最終更新日 2025-07-22
WPF MVVMを使ったウィンドウをCOMで利用してみる
概要
先程はVisual Studioで作ったWPFを秀丸のCOMとして利用してみました。
この章では延長として、MVVM型も念のためみてみましょう。
MVVMとは何か? といった疑問点がある方は、この章はスルーしてOKです。
MVVMは比較的大型なプロジェクトで用いる実装パターンの考え方の1つですので、
エディタの拡張機能を作るという意味では、あまり利用するメリットはないためです。
学習したい方は、このページの末尾に学習に向いたPDFを紹介しています。
ダウンロード
下記のファイルは、以降の解説記事の内容のソリューションとなります。
更新日 2021/09/04
NET4COM_WpfWVVMSample.zip を右クリックでプロパティで、「許可する(もしくはブロック解除する)」を適用してください。
ViewModelのクラスとXamlのバインドは、ウィンドウ生成とともに行う。
-
C#側のソース
Xamlを編集するなら「デザイン時のDataContextの設定」がオススメ
「一度プロジェクトをコンパイルした後」の話となりますが、
Xamlを編集するのであれば、「デザイン時のDataContextの設定」を設定しておくのが入力補完がかかるのでオススメです。
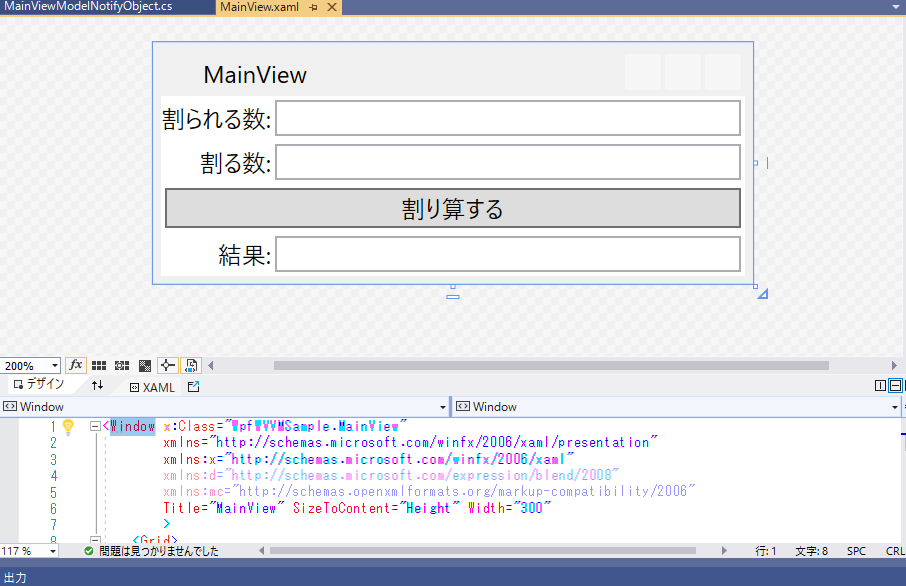
まずは、Xamlの編集画面のメインとなるウィンドウにフォーカスを当てて...

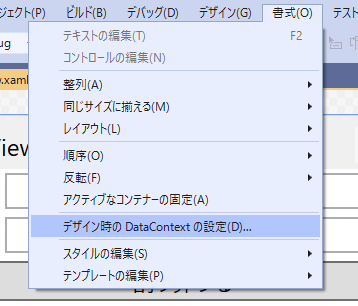
メニューの「書式」→「デザイン時のDataContextの設定」をして...

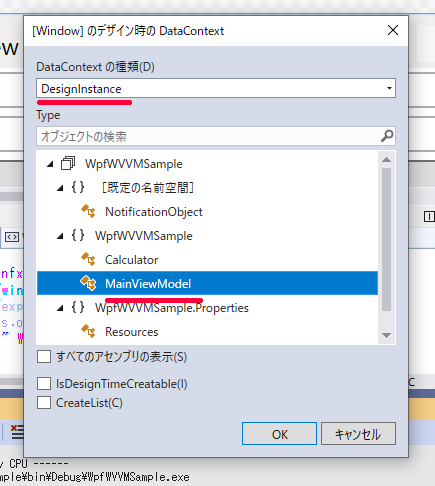
「DesignInstance」を選択して「ViewMode」の役割を果たしているクラスを選びます。

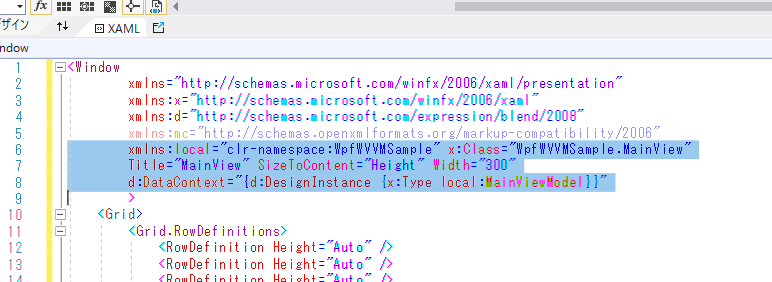
するとXamlが編集されるので保存
以上で、XamlからViewModelのプロパティなどが自動補完の候補に含まれるようになります。

WPF & Xamlの学習
ここではWPFのMVVMについての秀丸マクロのCOMとのコネクトを紹介しました。
C#は利用してきていても、WinFormを中心にプログラミングされてきた方は、XamlやMVVMは利用していないと思います。
そのような方は、下記サイトのPDFファイルで、
Xamlおよび、MVVMによるプログラミングを習得するのが良いかと思います。