HmCustomRenderBrowser の使い方 (色を伝達してみよう)
「秀丸のテキストの色」と「背景の色」を、ブラウザ枠へと伝達してみましょう。
HmCustomRenderServer.mac のファイルだけを変更して、test.mac としてみましょう。
まず、「一式をすべてコピー」して、別のディレクトリにコピペしてみましょう。

「HmCustomRenderServer.mac」だけ名前を変更します。
他はそのままです。
test.macを編集
test.mac を以下のように編集してみましょう。
秀丸のgetconfigcolor は B,G,R という順番になっていますので、R,G,Bの順に直します。
HmCustomRenderBrowser.htmlを編集
テキストの色・背景の色の対比で、スタイルを決定してみましょう。
test.macを実行
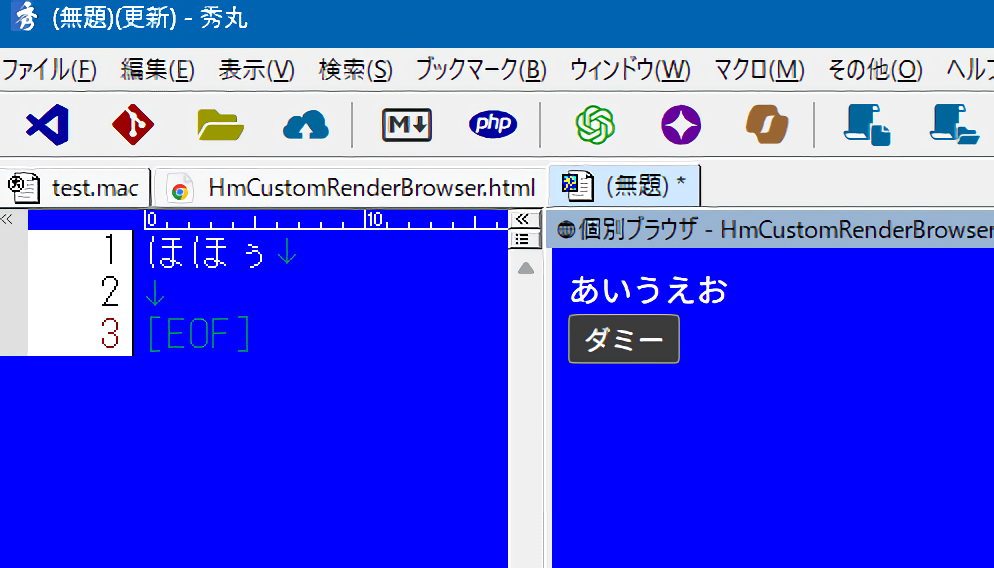
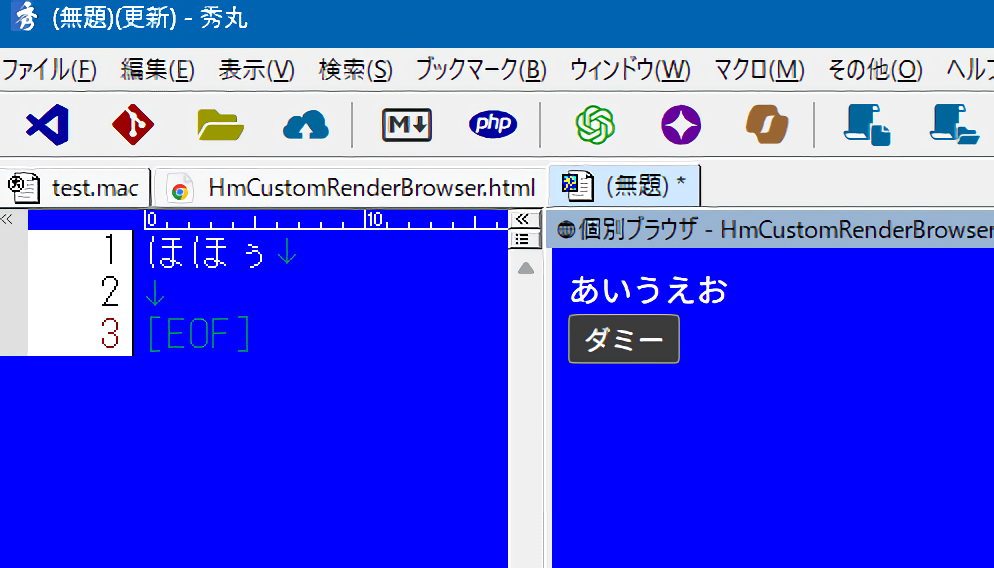
テキストの色や背景色を変更すると、
その変更に追従するかのように個別ブラウザ枠の色が変化します。
ライトテーマとダークテーマ、どちらの「ブラウザコンポーネントのテーマカラー」が適切なのかを判断し、
設定を切り替えています。