秀丸の「編集ペインの文字色」と「背景」を「個別ブラウザ枠」へと反映する
秀丸の編集領域の「文字色」や「背景色」を「個別ブラウザ」へと反映するには、どうすればよいのでしょうか?
HTMLというものは、「文字色」と「背景色」だけではなく、他にも様々な要素があるため、
文字色と背景色を反映させるにしても、「その組み合わせがライトモードに近いのか?」「ダークモードに近いのか?」を自動判定し、
それに基づいて全体のカラーリングを変更する必要があります。
テーマカラーも変えることで、リンクの色やボタンの色も変わっていることに注目。
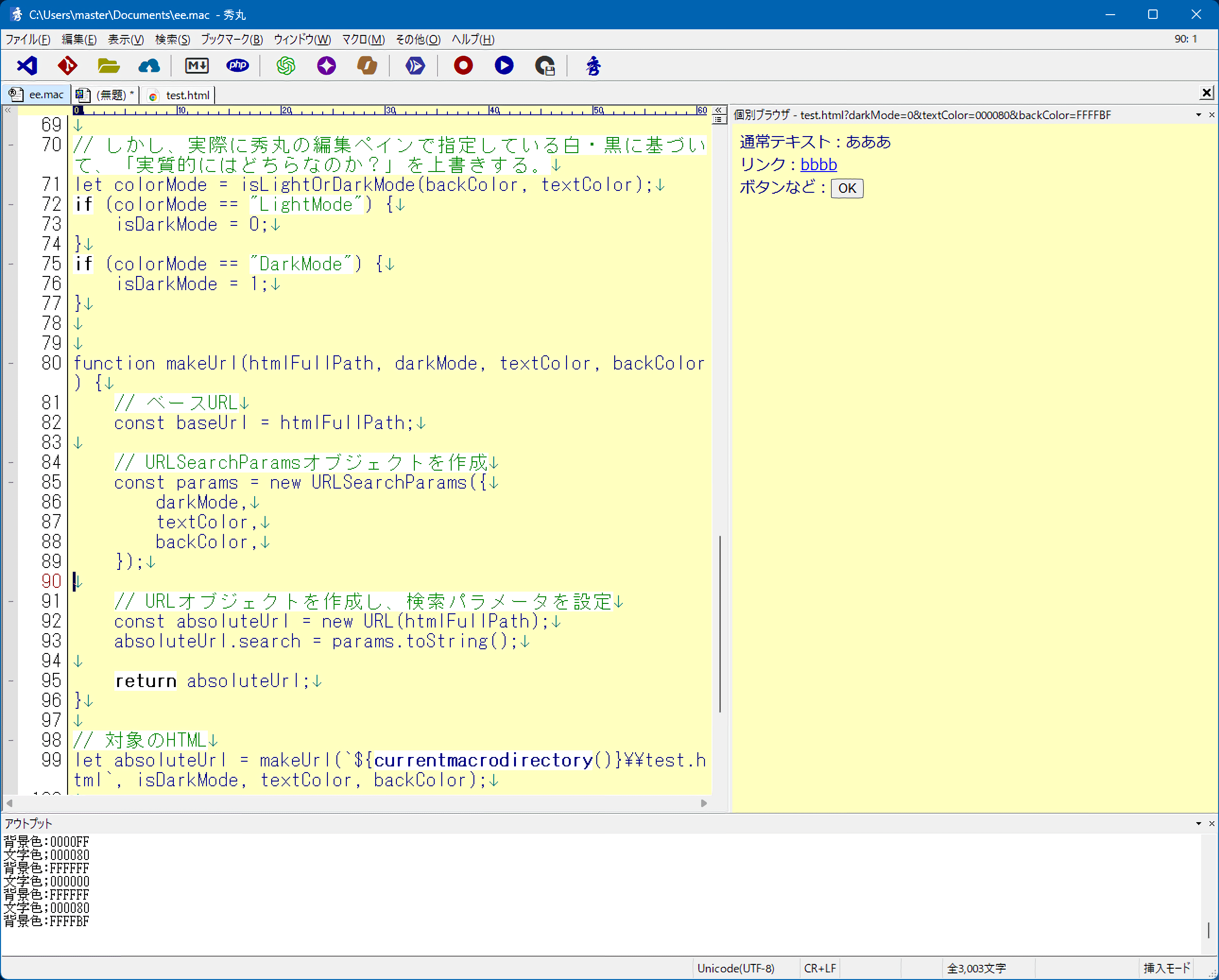
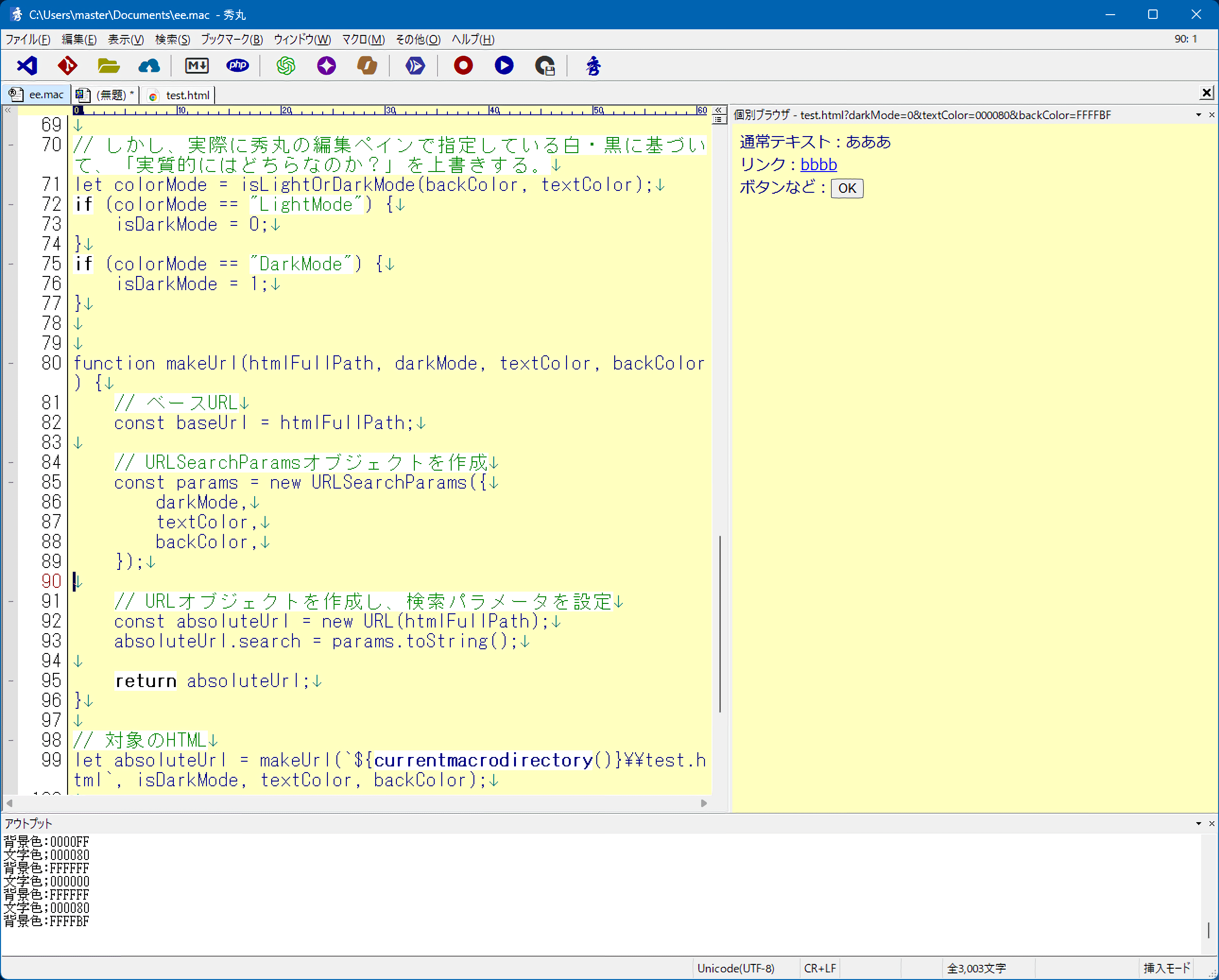
編集ペインの「文字色」と「背景色」の組み合わせはライトモードに近い。
だから、「ライトモードの色セット」をベースにしつつ、文字色と背景色を反映。

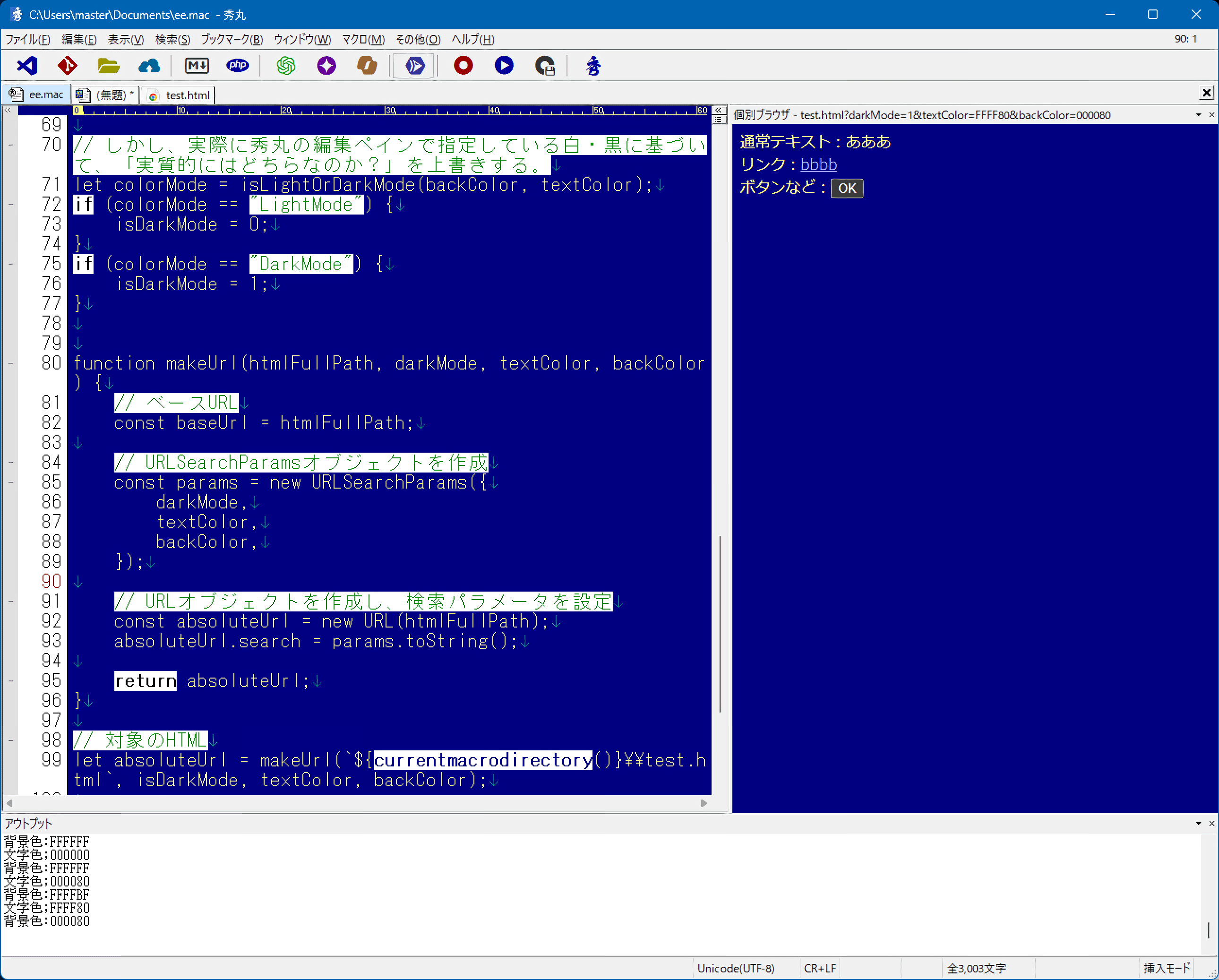
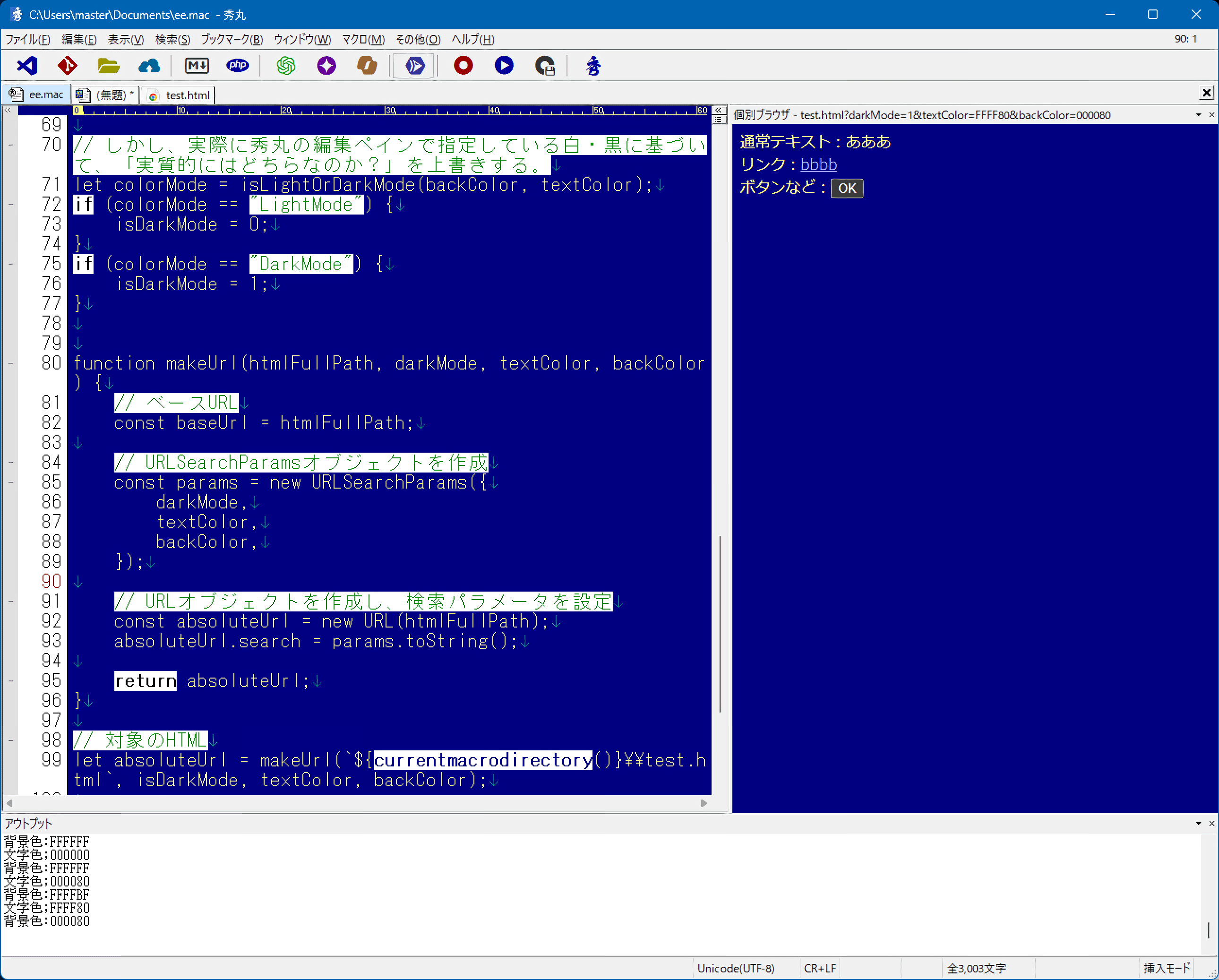
編集ペインの「文字色」と「背景色」の組み合わせはダークモードに近い。
だから、「ダークモードの色セット」をベースにしつつ、文字色と背景色を反映。

「実質的なカラーモード」と「文字色」と「背景色」を伝達する
- 色の組み合わせから考えて、「その色の組み合わせが、実質的にダークモード or ライトモード」のどちらに近いのか?
- 文字色
- 背景色
HTML側
HTML側は受け取った情報を元に、「ドキュメントのテーマカラー」「文字色」「背景色」を設定する、といった形になります。
テーマカラーを変え忘れると、「文字色」と「背景色」だけが変わり、他のコンポーネントが変わらない、といった歪なことになるので注意しましょう。