最終更新日 2024-09-25
Visual Studio から Azureへと発行
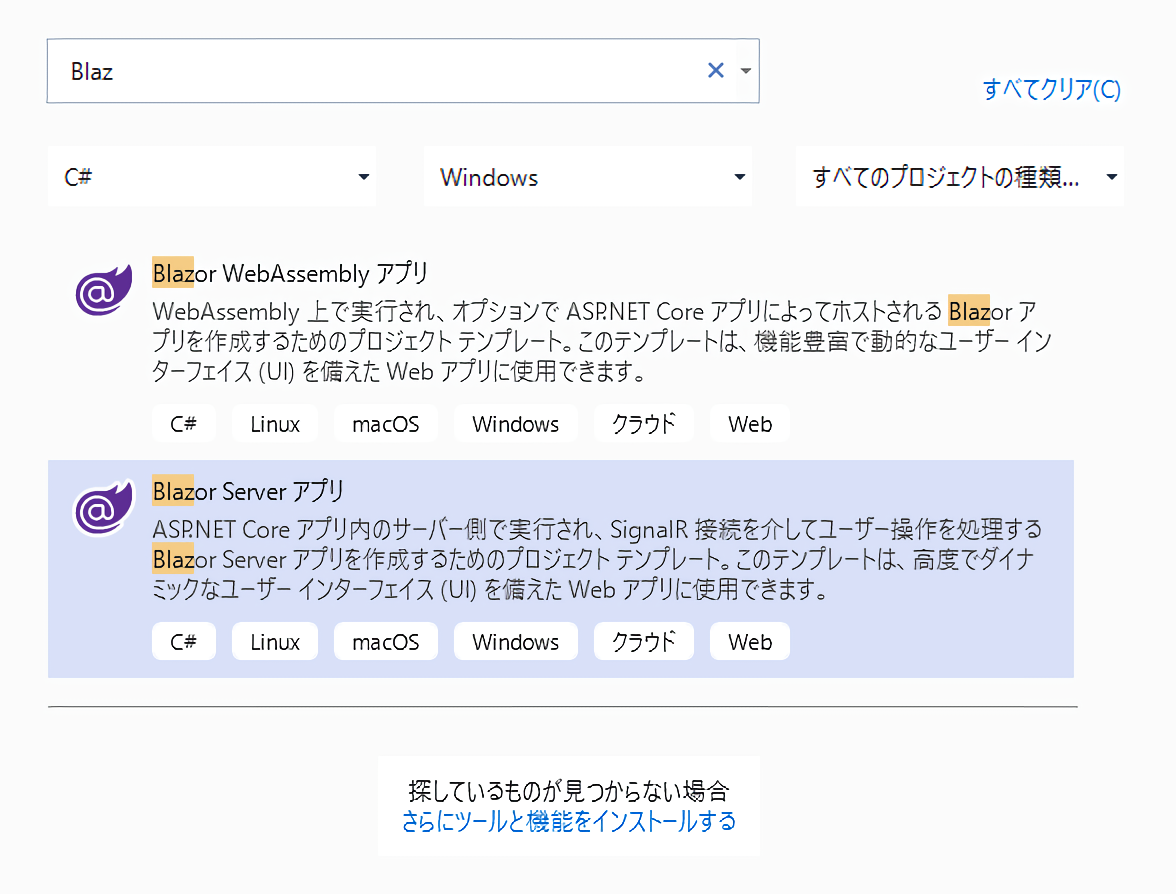
プロジェクト対象は「ASP.NET Core Webアプリ」や「Blazor WebAssembly」「Blazor Server」など
.NET5系でWebへと発行するものが対象となります。

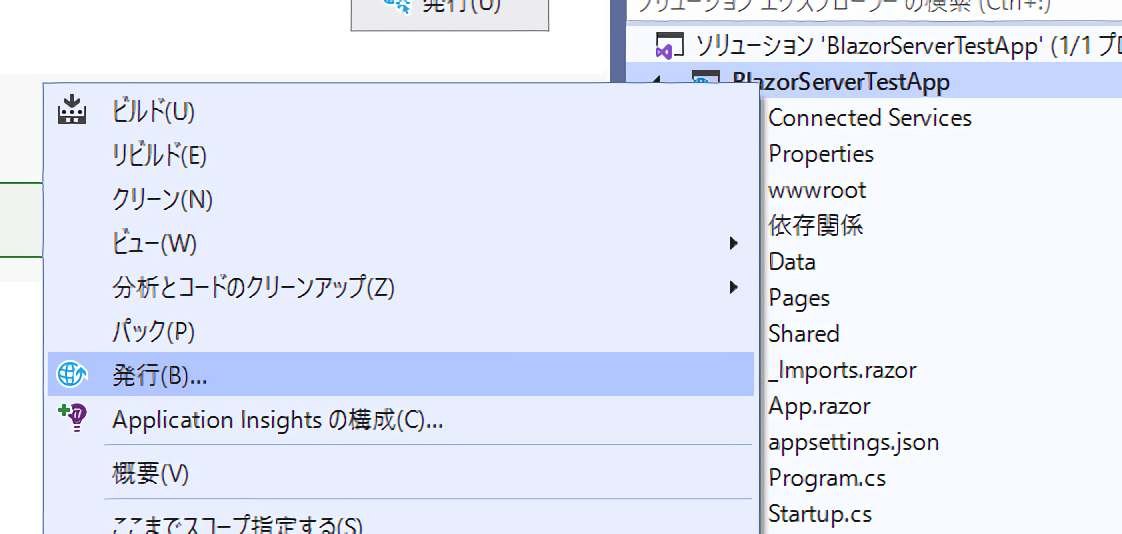
発行
実際には発行する前に、Webサイトを編集する作業があるわけですが、ここでは問題とはしません。

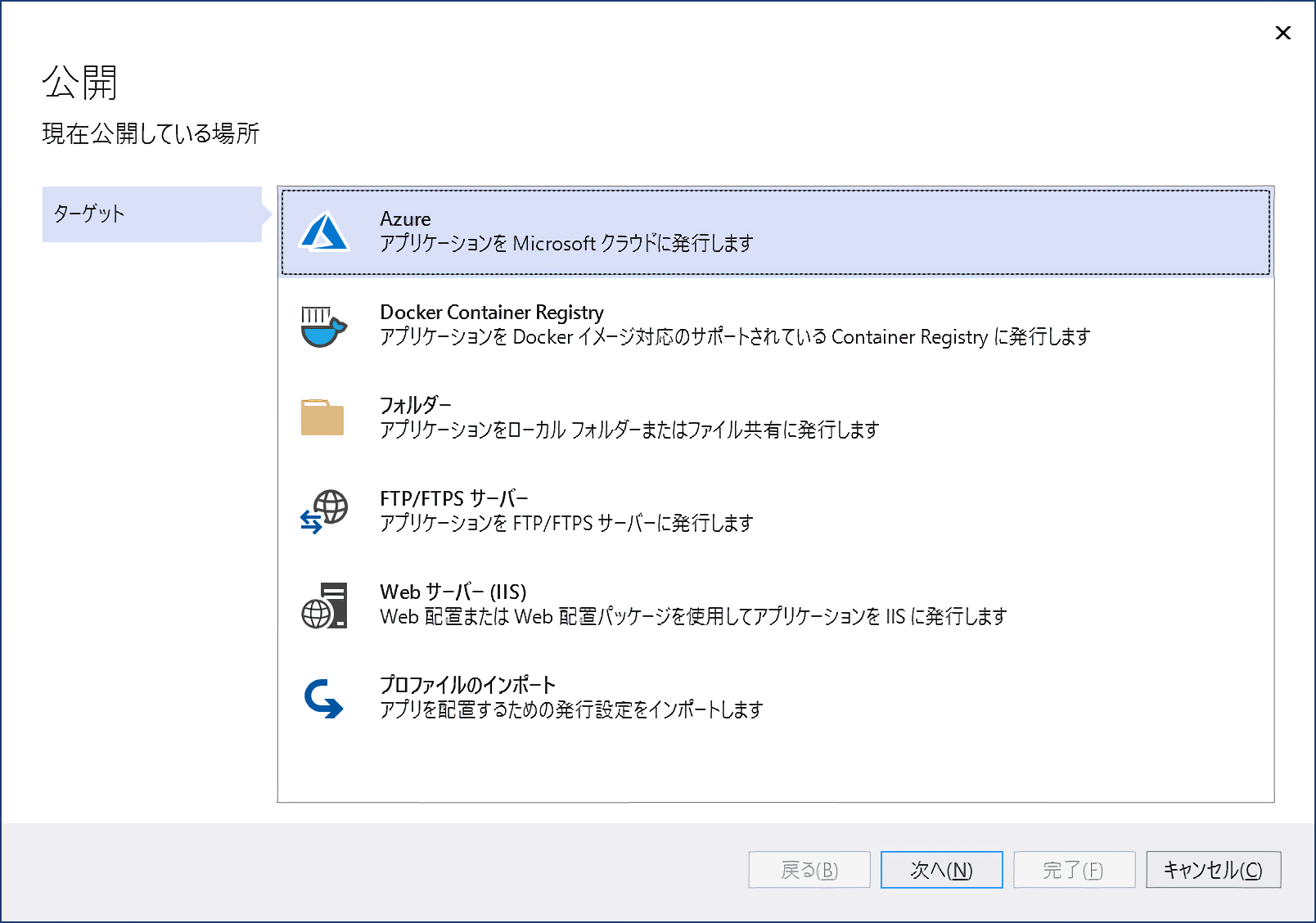
Azureを出力先として選択
Azureクラウドを出力先に選択します。

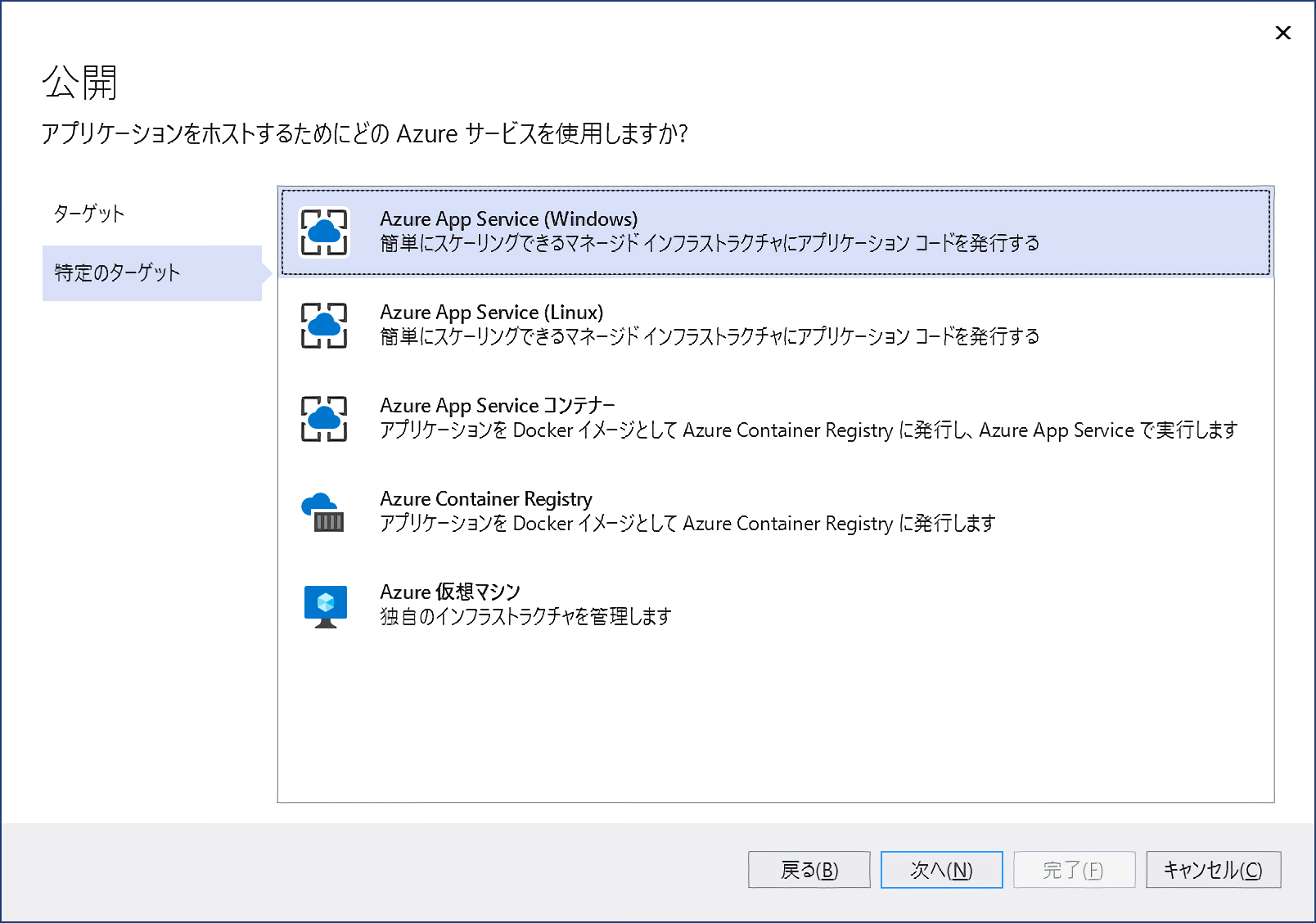
Azure上での「Webアプリ作成」時に「Windows」にしたか「Linux」にしたか
Windowsを選択します。もしも有料コースでLinuxにしている場合は、Linux側を選択してください。

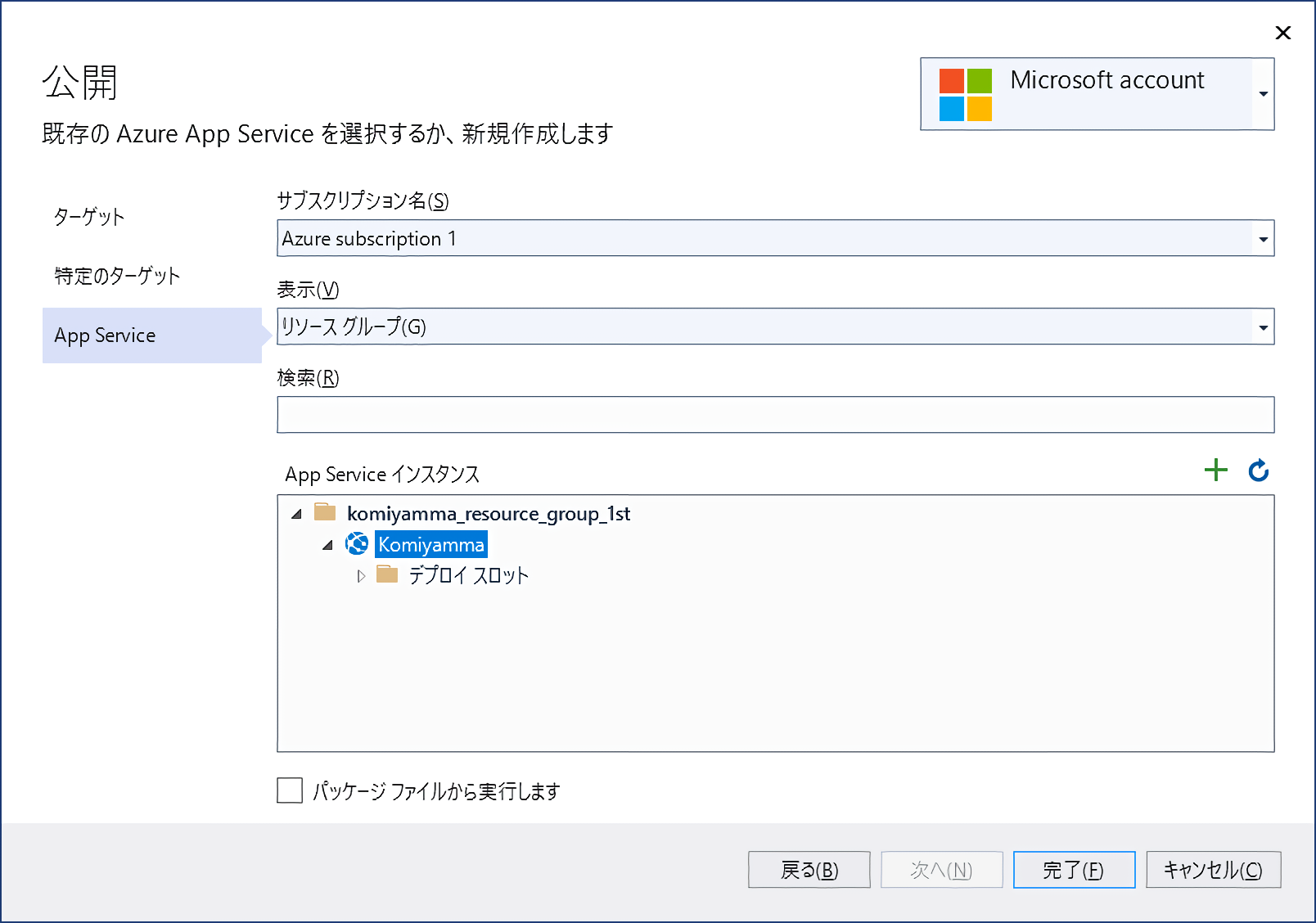
「Webアプリ作成時」のリソース名を選ぶだけ
Azure上で制作したリソース名を選ぶだけです。
Visual Studioのアカウントと、Azure Portalのアカウントが一致していれば、
自動的に選択対象が見えているはずです。

「事前に」Azure Portal内でWebアプリの枠を作成する必要はない
今回は、事前にAzure PortalにてWebアプリの「枠」を作成していましたが
実際には、Visual Studio側から、Azureに発行する際に、「SKYとサイズ」の指定(Free F1など)や、
リージョンの指定(East Japanなど)も出来ますので、
「Free F1に一旦発行してパッと確認」という程度の目的ならばAzure Portal内で作成するのではなく、
Visual Studio側で全てやってしまうのが良いでしょう。
ただし、細かな設定などを考慮すると、事前にAzure Portal内で作成する方が応用が効きます。