HmCustomRenderBrowser の使い方 (マークダウン用にしてみよう)
何らかのカスタム解釈をする、という意味で、マークダウンを例にしてみましょう。
HmCustomRenderServer.mac のファイルだけを変更して、test.mac としてみましょう。
まず、「一式をすべてコピー」して、別のディレクトリにコピペしてみましょう。

「HmCustomRenderServer.mac」だけ名前を変更します。
他はそのままです。
test.macを編集
test.mac を以下のように編集してみましょう。
ほとんどソースが無い状態です。
HmCustomRenderBrowser.htmlを編集
マークダウン用にするのに特別なことは必要ありません。
まさに、一般のWeb制作で行われていることと同じことです。
しかもデータは onReceiveObject の引数に、自動的に降ってくるため、とても簡単だと言えるでしょう。
test.macを実行

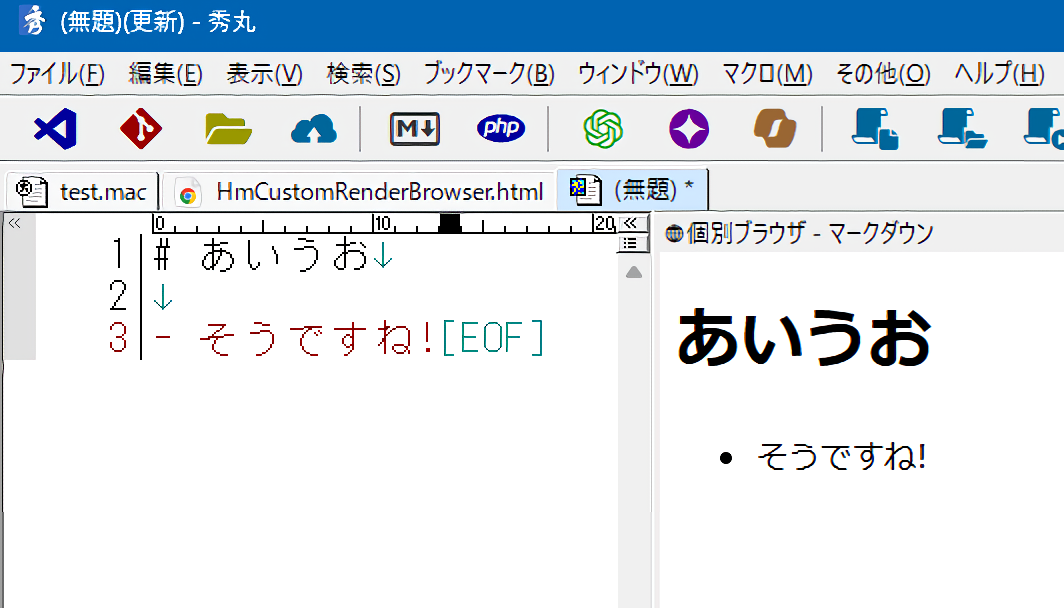
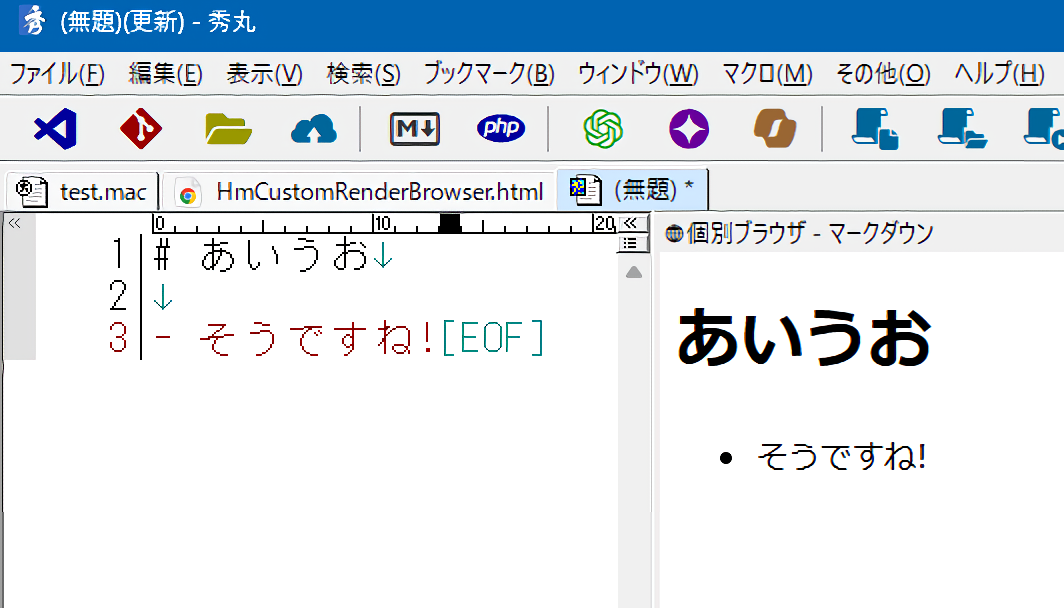
このように非常に簡単に「カスタムなレンダリング」が実現できました。
マークダウンだけではなく、他でも要領は同じです。
秀丸上のテキストを何かのフォーマットとして解釈し、個別ブラウザ枠にてレンダリングする、
そういったことが非常に簡単に行えることが理解出来るかと思います。
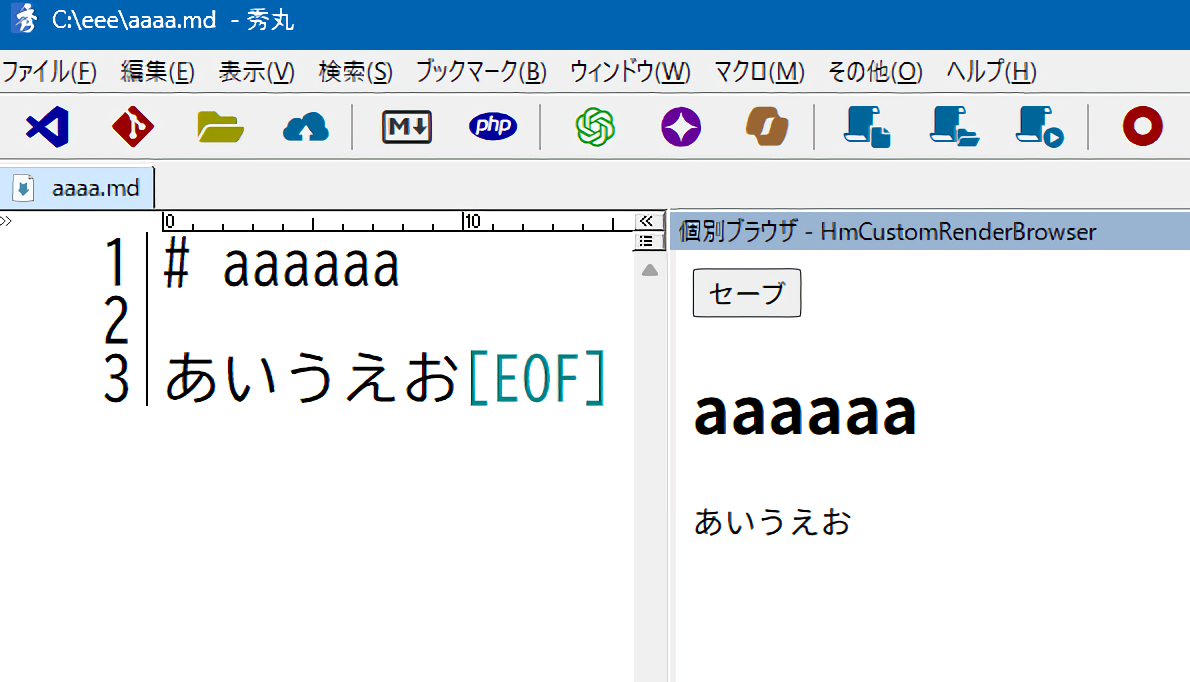
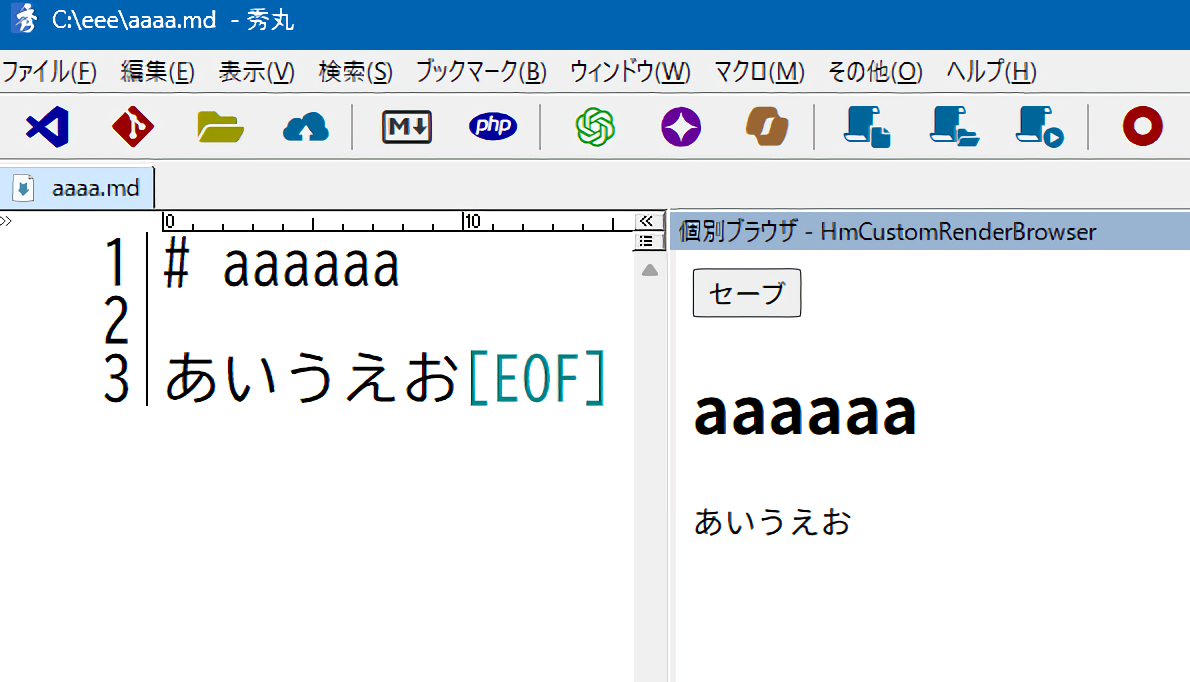
セーブ機能を付けてみよう
HTML側に「セーブ」ボタンを用意し、セーブを押したら、
マークダウンをHTML化した部分だけを保存する、といった例をみてみましょう。

ボタンを押したら、innerHTMLを、オブジェクトに乗せて秀丸側のマクロに送信すればいいだけですので簡単です。
objの中で、受け取ったhtml内容をテキストとして保存するだけ。
このように、本来ならばブラウザ上のボタンを押すと、ファイルとしてセーブといったことは、
色々と細々とした準備が必要ですが、(しかもブラウザ枠とレンダリング枠で異なる手法となりやすい)
そのようなことを全てすっ飛ばして、統一された記述にて、いとも簡単にファイルに保存できました。