Google Apps Script に無料の翻訳APIを作成
概要
Gmailなり、Googleカレンダーなり、
とくかく、Googleのアカウントさえあなたが所持していれば、
Google Apps Script を利用することができ、自分で翻訳APIを作ることが出来ます。
(Google Apps Script は原則無料で使えます。クレジットカードの登録は必要なし)
そして、Google Apps Script には、LanguageApp というクラスが存在し、
これがまさに翻訳機能そのものなのです。
なにはともあれやってみましょう。
Googleの機能を拝借したWeb API を、
いとも簡単に自作できることがわかります。
GAS(Google Apps Script)へのアクセス
Google アカウントにログインした状態で、
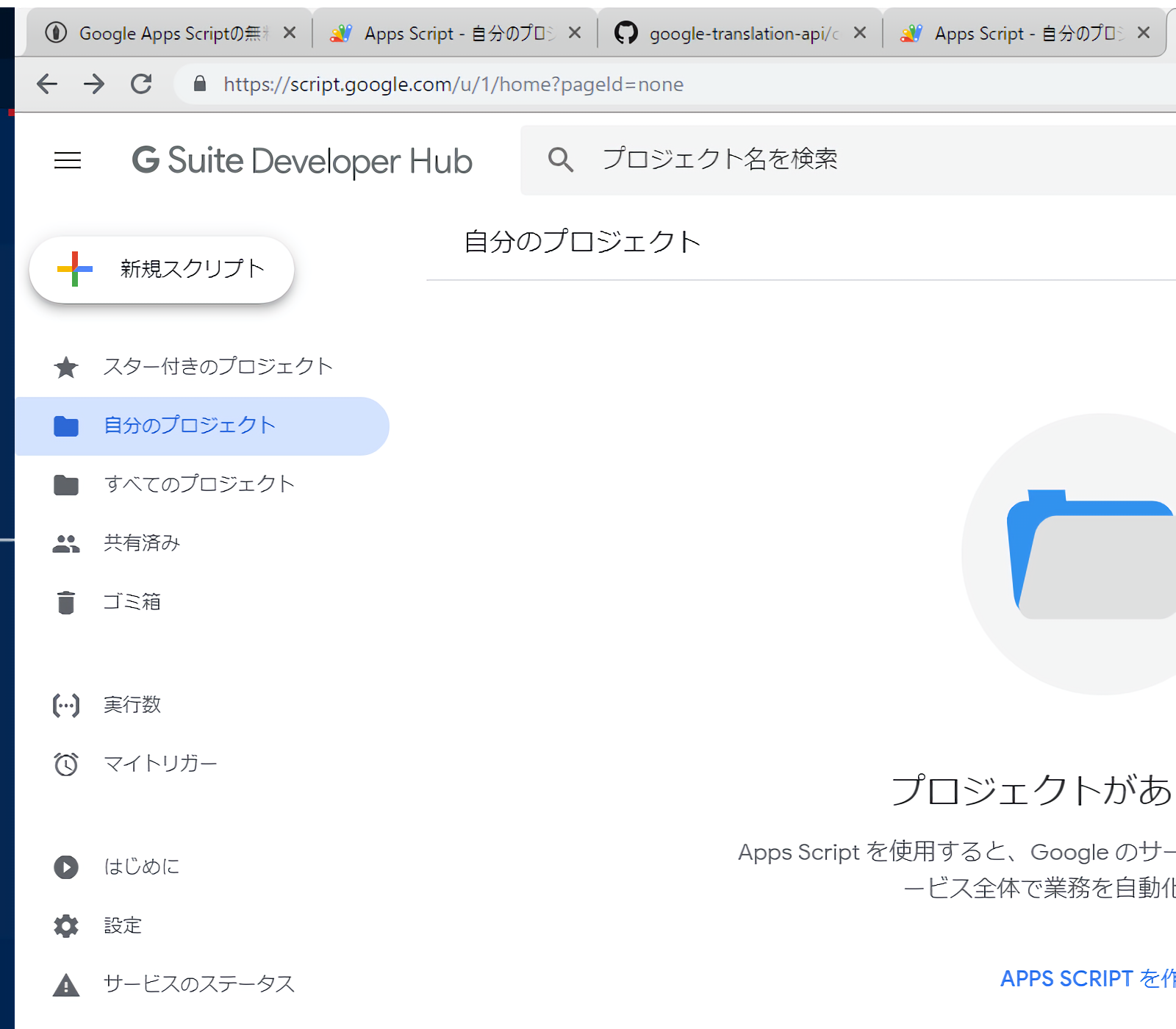
https://script.google.com にアクセスし、
「+ 新規スクリプト」 を選択します。
GAS エディタが立ち上がります。
初めてのアクセスの場合、次のような画面になるかもしれません。
Start Scripting で開始です。


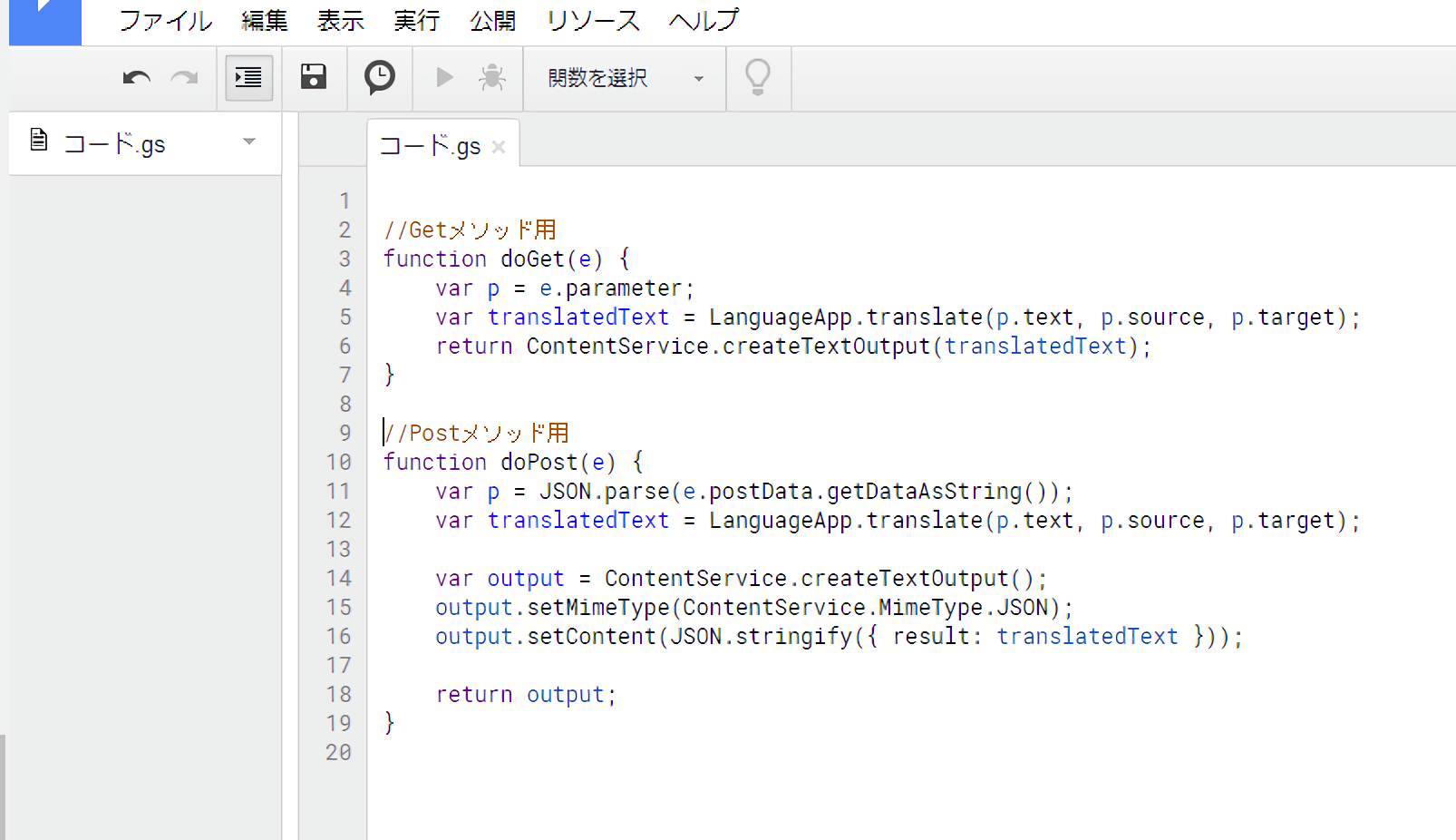
JavaScriptを張り付ける
GAS プロジェクトに適当に名前をつけて、以下のJavaScriptを張り付けましょう。


// Getメソッド用
function doGet(e) {
var p = e.parameter;
var translatedText = LanguageApp.translate(p.text, p.source, p.target);
return ContentService.createTextOutput(translatedText);
}
// Postメソッド用
function doPost(e) {
var p = JSON.parse(e.postData.getDataAsString());
var translatedText = LanguageApp.translate(p.text, p.source, p.target);
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(JSON.stringify({ result: translatedText }));
return output;
}
APIを公開
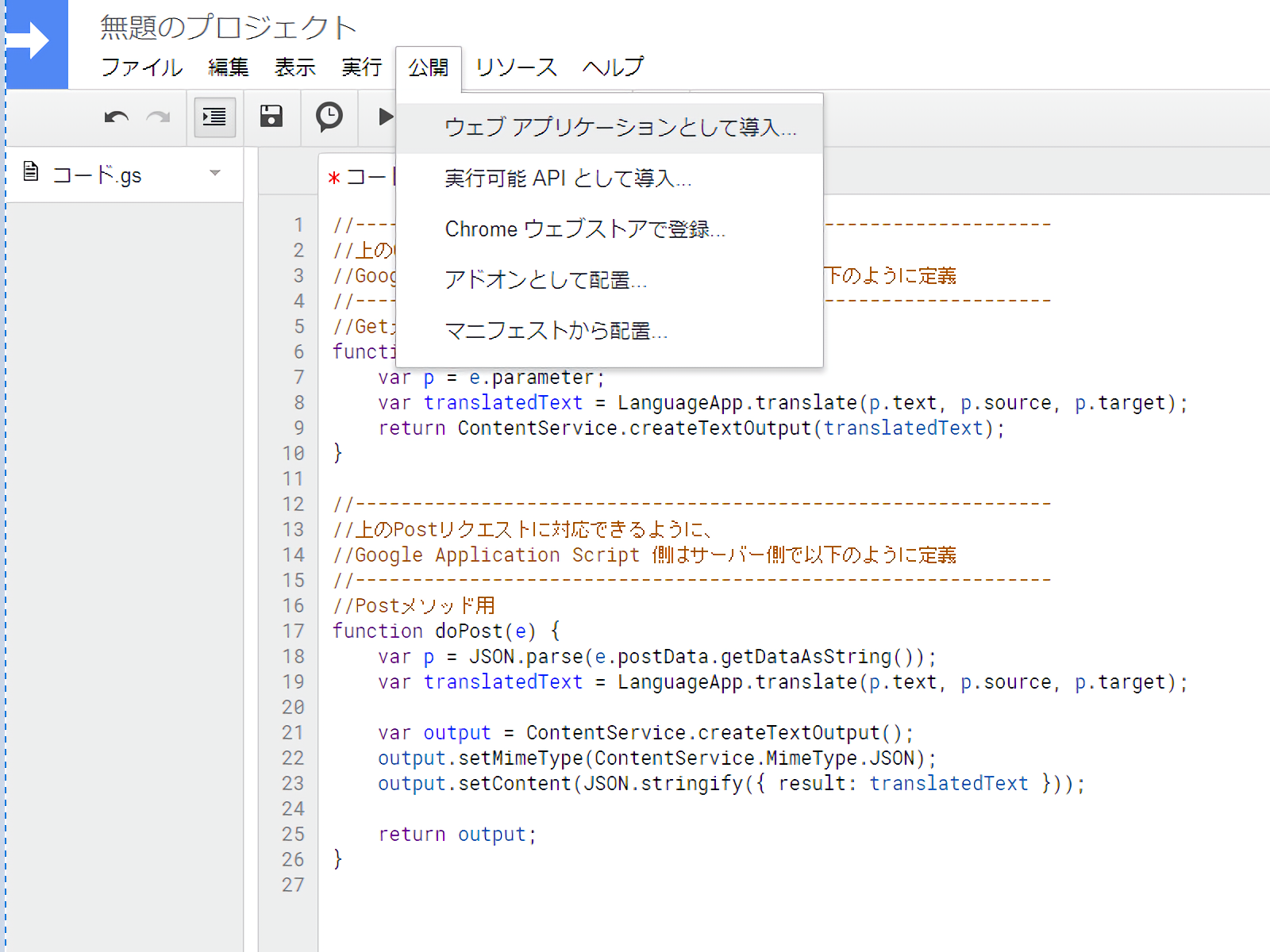
メニューから以下のように公開します。
-
「公開 → ウェブアプリケーションとして導入」 を選択。

-
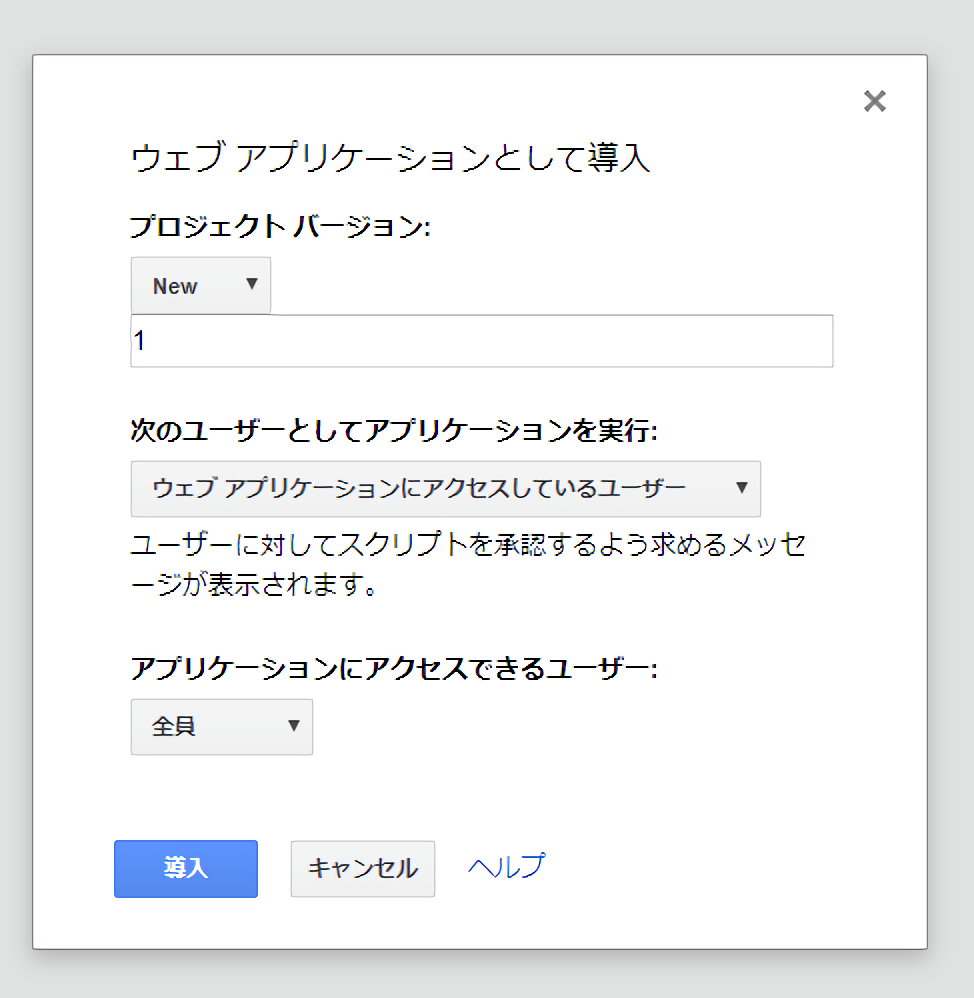
新規作成 のところにバージョン番号(今回は初めてのバージョンなので 1 )を設定。

-
以下のように設定しましょう。
「全員」に公開するのではなく、
「自分だけ」利用可能にすることもできます。
「自分だけ」といったように絞った場合、
Googleアカウントにログインしていることが必須となります。
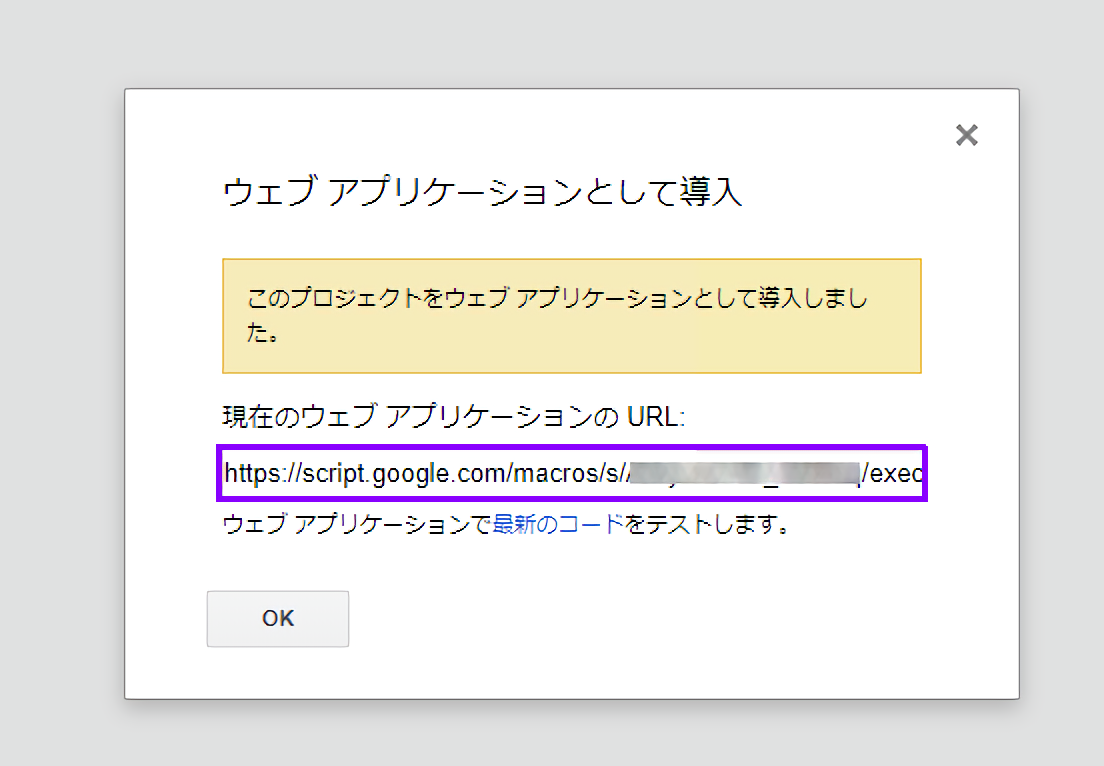
公開URLをコピーしておく
以下のような画面になりますので、URLを控えておきましょう。

Getでのアクセスを確認してみる
さきほど控えたURLで以下のようにアクセスしてみましょう。
-
こんにちわ という日本語 を 英語 に翻訳
https://script.google.com/macros/s/****(控えた内容)******/exec?text=こんにちわ&source=ja&target=en
-
こんにちわ という言葉を言語を自動的に推測して 英語 に翻訳
sourceの部分を空に指定することで自動判断できます。
https://script.google.com/macros/s/****(控えた内容)******/exec?text=こんにちわ&source=&target=en