最終更新日 2024-09-25
HmWebBrowserMode (無題)の編集内容の表示
概要
HTML等において、具体的なファイル名がまだ付いていない「無題」状態の時は、
テキスト内容をブラウザが解釈する
具体的なファイル名がまだ付いていない「無題」状態の時は、
現在編集中の内容を、ブラウザの描画するべき内容として
表示します。
HmWebBrowserMode.macを実行し、レンダリング表示
秀丸上での編集内容に応じて、レンダリング結果が表示されます。
-
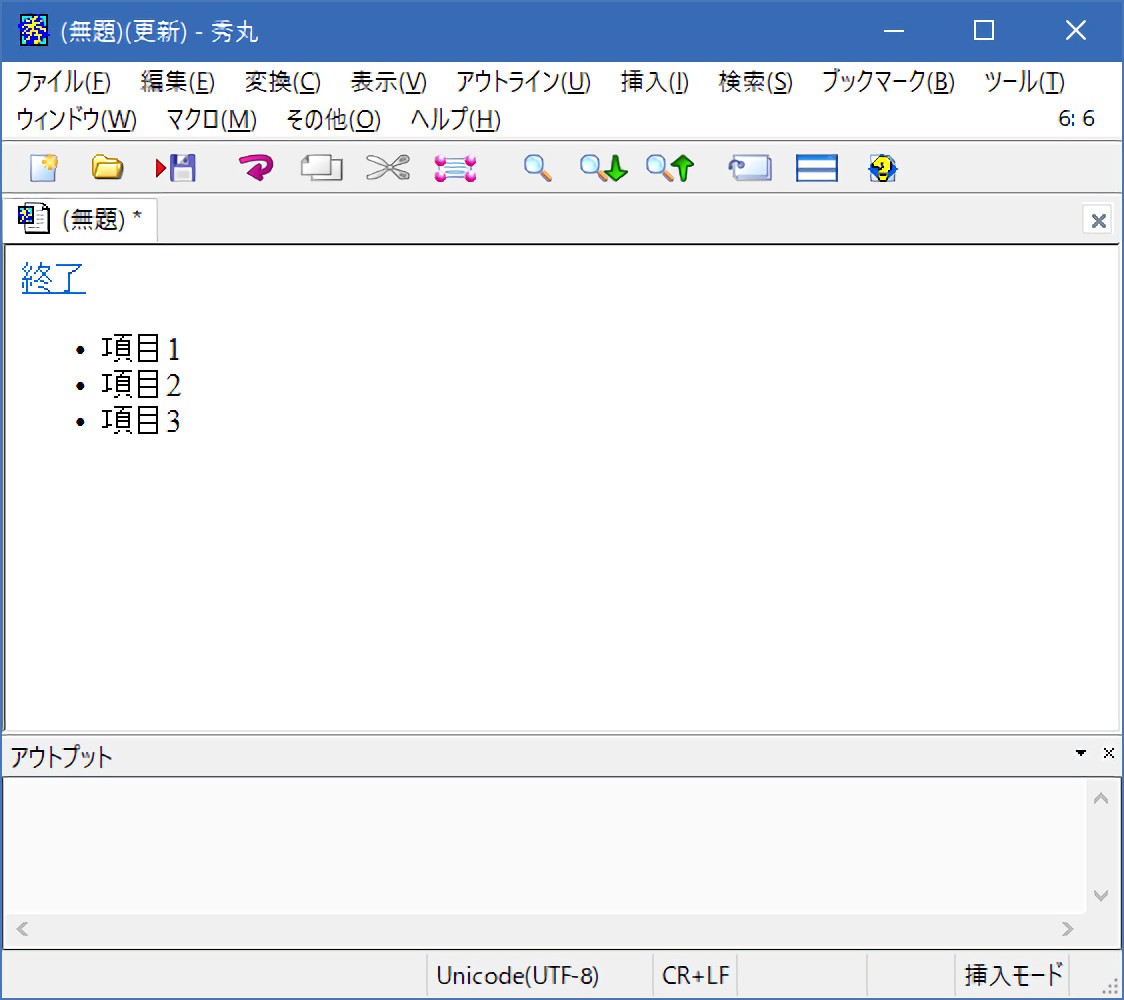
例① 普通にHTML
<a href="#Close_HmWebBrowserMode">終了</a> <ul> <li>項目1 <li>項目2 <li>項目3 </ul>

-
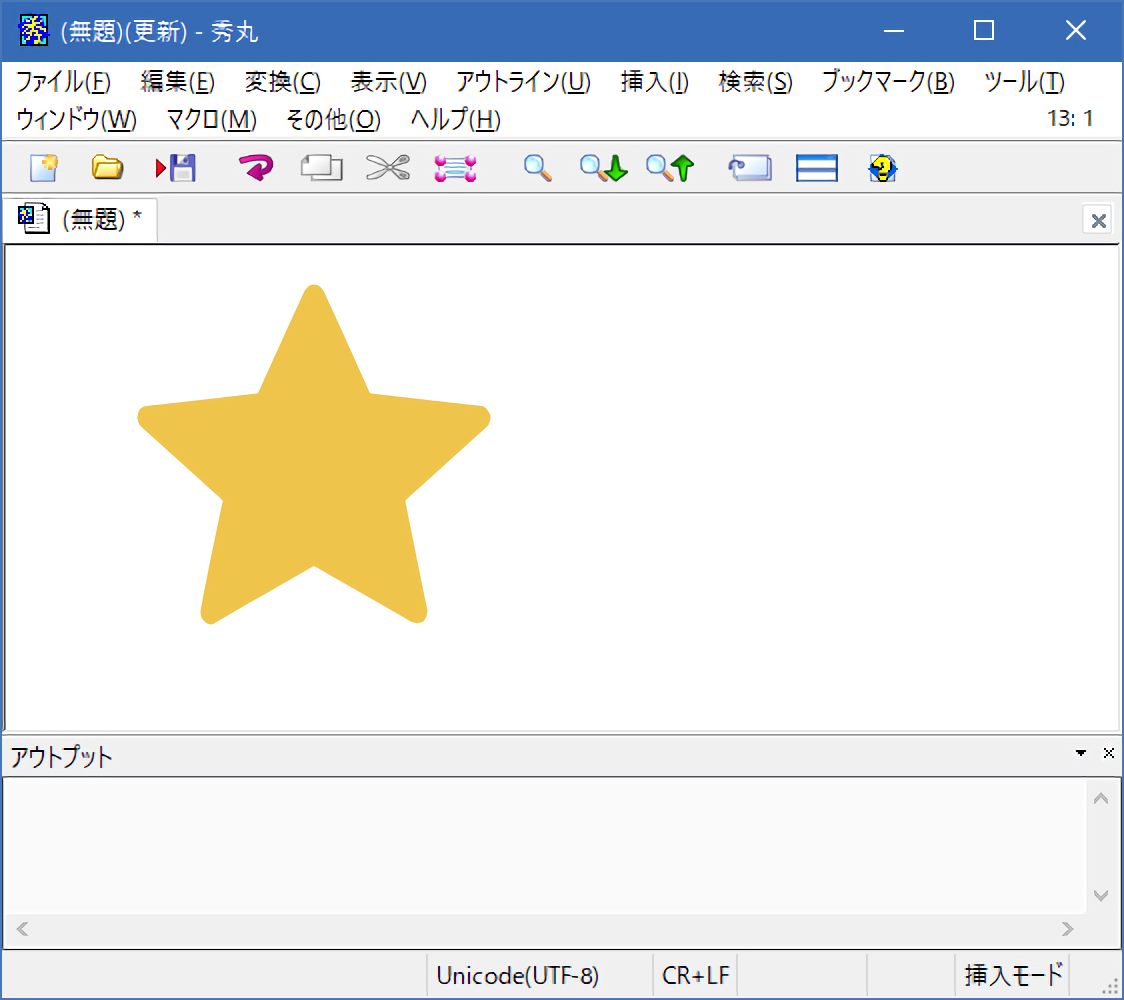
例② SVG
<svg class="le" viewBox="0 0 25 25" x="0px" y="0px" width="300px" height="200px" > <defs> <filter id="shadow" x="0" y="0" width="130%" height="130%"> <feOffset result="offOut" in="SourceAlpha" dx="1" dy="1" /> <feGaussianBlur result="blurOut" in="offOut" stdDeviation="0.8" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <path fill="#efc44b" class="photo1" d="M8.5,8.2c0,0-4.2,0.5-7,0.8C1.3,9,1,9.2,1,9.5C0.9,9.7,1,10,1.1,10.2c2.1,1.9,5.2,4.7,5.2,4.7c0,0-0.9,4.1-1.4,6.9c0,0.2,0,0.5,0.3,0.7c0.2,0.2,0.5,0.2,0.7,0C8.3,21.1,12,19,12,19s3.7,2.1,6.1,3.5c0.2,0.1,0.5,0.1,0.7,0c0.2-0.2,0.3-0.4,0.3-0.7c-0.6-2.8-1.4-6.9-1.4-6.9s3.1-2.8,5.2-4.7C23,10,23.1,9.7,23,9.5S22.7,9,22.5,9c-2.8-0.3-7-0.8-7-0.8s-1.7-3.8-2.9-6.4c-0.1-0.2-0.3-0.4-0.6-0.4c-0.3,0-0.5,0.2-0.6,0.4C10.2,4.4,8.5,8.2,8.5,8.2z" /> </svg>
-
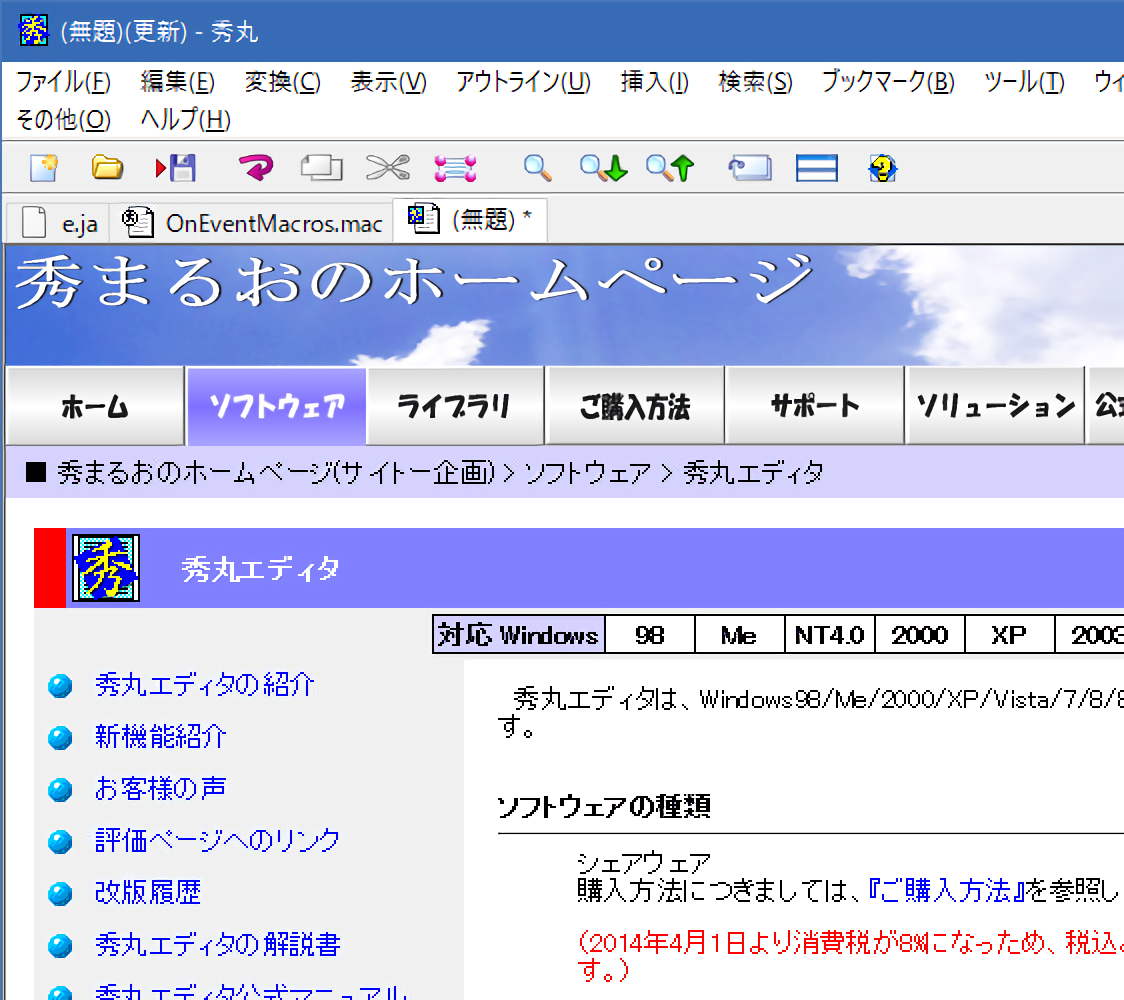
例③
<meta http-equiv="refresh" content="0; url=http://hide.maruo.co.jp/software/hidemaru.html">

文字化け問題
原則的に、この「無題」のものを表示する時には、文字化けしません。
表示・非表示や、終了方法、特別な終了方法 ~終了リンク~ は同じ
これまでの場合と同じです。