「ブラウザ枠の幅」と「日本語文章の改行の自動化」 (BudouX)
秀丸のブラウザ枠で考えられる特徴としては、
- 秀丸全体の一部として表示するためその幅が比較的狭くなりやすい
- 編集エリアと関係がある内容となりやすいため、文章をずらずらと表示するものとなりやすい
- ユーザーの99.5%以上が日本語を中心とするため、その文章が日本語となりやすい
こういった状況から、文章中のどこで改行を入れればよいのかわからない。
これを解決するのが「BudouX」です。
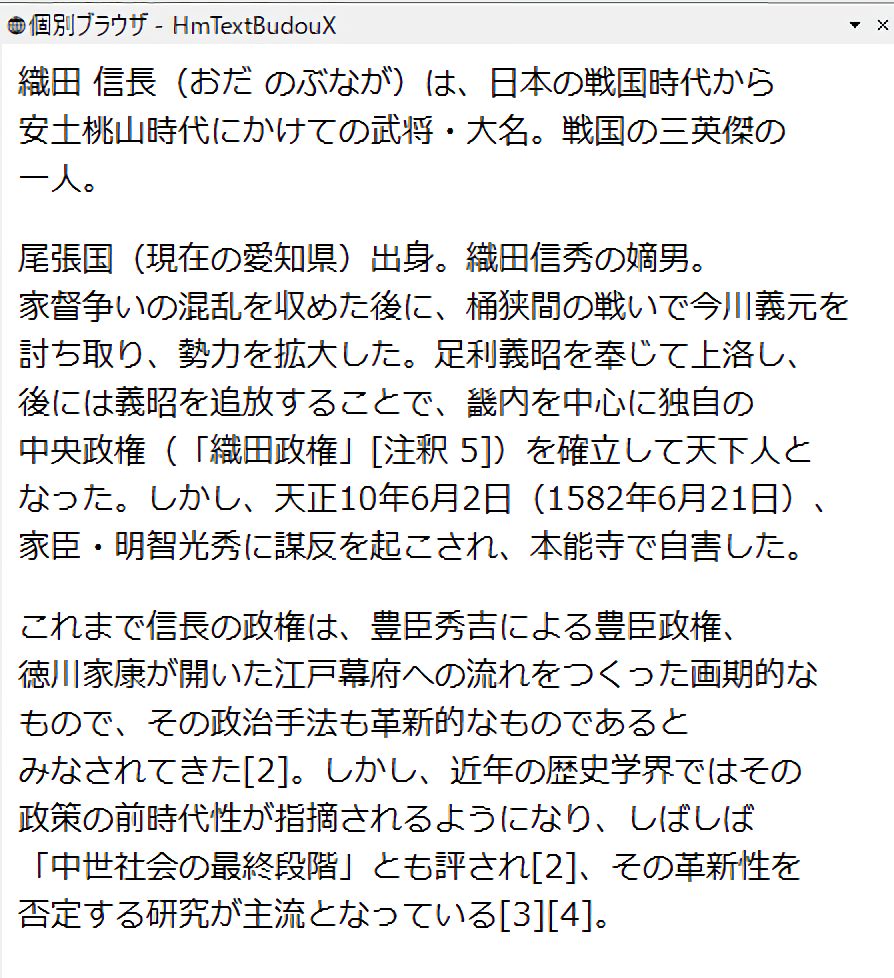
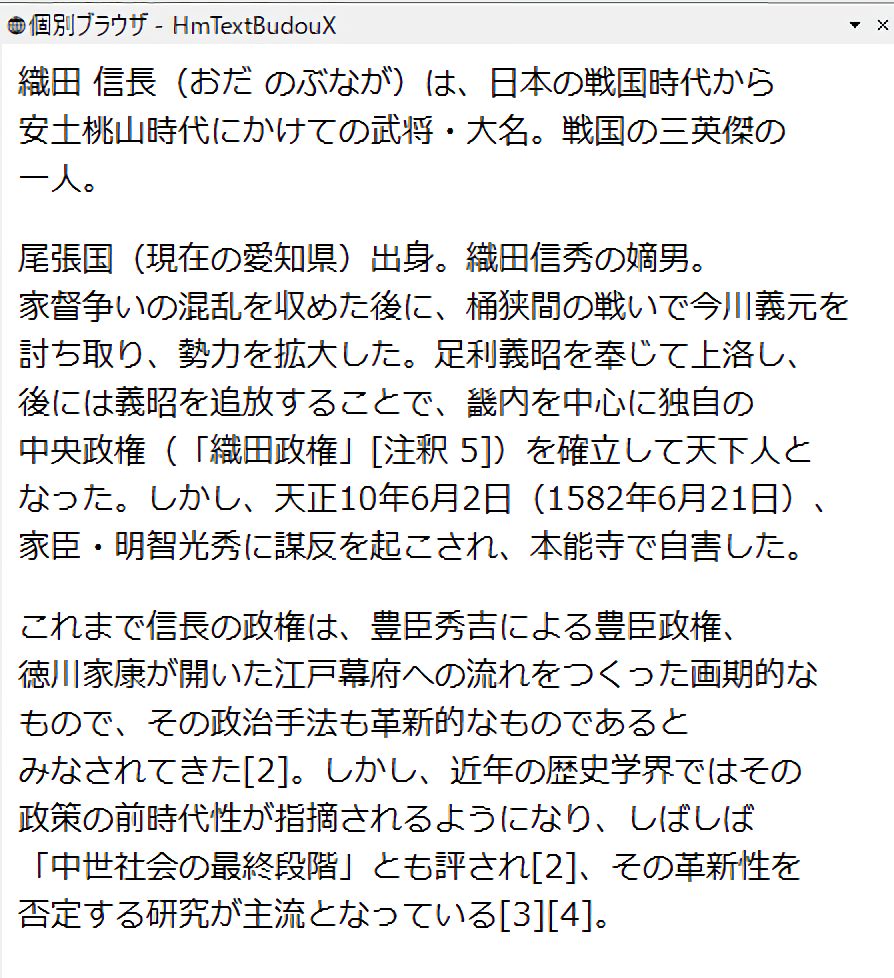
BudouX あり

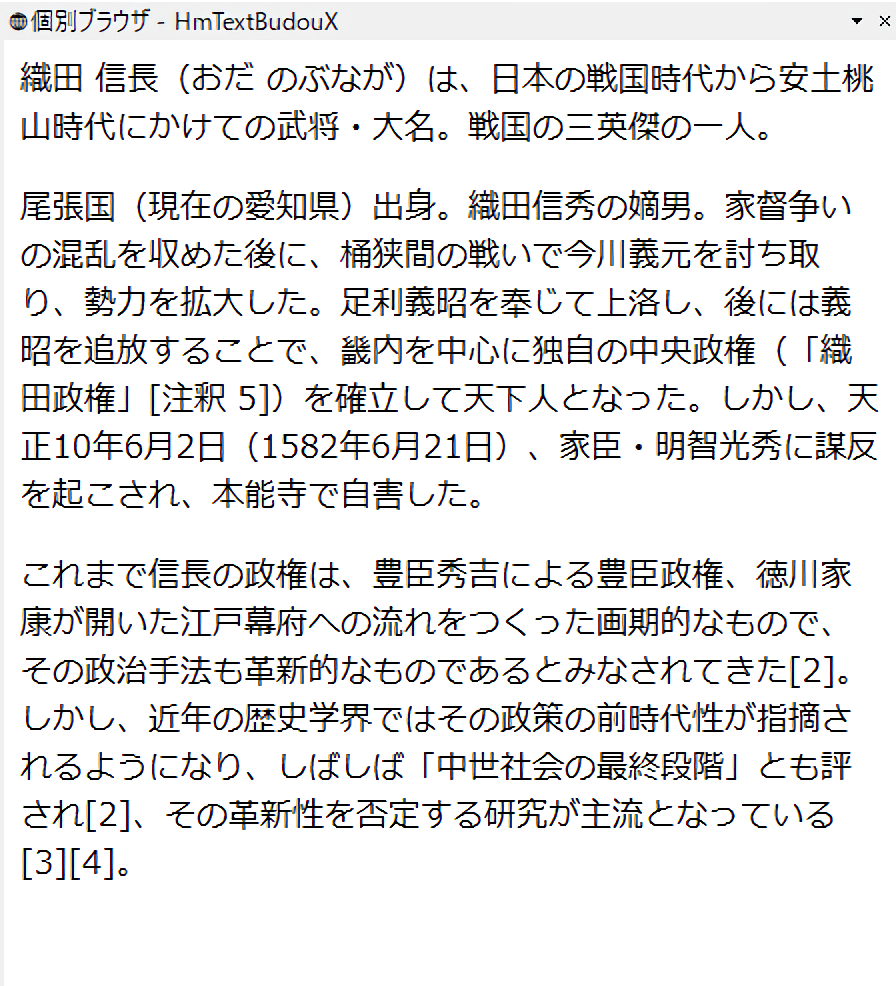
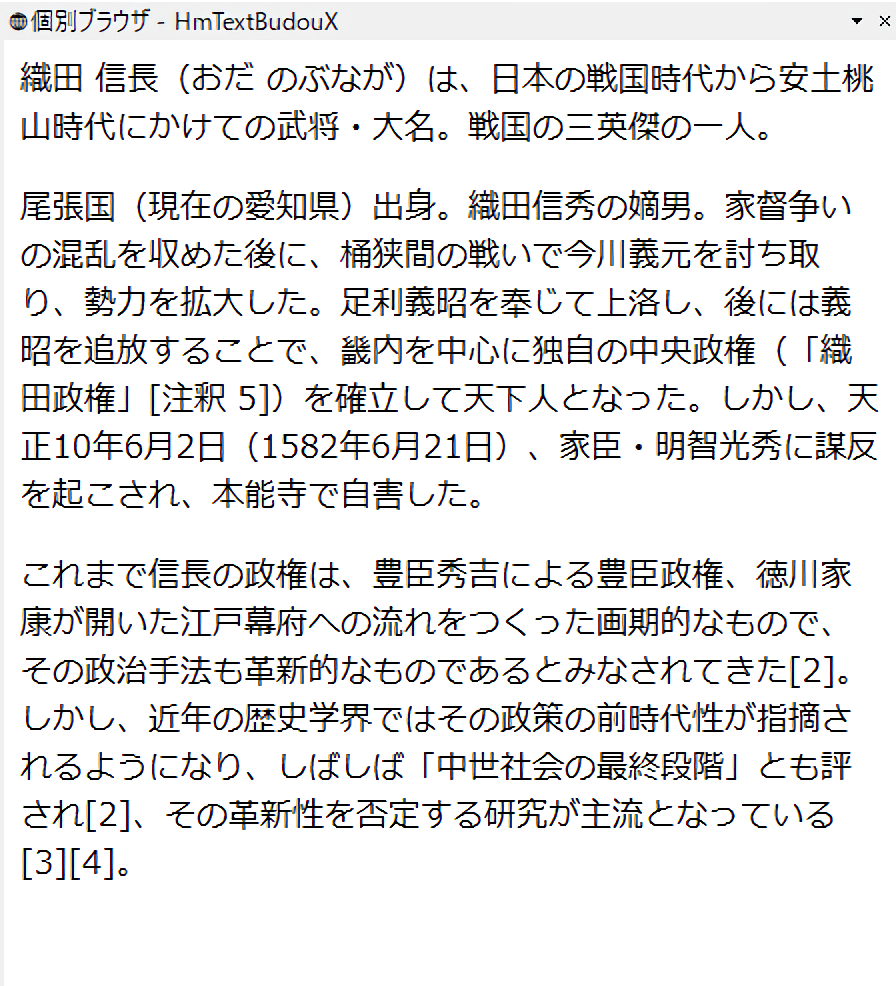
BudouX なし

HttpServerオブジェクトでレスポンスとしてJSONにして返しましょう。
HTML 側
BudouXを使ってみましょう。
2024年以降はこのようなことをする必要性すらない
実は、このBudouXと同じような機能は2024年以降の主なブラウザには組み入れられました。
HTML 側
HTMLの言語設定「lang="ja"」と「CSS」だけで実現出来る