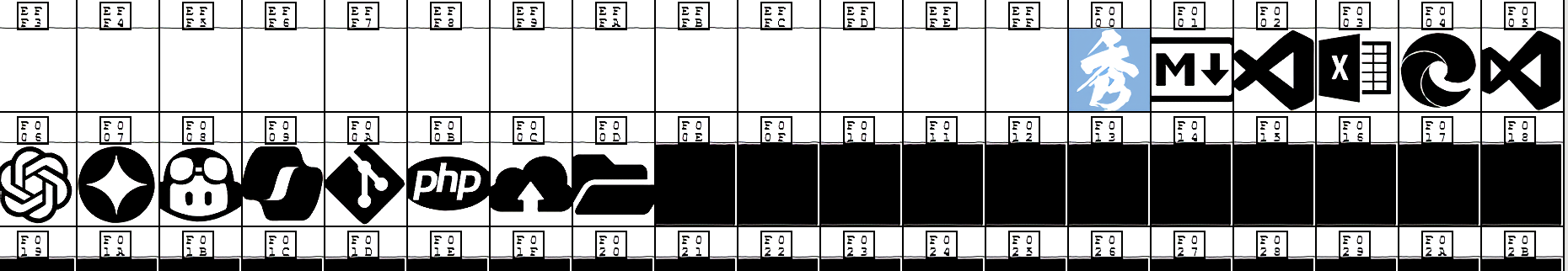
FontForgeを見ると、以下のように各文字の上部に番号が見えます

少し小さくて見ずらいですが、「秀」という字が「F000」、「PHP」の文字が「F00B」です。
これが正に、UTF16 での文字コード番号です。
JavaScriptの内部文字コード管理も UTF16 であり、一致していますので、
これを「\uXXXX」の形でJSON内に直接記述しても正しい文字となります。
別の方法
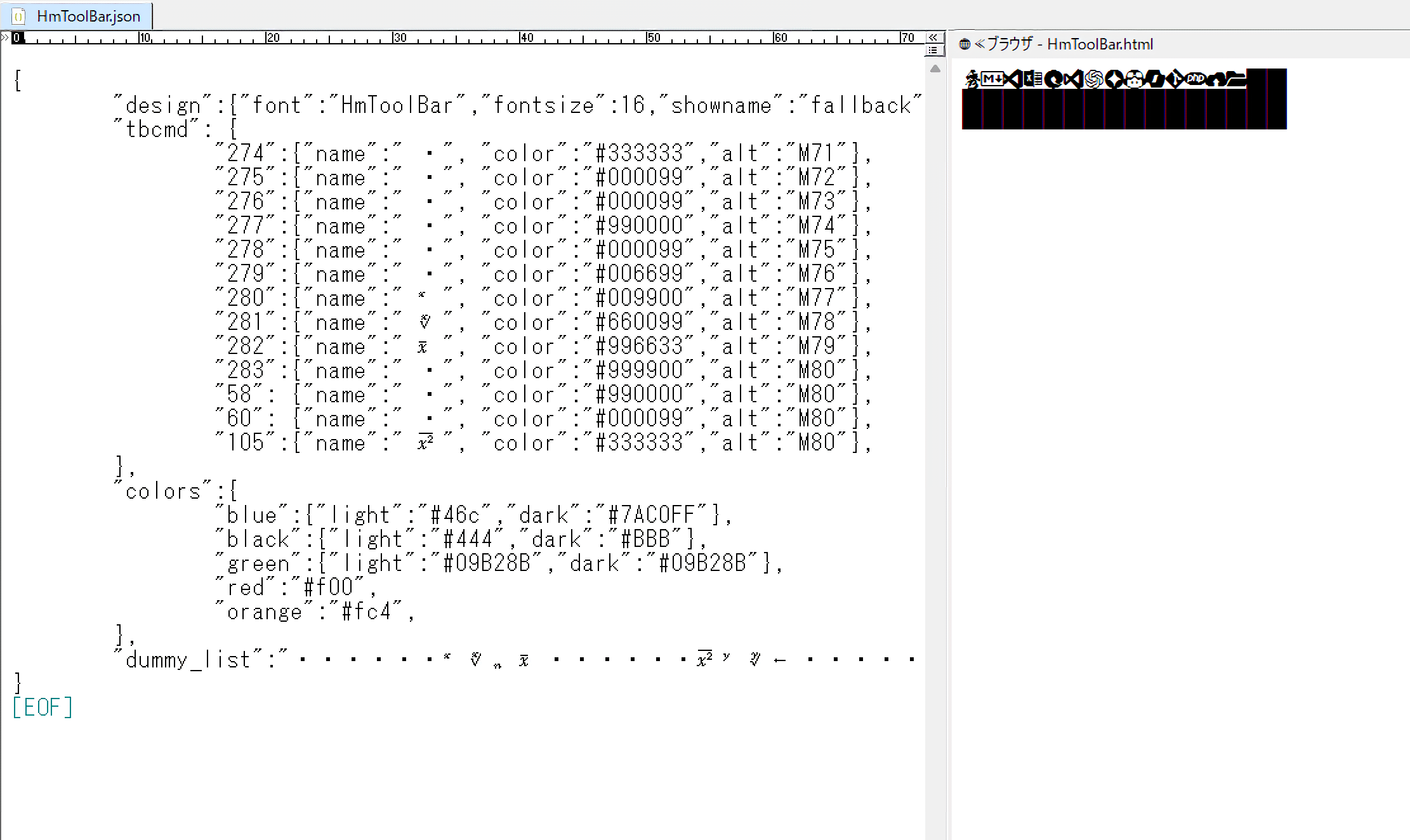
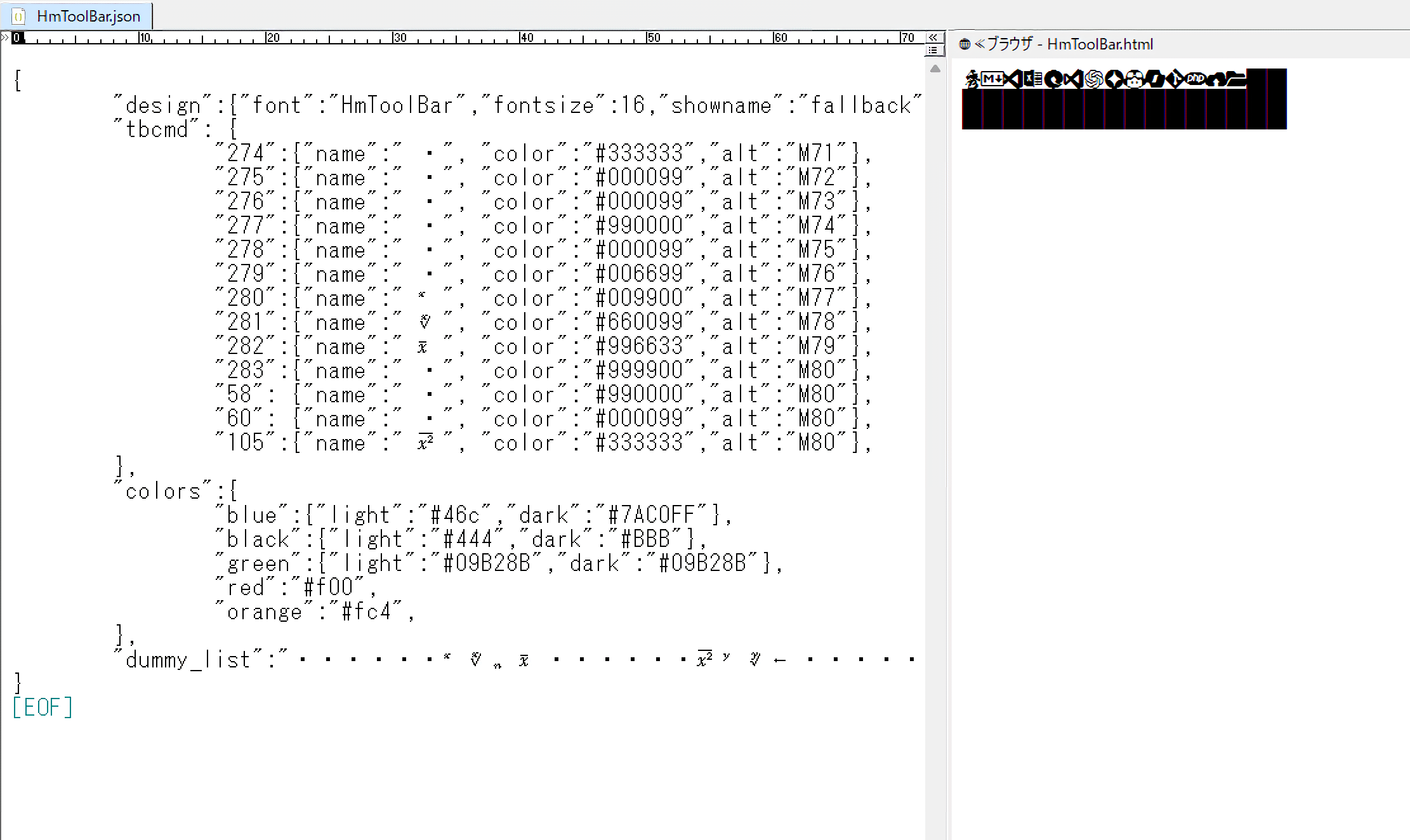
秀丸上で文字が見えない(ブラインド)こなることを覚悟の上で編集するのであれば、
HmToolBar.html を「ブラウザ」かもしくは秀丸の「共有ブラウザ」開いて、そこから該当の文字を秀丸へとコピペしても良いでしょう。
秀丸の方では「.JSONに追加フォントを割り当てていない」わけですから秀丸上では外字は見えません)