HTMLはローカルPCに存在しなくてもよい
このページは、前節の続きとなります。
あまりこのようなことをすることは推奨しませんが、
「HTML」はローカルPCに存在せずとも、秀丸エディタの内容を反映できます。
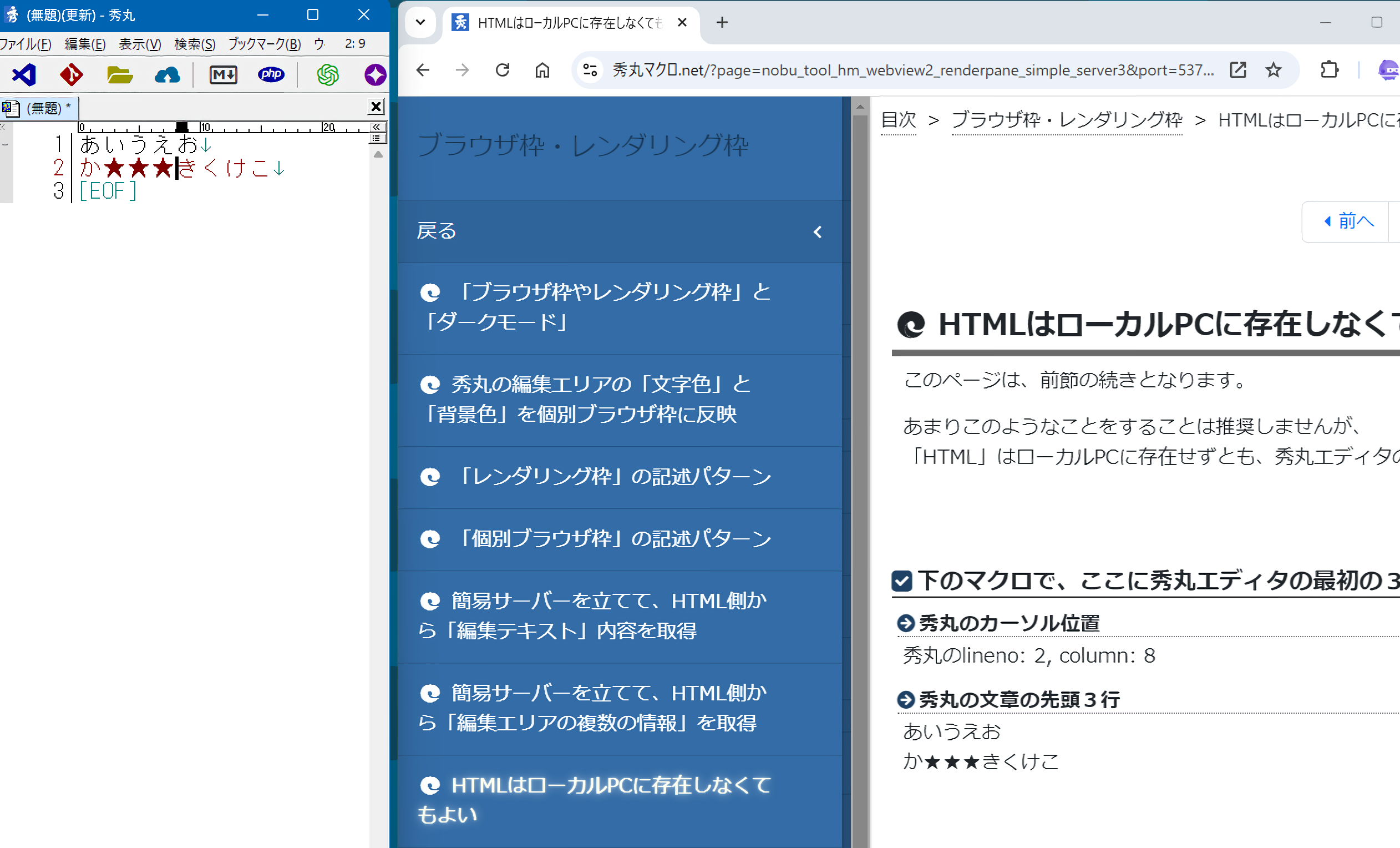
HmRemoteUpdateServer.mac を実行して、確認してみよう
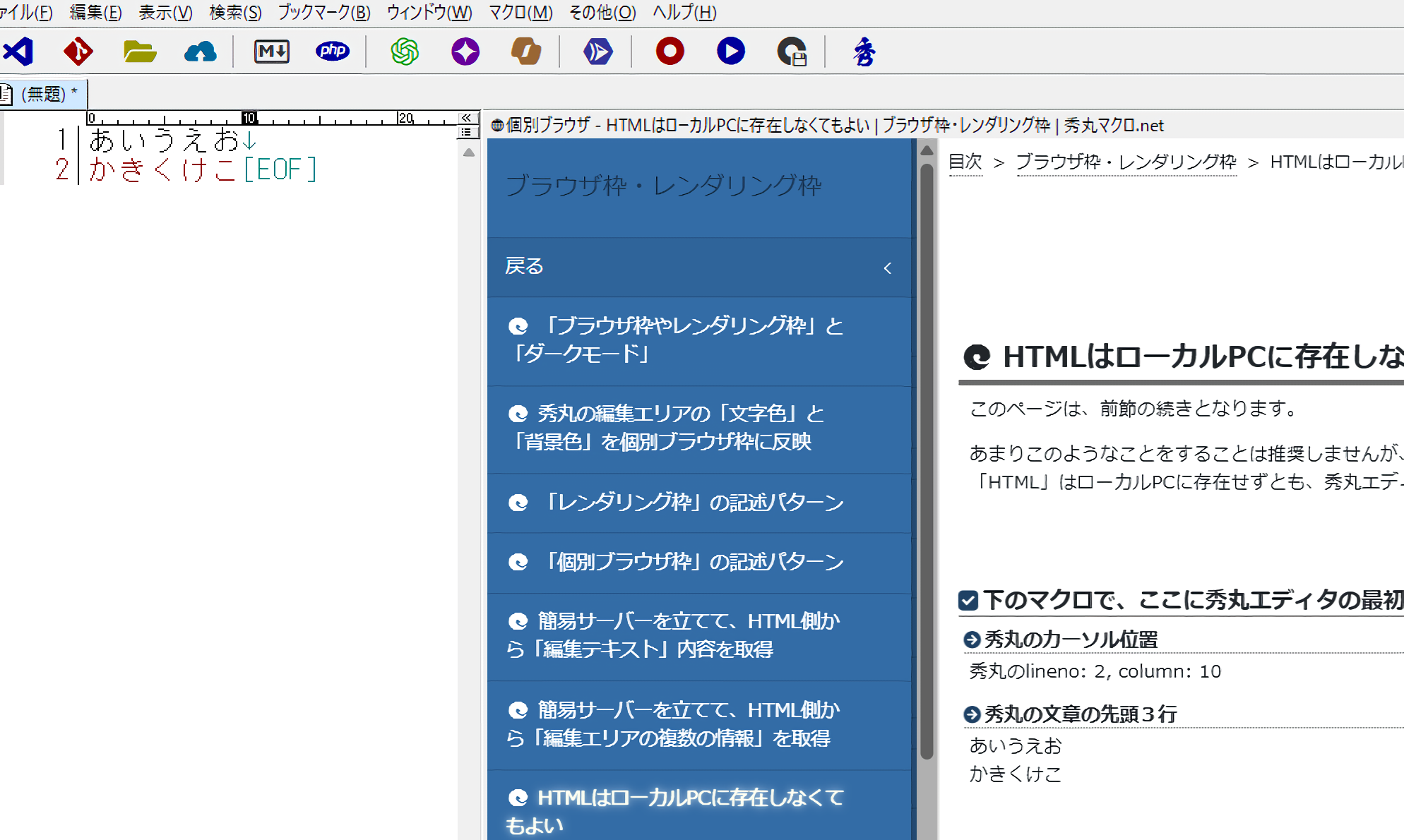
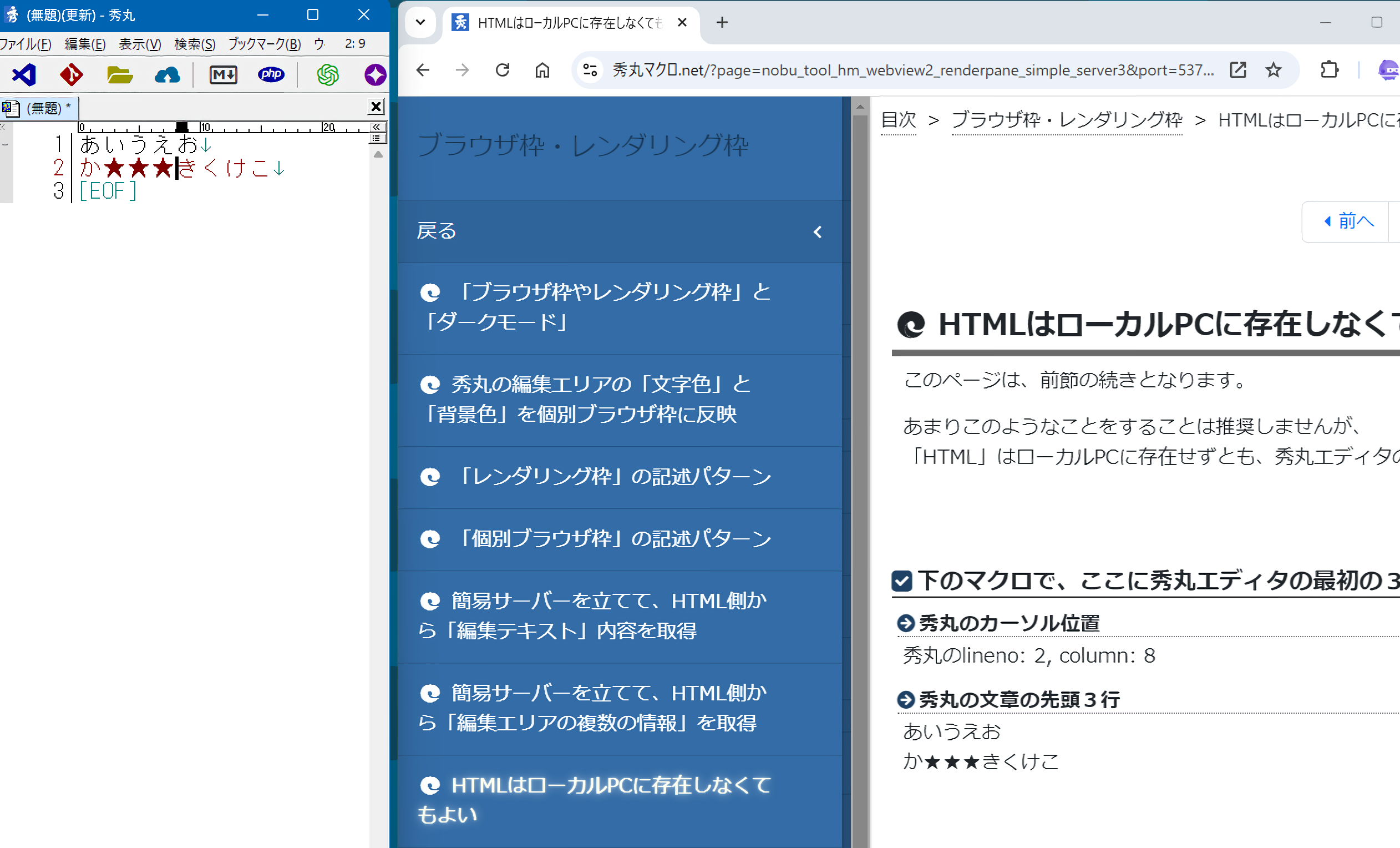
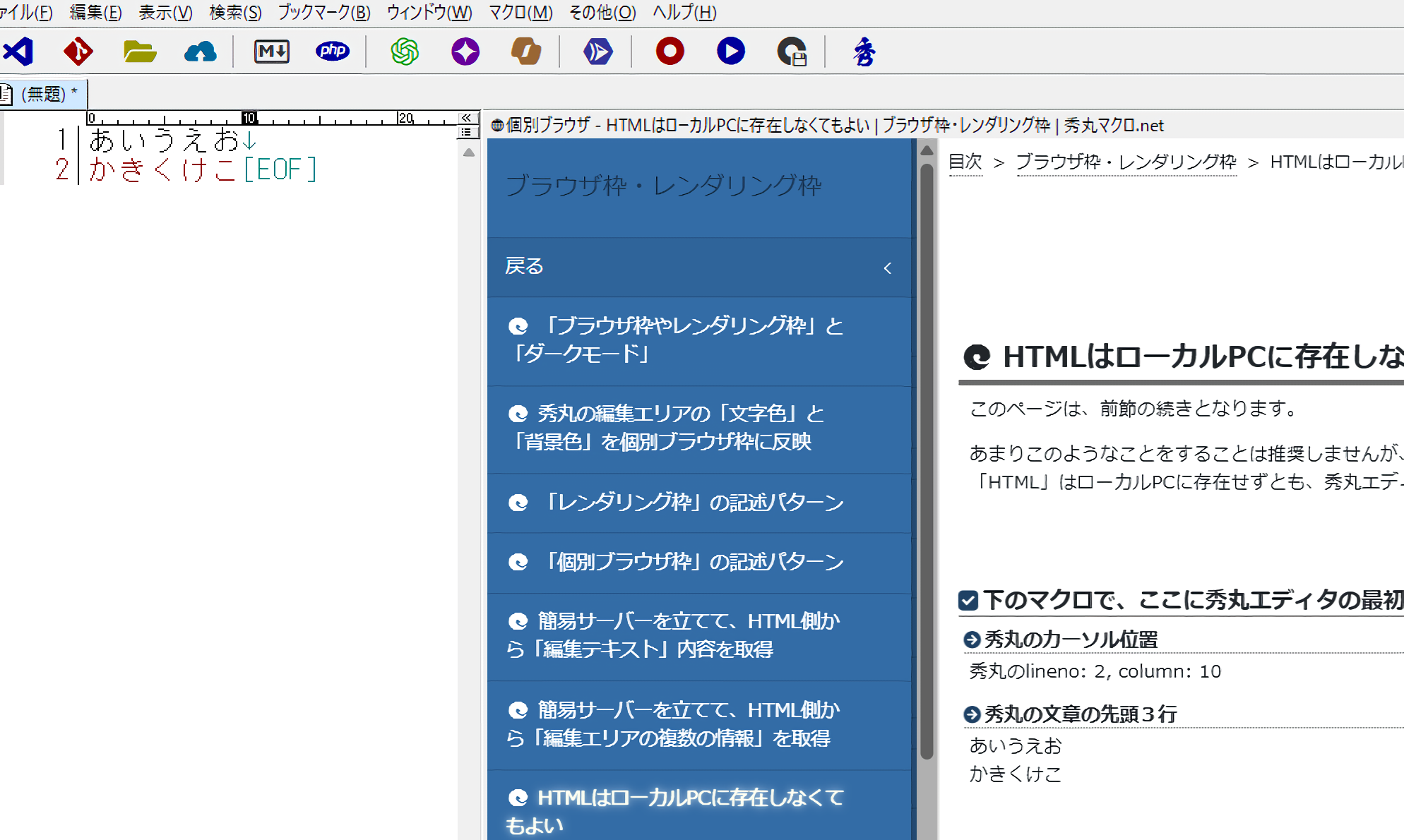
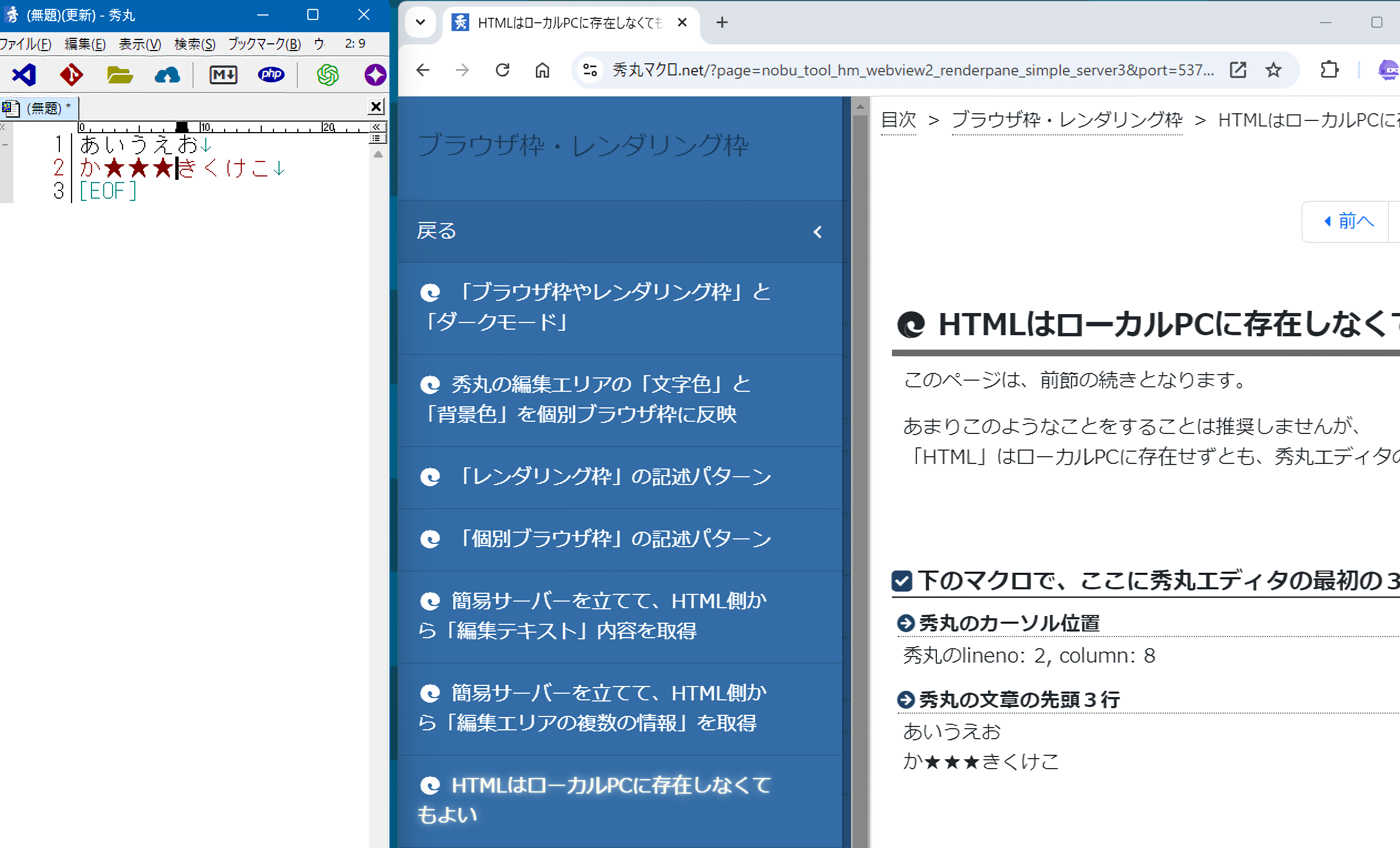
- 秀丸でテキストを新規に作成して、3~5行ほどの文章を適当に作成してみてください。
- その文章に対して、下のマクロ「HmRemoteUpdateServer.mac」を実行してみましょう。
Webサイトの方に秀丸のテキストが反映されているのがわかる

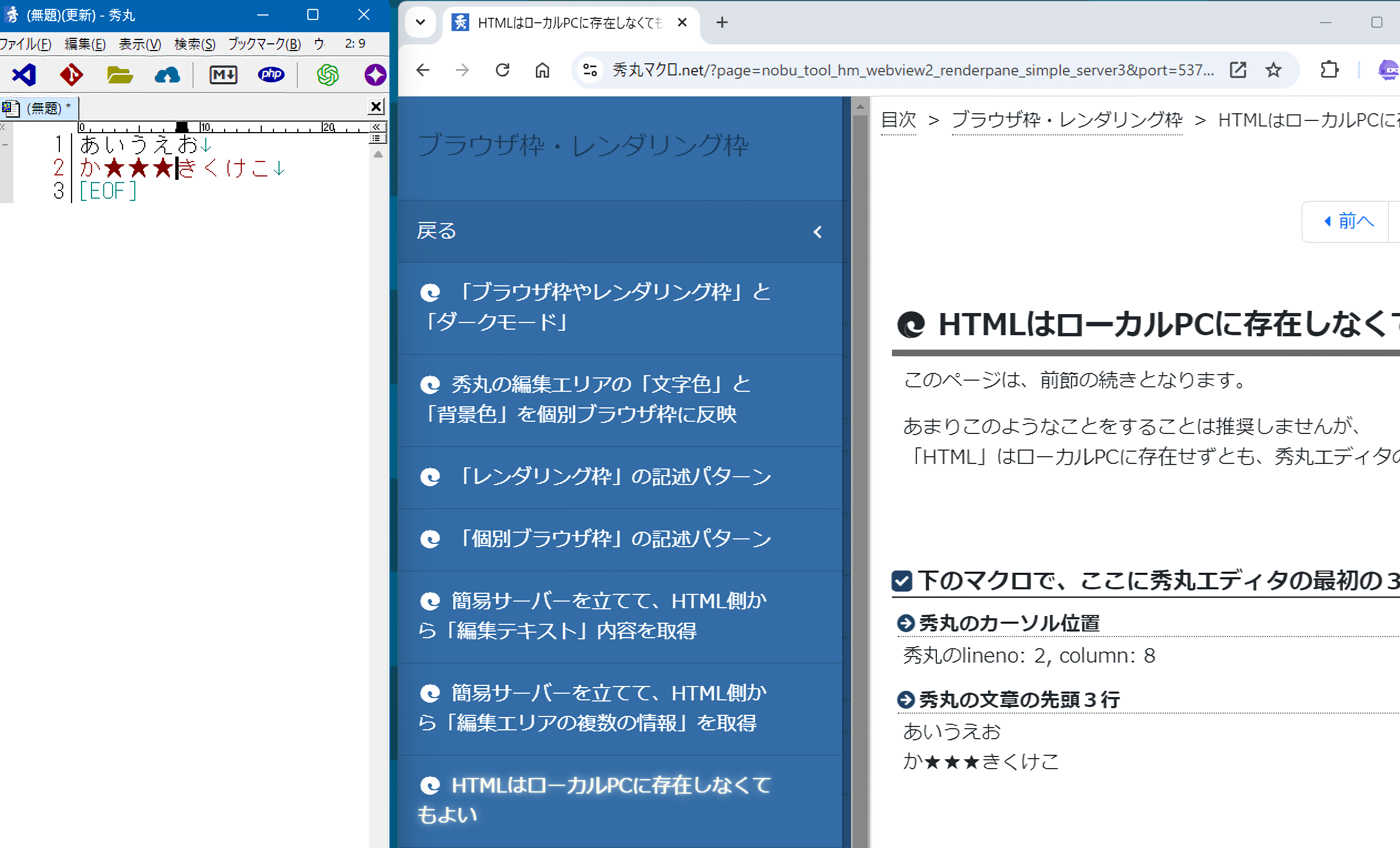
そして秀丸エディタ上のテキストを編集してみましょう

ブラウザ枠でなくとも良い
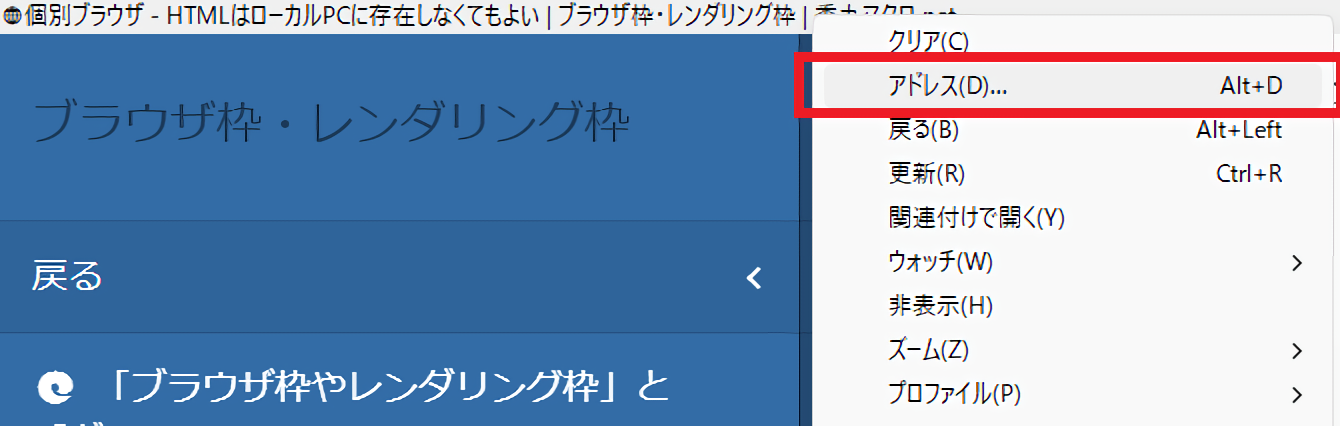
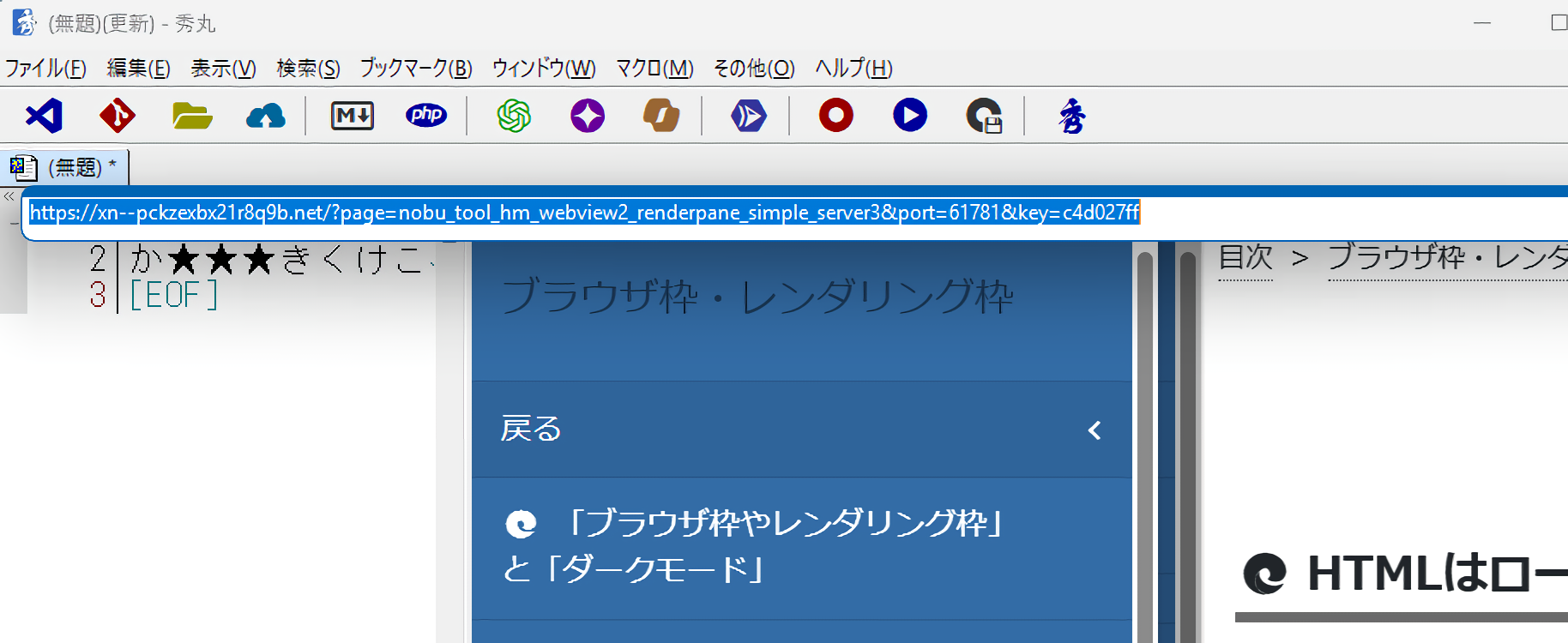
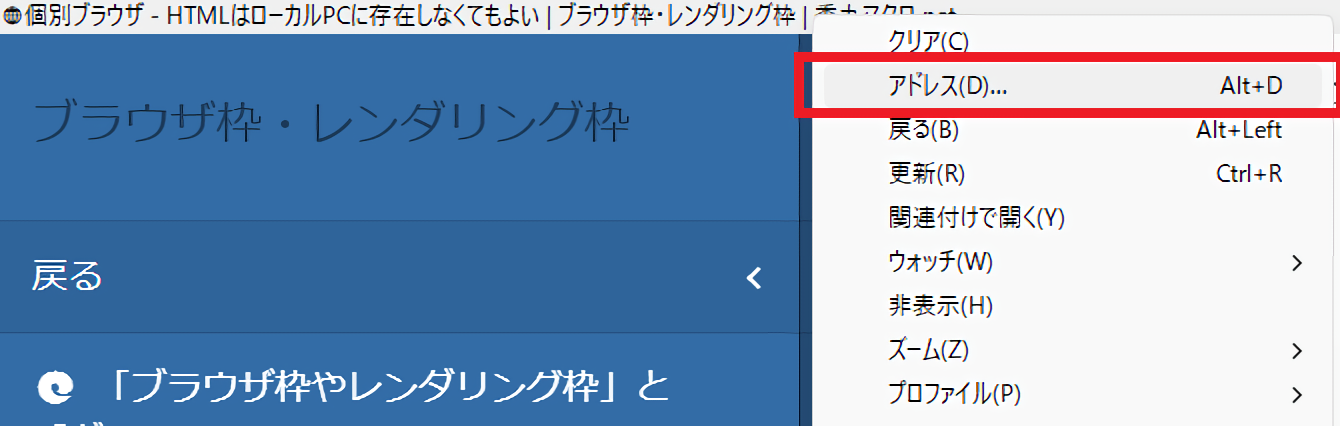
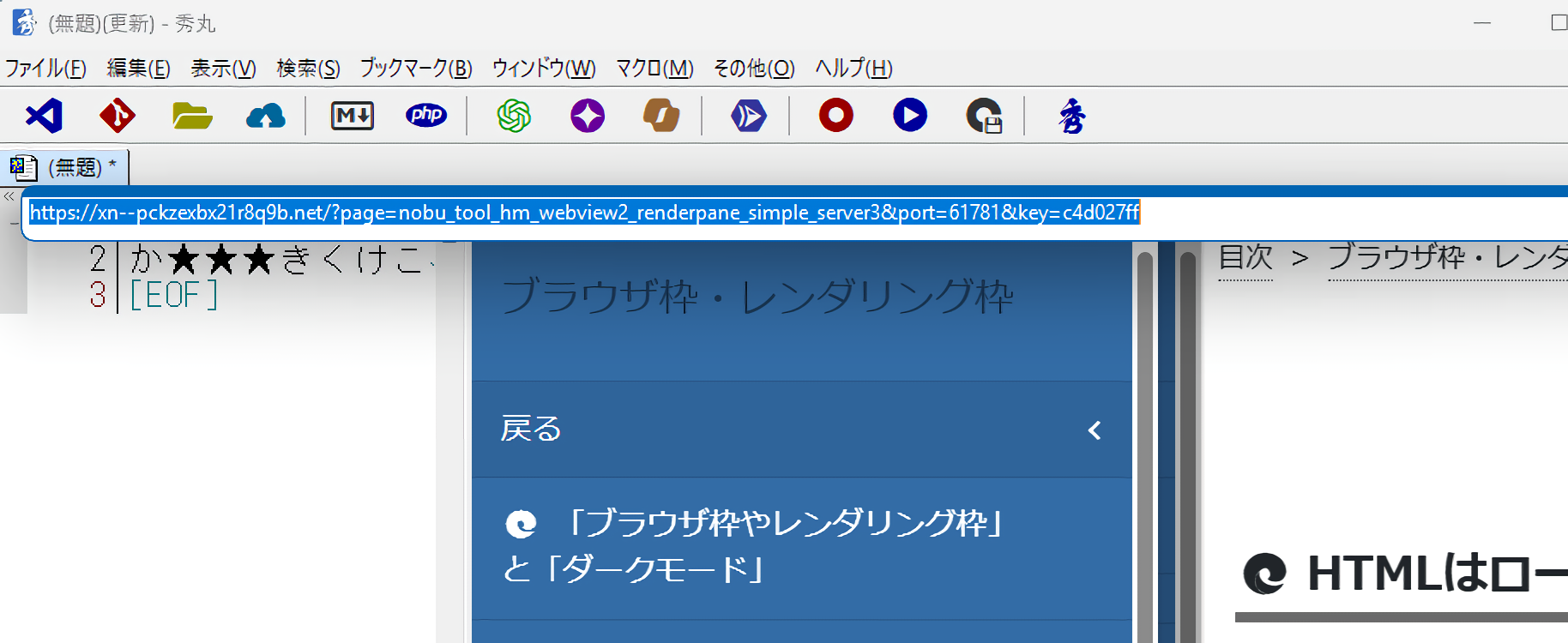
さらに、「個別ブラウザ枠のURL」をコピーして...


Chromeで開いてみましょう

再び秀丸エディタのテキストを編集
するとChrome上のテキストも変化します。
このように、.HTML/JavaScriptはローカルに存在しなくとも、インターネット上にあっても良いのです。
インターネット上にあったとしても、ローカルのあなたの秀丸の内容が反映されます。